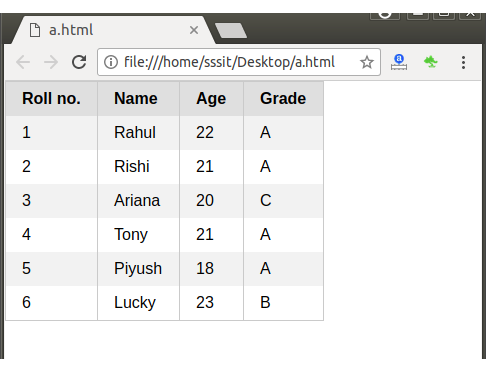
Pure.CSS Stripped TablesIf the table is large, it would better to make it stripped. The stripped table is more visible and attractive for the users. You have to add "pure-table-odd" class name to every other <tr> element to change the background of the row and creates a zebra-styled effect. Note: In browsers which support the CSS3 nth-child pseudo selector a simpler approach can be used. The pure-table-striped classname can be added to the <table> element and the zebra-styled striping will happen automatically. This approach will not work in Internet Explorer 8 or lower.Example: Test it NowOutput: 
Next TopicPure.CSS Interview Questions
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










