How to add Like button in HTML and CSSIn this article, we will learn how to add like button with the help of HTML and CSS. We will explain this article using various examples with the help of libraries, codes, etc. HTMLHTML stands for Hypertext Markup language.HTML is the most widely used markup language, and to mark up the contents on the web page, we use various commands called tags. Each HTML tag specifies some action that the browser should display as the text on the web page. HTML is the standard language for building and designing of web pages. The latest version of HTML is HTML5. CSSCSS stands for Cascading style sheet. CSS was developed in 1997 by World Wide Web Consortium (W3C) to create a consistent approach for providing style information for web pages. It is a presentation definition language supported by all browsers. The term cascading refers how the styles are applied if conflicting style rules appear on the web page. It gives website designers greater control over the presentation of an HTML page as they can use styles to various elements of a web page like lists, borders, margins, tables, etc. CSS stands for Cascading style sheet. The cascading style sheet is a powerful way of controlling a web document's layout by adding styles to it. Cascading style sheet separates the form's content from the form's presentation, which improves the accessibility of content and provides more flexibility. Through this separation, one can make global changes to all documents from a single location, which reduces complexity. There are four types of Cascading style sheet:
Create Like button using HTML and CSS Example1:Output: The output of this example is given below: 
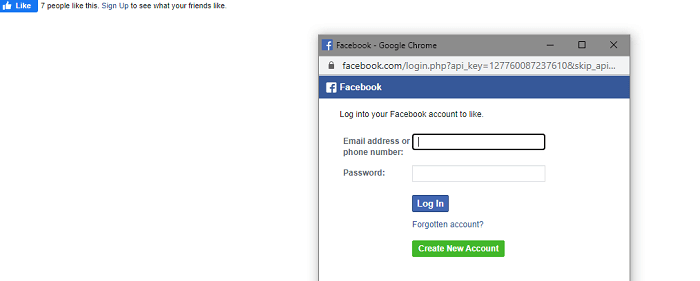
In the above output, we can see a Facebook like button, and when we click on it, the next page shows where we like the page. The output of the web page is shown below: 
Facebook developer kit for adding like button in HTMLLike Button, HTML5 Attributes: Using the HTML 5 attribute, you can change a like button's default properties.
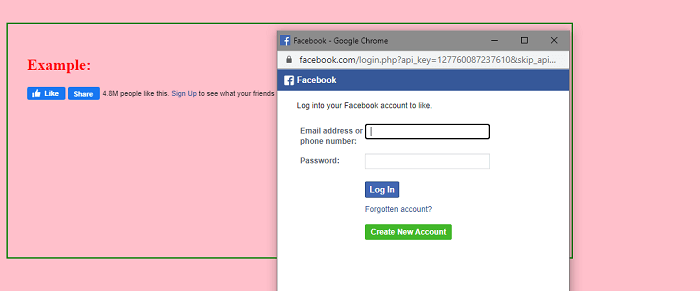
Example 1:Output: The output of this example is given below: 
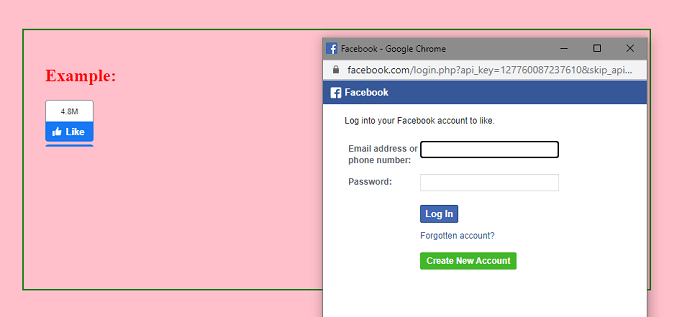
Example 2:Output: The output of this example is given below: 
HTML code for heart symbolWe can also use the heart symbol as a like button in our websites and applications. In HTML, we can use multiple codes for heart symbols. With the use of these HTML code, we can create various designs for heart symbols used as a like button for websites and applications.
Let's take an example to create like button as heart code. Example 1:Output: The output of this example is given below: 
Create Like button using library in HTML and CSS:In HTML and CSS, we can use external "Font Awesome Icons library" to create like button for websites and applications. We can include this library in, <head> section of HTML with <link> tag. Syntax: Example: In above example: The rel attribute is used to specify the relation between the documents containing the <link> tag and the document containing styles. The value used for rel attribute is "stylesheet". The href attribute is used to specify the URL for the document being linked to. The value of the href attribute is the URL of the external style sheet containing CSS rules. The URL can have either absolute path or relative path. For example: "https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css" Let's takes some example using Font Awesome Icons library to create like button. Example 1:Output: 
Example 2:Output: Following is the output of the given example: 
Like/dislike button using HTML and CSSExample:Output: The output of above program is given below To like the page, we can click on the button given below: 
To dislike the page, we can click on button the given below: 
Next TopicRSA Encryption Algorithm
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









