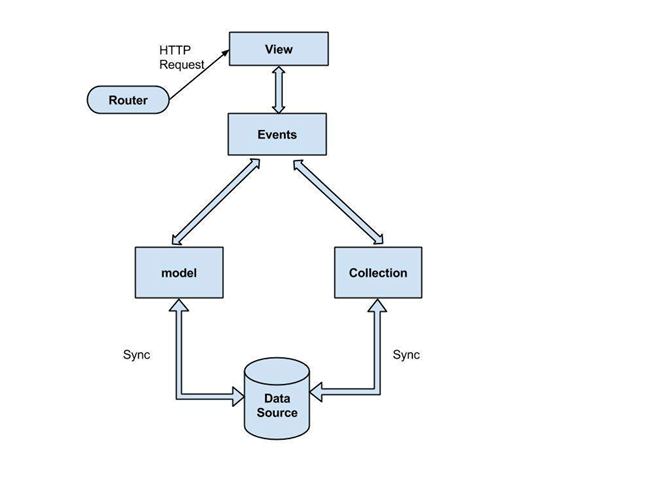
Backbone.js ArchitectureThe Backbone.js architecture specifies the structure to the web applications that allows users to separate business logic and user interface logic. The following diagram shows architecture of Backbone.js: 
It contains the following modules:
HTTP Request:The HTTP requests are sent by client to a server in the form of request message where web browsers, search engines etc. acts like HTTP clients. User can request for a file such as documents, images etc using HTTP request protocol. You can see in the above diagram that a HTTP client uses the router to send the client request. Router:Routers are used to route client side applications and connects them to actions and events using URL's. Routing is the URL representation of the objects of application. URLs can also be changed manually by the users. The URLs are used to specify the application state to be sent or present to the user. Router is a mechanism which can copy the URL's to reach the view. It is needed when web applications provide linkable, bookmarkable, and shareable URL's for important locations in the app. In the above diagram, you can see that a HTTP client uses the router to send the client request. View:The Backbone.js view specifies how and what to display from application. It doesn't contain HTML markup for the application. It presents the model's data to the user. It is used to display "the looks of your data model". A view doesn't know anything about the HTML and CSS and each view can be updated independently without reloading the whole page if a change is occurred in the model. You can see in the above architecture, views represent the user interface which displays the response for user request done by using the router. Events:Event is the main part of an application. It binds user's custom events to an application. Events can be mixed into any object and are capable of binding and triggering custom events. You can bind the custom events by using name according to your choice. You can see in the above architecture that when an event occurs, it displays the data of the model by using the view. Model:Model is known as core of the JavaScript application. It retrieves and populates the data. Models consist of data of an application and logic of the data and represents basic data object in the framework. Models also represent business entities with some business logic and business validations. Its main usage is data storage and business logic. It can be retrieved from and saved to data storage. Collection:Collection is a set of models used to bind events, when a modification is made in the collection. In collection, there is a list of models that can be processed in the loop and support sorting and filtering. You can define what type of model that a collection is going to have along with the instance of properties while creating a collection. Data Source:Data source is a connection set up to a database from a server. It contains the information which is requested from the client. The following steps describe the structure of data source in Backbone.js architecture:
Next TopicBackbone.js Events
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









