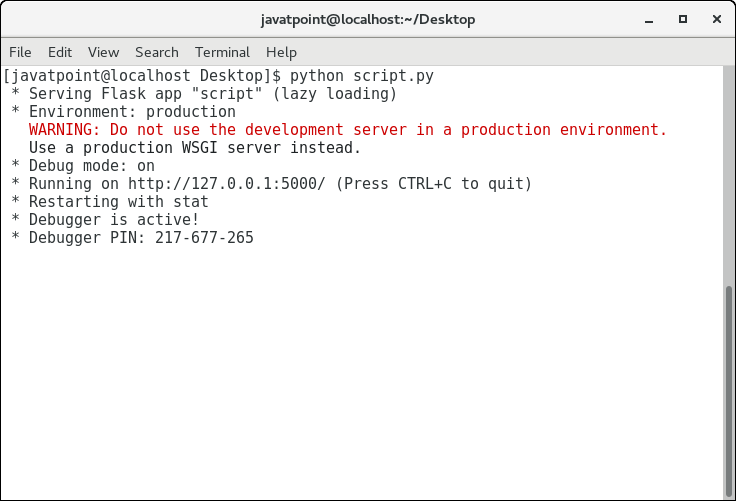
First Flask applicationIn this section of the tutorial, we will build our first python website built using the Flask framework. In this process, open any text editor of your choice as we are using the sublime text editor in this tutorial. Write the following lines of code and save to a file named as script.py. Let's run this python code on the command line and check the result. 
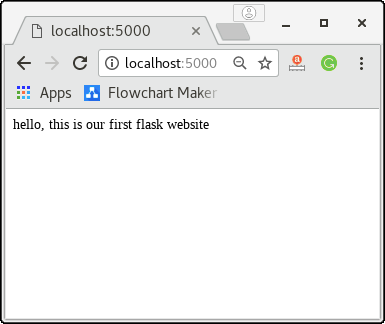
Since it is a web application, therefore it is to be run to on the browser at http://localhost:5000. 
To build the python web application, we need to import the Flask module. An object of the Flask class is considered as the WSGI application. We need to pass the name of the current module, i.e. __name__ as the argument into the Flask constructor. The route() function of the Flask class defines the URL mapping of the associated function. The syntax is given below. It accepts the following parameters.
As we can see here, the / URL is bound to the main function which is responsible for returning the server response. It can return a string to be printed on the browser's window or we can use the HTML template to return the HTML file as a response from the server. Finally, the run method of the Flask class is used to run the flask application on the local development server. The syntax is given below.
Next TopicFlask App Routing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










