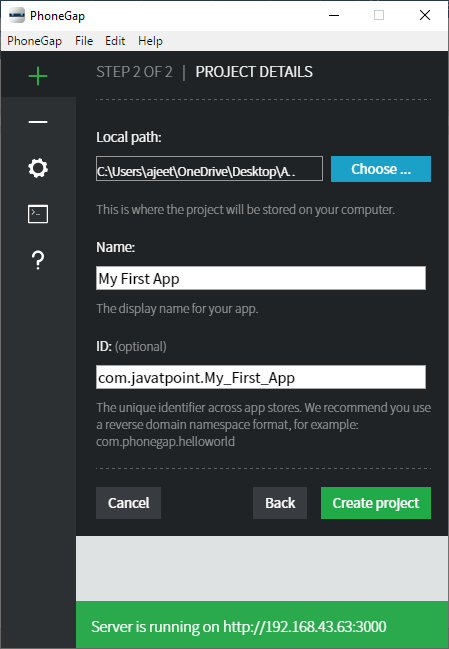
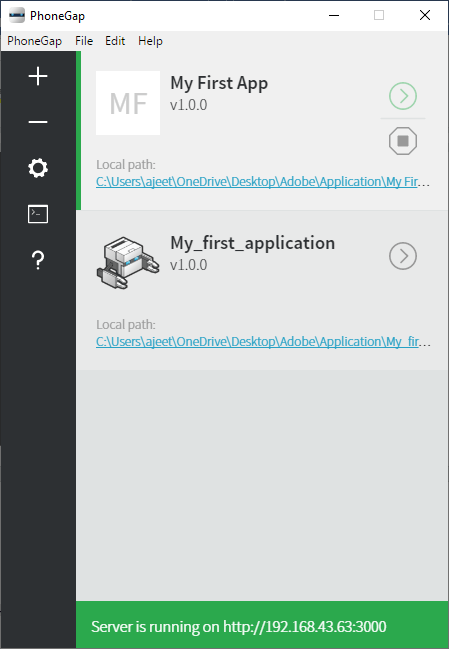
Making first PhoneGap AppIn our previous section, we learned how we can create a new PhoneGap project and how we can preview it either in a desktop browser or on a mobile app. In this section, we will learn about how we can create our first PhoneGap app. These are the following steps used to create a PhoneGap App: 1) Create a new PhoneGap projectIn our first step, we will create a new PhoneGap project. We will name it My First App and will give a unique ID also, i.e., com.javatpoint.My_First_App in my case. 

When we run this on the desktop browser or on the PhoneGap Developer app, we will see a blank screen. 
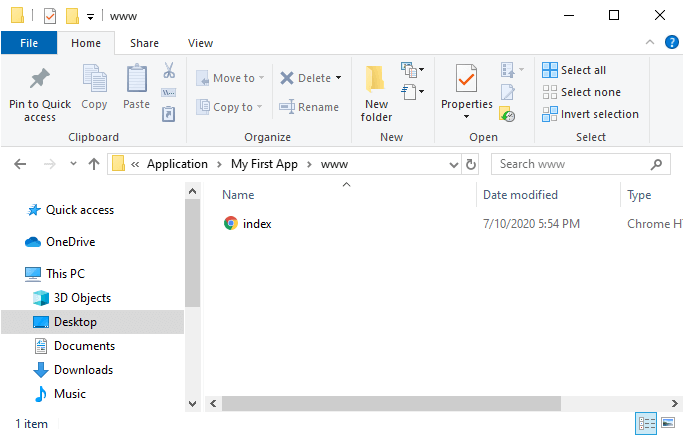
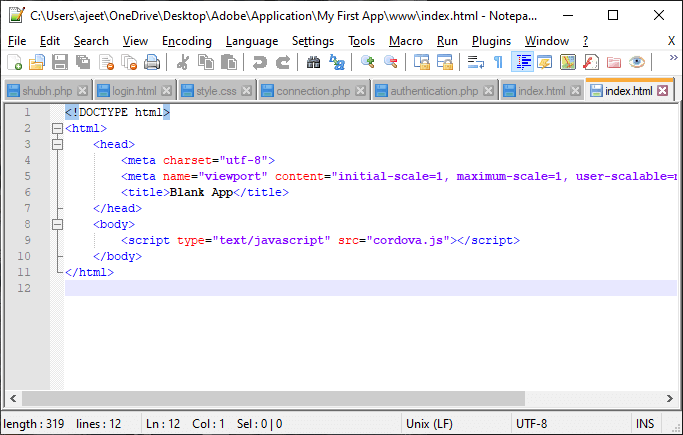
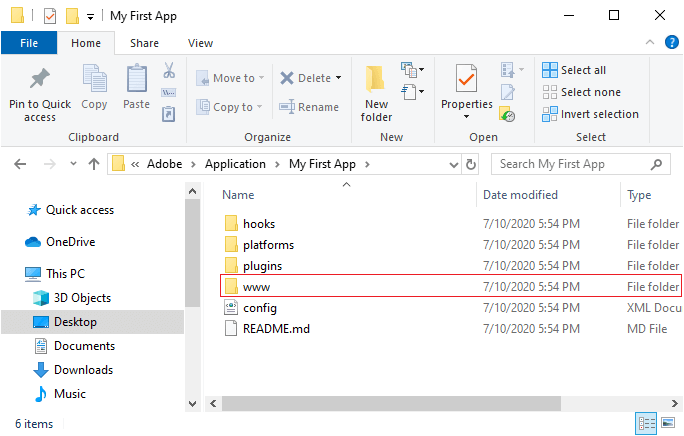
2) Open index.html fileAfter creating a PhoneGap project, we will go to the directory where we saved this project. We will open the folder of our project that contains many other folders like hooks, platforms, plugins, and www. We will open the www folder that contains the index.html file. We will open this file in our preferred editor to code. 



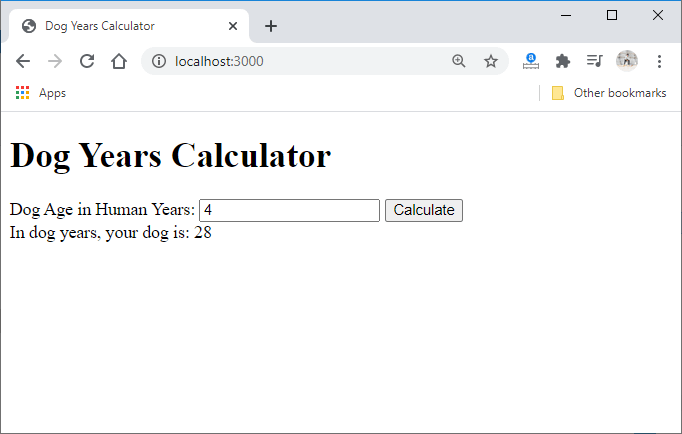
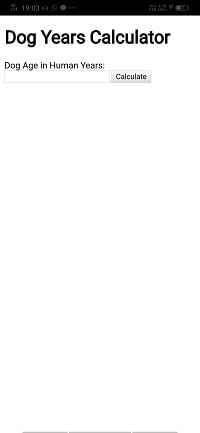
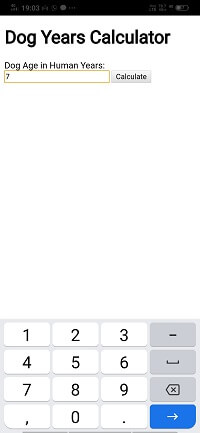
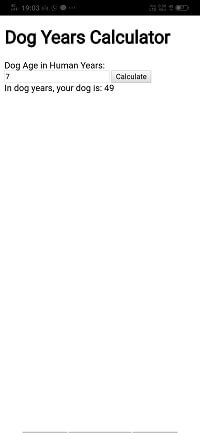
3) Start CodingNow, we will update this file and start our coding. Note: We are creating a dog age calculator. You can create your own code or can copy the following code into your html file.We will save this file and go to the PhoneGap Developer App. We will connect Desktop Application with PhoneGap Developer App and run applications on the server. Desktop Browser
PhoneGap Developer App   
Next TopicJQuery UI Model
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










