Selenium IDE- Locating Strategies (By CSS)
- CSS stands for Cascading Style Sheets. It is a style sheet language which is used to describe the look and formatting of a document written in markup language.
- Locating web elements through CSS involves use of CSS Selector which identifies an element based on the combination of HTML tag, id, class and attributes.
- Locating web elements through CSS Selector is much more complex compared to previous locating strategies.
Like XPath, CSS also have capabilities to locate an element having no ID, class or name.
For more knowledge regarding CSS Selector, visit: https://www.javatpoint.com/css-selector
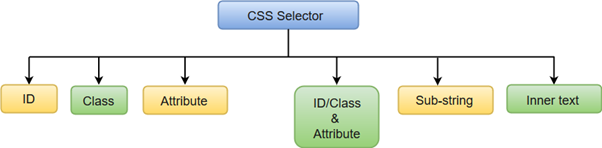
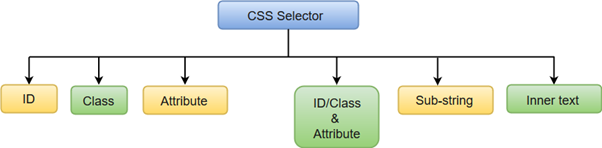
CSS Selector works in six modes to identify and locate web elements.
- Locating by ID
- Locating by Class
- Locating by Attribute
- Locating by ID/Class & Attribute
- Locating by Sub-string
- Locating by inner text

|

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









