Web Services in C#IntroductionWeb Service is known as the software program. These services use the XML to exchange the information with the other software with the help of the common internet Protocols. In the simple term, we use the Web Service to interact with the objects over the internet. Here are some points about the Web Service.
Technology Used in Web ServiceXML: Web Service specifies only the data. So, the application which understands the XML regarding the programming language or the platform can format the XML in different ways. SOAP: The communication between the Services and the application is set up by the SOAP. WSDL: WSDL gives us a uniform method that is helpful to specify the Web Services to the other programs. UDDI: With the help of UDDI, we can search the Web Service registries. At the time of the deployment of these technologies, this allows the developers to do the packaging of the applications in the form of the Service and publishing of the Service on the network. Advantages of Web Services
Limitations of Web ServicesLimitation of Web Services are:
Example of the Web ServiceWeb Service can do almost any kind of task. Web Portal: Web portal is used to fetch the headline news from the linked web service. Weather Reporting: For the reporting of weather, we will use Weather Reporting Web Service for displaying the information about the weather on our website. Stock Quote: The latest information about the share market with the Stock Quote can display on our website. News headline: By using the news headline Web Service, we can show the latest update of the news on our website. We can make our web service and can give them back to use. Here we are taking an example like we can make the Free SMS Sending Service with the footer for the company advertisement. So, whenever any person uses this Service, they will indirectly advertise our company. For taking advantage of the web service, we can apply the N number of ideas. For creating the Web Service first, we will think about a scenario. For creating any web service, firstly, we should have to get to know why we need Web Service. The need for Web ServiceWe will think about a scenario which we want to show on our website. On our website, we want to show the information about the region, nation and about the international as well. Here if we are thinking of writing the code for all these functionalities, this will take lots of time and the effort to write the code for all these functionalities. All of the above information is already provided by some existing sites, so in that case, we want to use that current logic of other sites. But there is a problem arises how could I use the existing logic in my application. The solution to this problem is Web Services. By using the Web Service, we can reuse someone else's business logic, instead of replicating this. To use the business logic of someone else, we just have to write a few lines of the code. This technique is similar to the libraries of API, DLLs, and plug-ins. The only difference between the libraries of API and the Web Service is that the Web Service is located remotely on another server. Web Services can be invoked by the other applications. Web Services are known as the pieces of the business logic, which is hosted on the internet, and the other application can use them. Here we have some points about the Web Services. Note1: Web Services are not limited only to the .Net Framework. The standards of Web Services were already defined before the release of the .NET. Web Services and supported by the vendors other than Microsoft.Note:2: Web Services can also work on the cross-platform. If the services were written in one language, these could be used by the other application despite, and the application used the other language. If we want to use the web services, the only way for that is we only need the internet to connect where we will make the HTTP request.As we know that the Web Service is cross-platform, but despite this, there should be an understandable language so that we can make a request for the services and can get the Service in their response. Web Services use the XML, which can be understood easily. This is the only reason why the web services were built with the XML based standards of exchanging the data. Web Services uses the Set of Data type. The XML Schema easily recognizes these data types. Web Services uses a simple data type like strings and numbers. These data types are helpful for communication with Web Services. And we cannot send the proprietary .NET objects like image, FileStream, or the EventLogs. The other programming language does not have any way to contact these .NET objects. If we use some devices to send them to the client, still the different programming languages will not be able to interpret. Note:3 If we want to work with the .NET objects, we can use the .NET remoting. .NET remoting is known as distributed technology through which we can use the .NET objects. But the non-.NET client can't use it.Data Types supported by the Web Service.
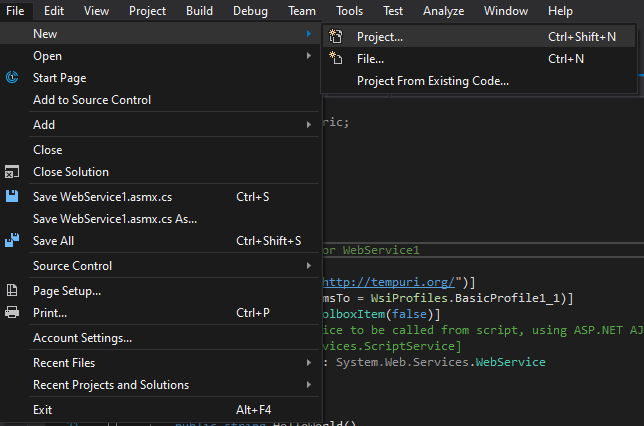
DataSet and DataTable: The WPF supports dataSet and DataTable, but the WPF does not support the ADO.NET data objects like DataColumns and DataRows. Create Web ServiceA simple asmx page is known as Web Service. For the creation of the web service, we will use the Visual Studio 2017, which is using the .NET Framework 4.8. For creating the Web Service, we will follow the following steps: Step 1: Firstly, we will create a Web Application for creating the Web Service. For that, we will click on the File-> Select Project as shown in the below screenshot: 
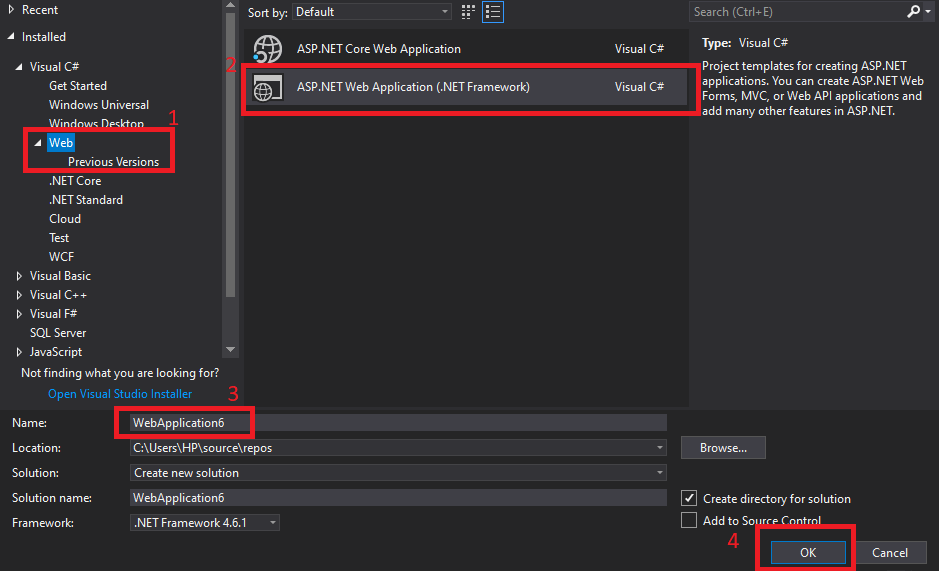
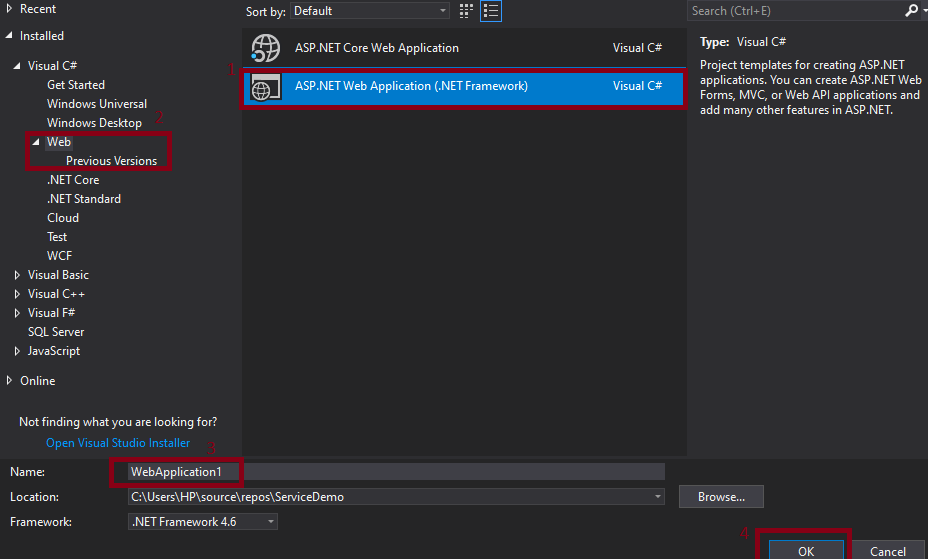
After that the new window will open as shown in the below screenshot: From here, we will select the Web->Asp.Net Web Application->Name of the Web Application-> Click on OK. 
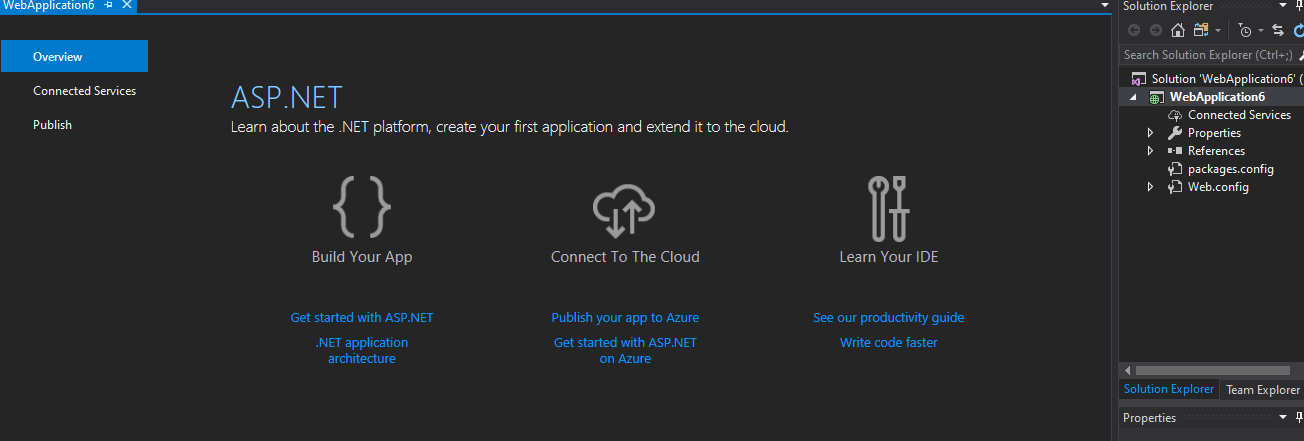
After this a new window will be shown us like as shown below: 
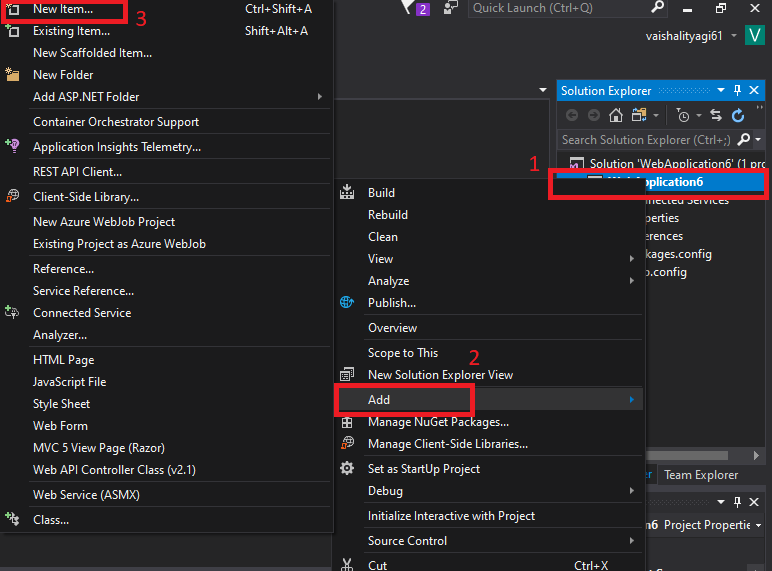
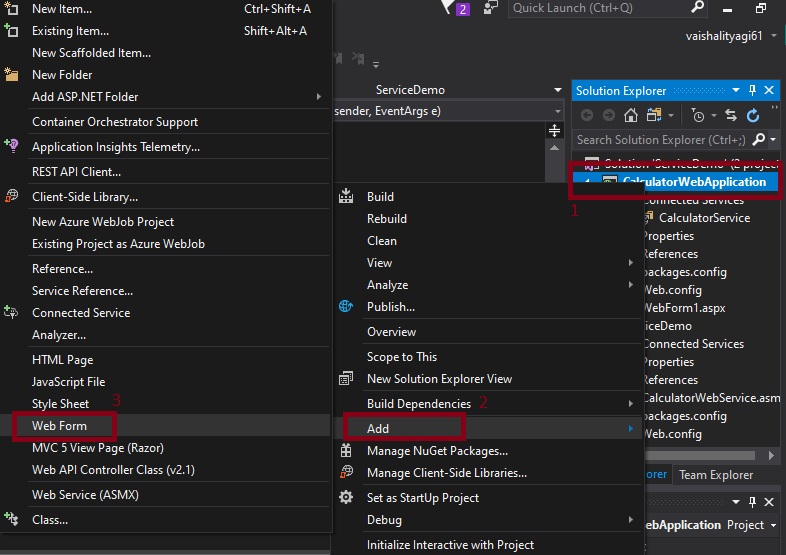
For creating the Web Service, we will do the right click on the project name-> Click on Add-> Add New Item. As shown in the below screenshot: 
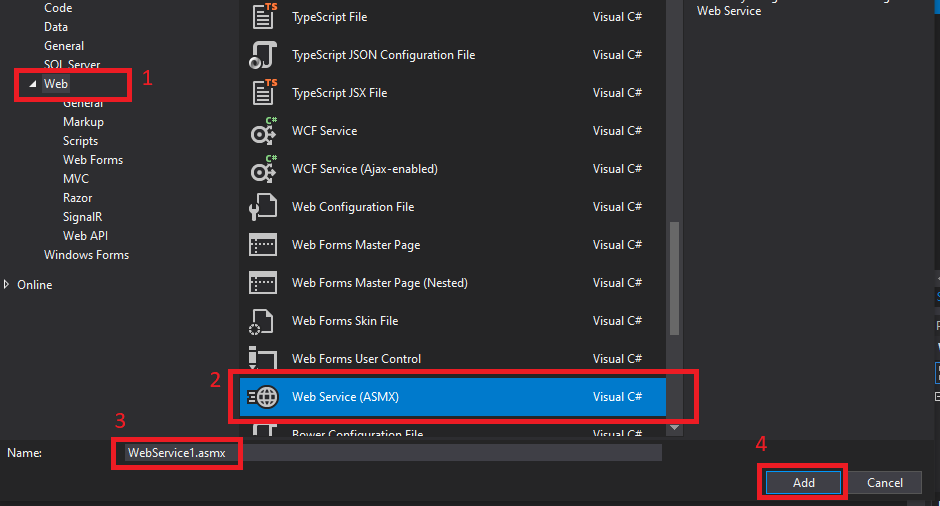
After this, a new window will appear. From where we have to click on the Web-> Select Web Service(.asmx page)-> Give a name to the Web Service as shown in the below screenshot: 
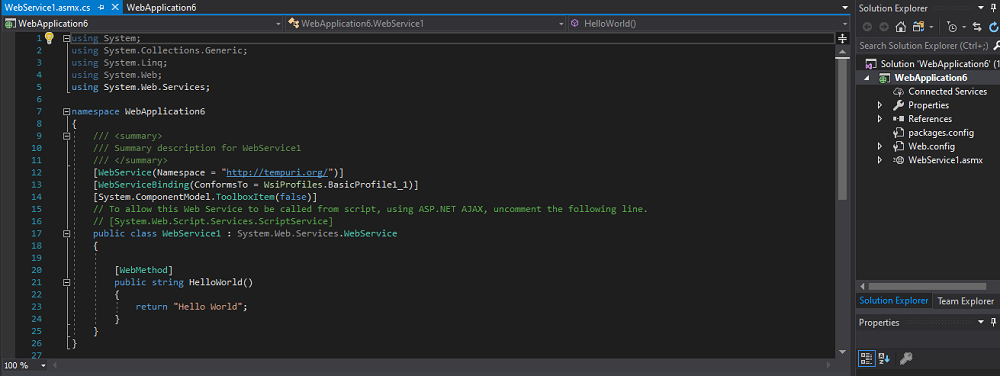
After adding the Web Service to the application, a new window will appear which is shown as below: 
Visual Studio creates the not changeable web service-Analyzation of template used in the Visual Studio. Explanation of Default Code[WebService(Namespace="http://tempuri.org/"))] The Web Service based on XML required the unique namespace for the client application, which is helpful to distinguish the web service from the other services on the Web. Web Service uses the default namespace, which is tempura.org. This namespace is available for the XML Web services, which is under development. The XML Web Services, which is going to be published, should use the permanent namespace. The instance of Web Services should replace it with other URI, which is more meaningful in the production system. We will identify the Web Service as the namespace used in the Web Service; its company will control namespace. Here we are taking an example of the company's internet domain name, which we can use as part of the namespace—the namespace of the XML Web service, which will look like the URLs. We used the URLs for pointing out the actual resources on the Web. Points to be noted: Here are some points which should be noted while creating web service.
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] Directly method overloading is not supported by the web service. To allow the method overloading in the Web Service, we have to add the MessageName property to differentiate the one method used in the web service from the other method, which is having the same name and used parameter. [WebServiceBinding(ConformsTo= WsiProfiles.BasicProfile1_1)] to [WebServiceBinding (ConformsTo = WsiProfiles.None)]. If we want to call the Web service from the Script, we will use ASP.NET, AJAX and uncomment the below line. [System.Web.Script.Services.ScriptService] [WebMethod] This attribute is always used at the top of the method. We write this attribute in the Web Service. [WebMethod] attribute is used to define that the method used this attribute is exposed to the user/client access. If we remove this attribute, in that case, the client will not be able to see the details of the method; hence they cannot implement it. Proxy class or WSDLWSDL (Web Service Development Language) document is used to generate the proxy class of the Web Service. WSDL document defines the Web Service. WSDL document contains the
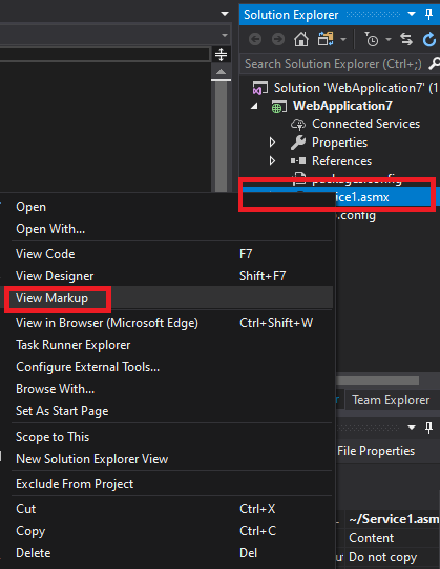
Visual Studio used the information to create the proxy class. The client application will call the proxy class method. The proxy class will serialize the parameters, prepare the SOAP request message and send it to the Web Service. Web Service executes this method and returns the SOAP return message to the Proxy. The proxy class will then deserialize the SOAP response message and give it to the Client application. There is not any need to serialize or deserialize the dot net CLR objects to and from the SOAP format. The proxy class has all the responsibility of the serialization and deserialization, which makes the life of the developer easy. Now we will see the WebService1.asmx.cs window: 1. WebService.asmx.cs page includes the System.Web.Services, and it also consists of the four other namespaces which are included by the visual Studio in the Web Application. 2. "Service1" class is inherited from the "System.Web.Services.WebServices". After inheriting the class from the "System.Web.Services.WebService" we can access the built-in ASP.Net objects such as (Application, Session, User, Context, Server ). If there is not any need for the built-in objects of .NET, then there is also do not any need of the service class from "WebService". 3. "Service1" includes the "WebService" attribute. If we want to expose any class as a service, then there is also a need to include the attribute of the "WebService". WebService attribute contains the different properties like: NameSpace: The use of the namespace property makes the Service uniquely identifiable. The nameSpace is the property of the XML. The client application can contain different services, so that's why there can be the chances of the collision. To avoid the collision, it is the responsibility of the provider to make the namespace unique. Name: By using the Name property, we will provide the descriptive name to the Service. Description: This property is used to avoid a brief description of the Service. 4. "Service1" contains another attribute as well, which is "WebServiceBinding". This is used to indicate the standard of the Service. If the Service does not follow this standard, we will get an exception. 5. With the Service, one more attribute is added, which is "[System.Web.Script.Services.ScriptService]", for making the Service accessible from the client script, Services should be decorated with this Service. 6. The "Service1" class contains a method "Hello World". This method is decorated with the "[WebMethod]" attribute. The client application accesses the service method. The Client Application should add the "Service1" method. There can be chances that the Service is using some method for internal functionality. The client application does not have any need to use them. There is not any need to use those methods with the Web Method attribute. WebMethod attribute contains the Name and Description property, which we can use to provide the self-describing name or description, respectively. Mark-upNow we will see the mark-up. For the mark-up, we have to the right click on the Service1.asmx in the window of the Solution Explorer and select the view mark-up as shown in the below screenshot: 
In the Service1.asmx, we will see that the Service uses the WebService directive with the attribute. From here, this will show us that the application invokes the Service, not by the end-user. Hence the asmx page has no mark-up. Service1.asmxHere are some points about the Service1.asmx.
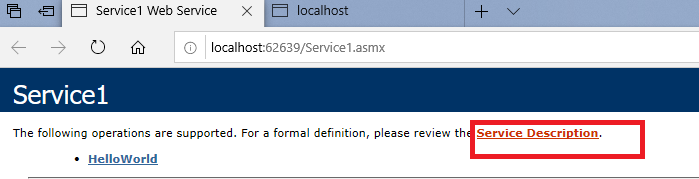
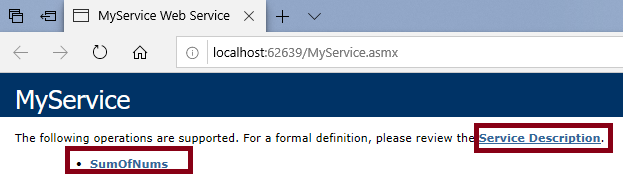
Now we will run this application after pressing the button F5. Vary). Here will find a link for the Service Description as shown in the below screenshot: 
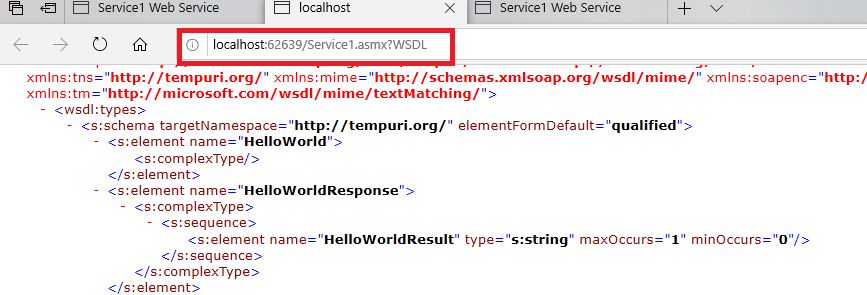
After clicking on the link of the Service Description, this will redirect us to the WSDL document of the Service as shown in the below screenshot: 
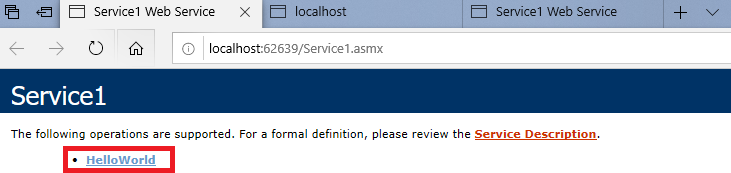
There is also another link to the HelloWorld. After clicking on this link, this will redirect us to the testing page. 
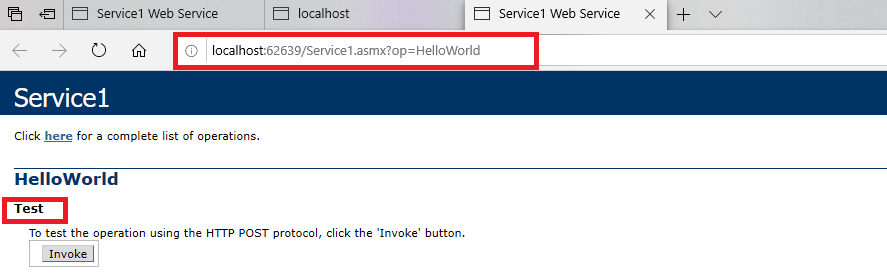
After clicking on this link, this will redirect us to the Service1 Web Service page for the testing. 
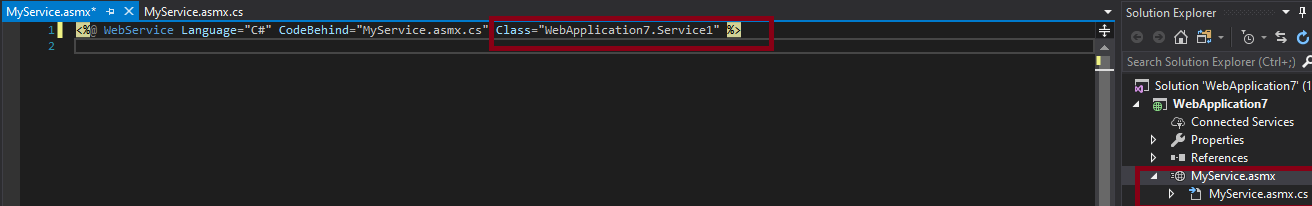
Implementation of web ServiceNow we will implement the Service. Now we will rename the file "Service1" in the Solution Explorer to "MyService". Here we will change the class name to MyService from Service1. Now we will open the mark-up(.asmx) page. 
From the above screenshot here, we will see that the visual Studio is unable to resolve the "Service1" in the class property. Here class shows the fully-qualified name of the Service, and we renamed the Service1 class to MyService, but Visual Studio is unable to resolve it. Here we change the property of the class to "Web application.MyService" and will change the "CodeBehind" property from "Service1.asmx.cs" to "MyService.asmx.cs" like as we name the file also. MyService.asmxMyService.asmx.csAfter this, the Service is ready to use. Now we will compile and run this application. After the compilation a new window will open as shown in the below screenshot: 
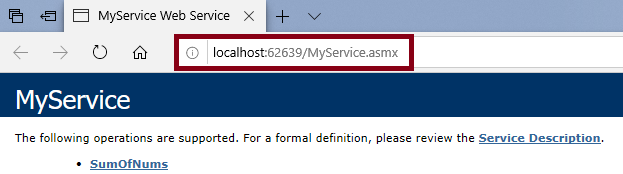
Testing of a Web ServiceNow we will run the application by clicking on the F5 button. The http://localhost:62639/MyService.asmx page will open. The page will contain the link for the Service Description (the WSDL document, documentation of Web Service) and contains another link of SumOfNums. This page is the test page of the SumOfNums method as shown in the below screenshot: 
Now we will use the OOP (Object Oriented Programming Concept) concept method overloading. Now we add the WebMethod in the MyService class. MyService.asmx.csNow we will run this application by pressing the button F5. The http://localhost:62639/MyService.asmx page will open which contains the link for the Service Description(the WSDL document, documentation for the web service). Here we have another link SumOfNums which is the test page of the SumOfNums method as shown in the below screenshot: 
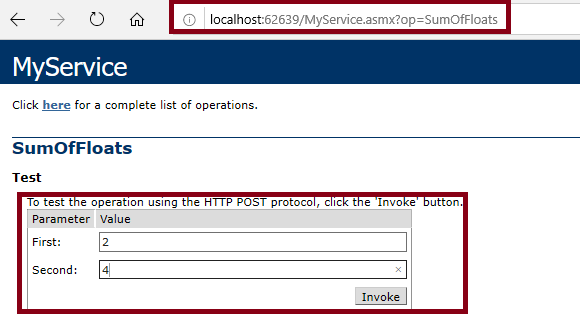
After entering the values in the first text box and second text box, this will invoke the method as shown in the below screenshot: 
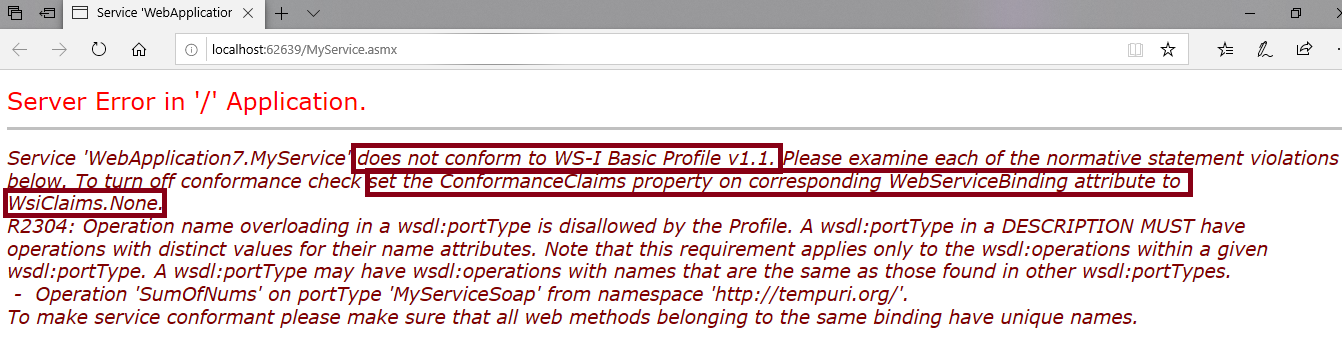
Method OverloadingNow we will use the overloading method in the Service. Web service does not support method overloading. This will throw an error in the case of the method overloading. Here we are taking an example to show the method overloading done in the Web Service and throw an error because it does not support the overloading. MyService.asmx.csOUTPUT 
In the above example, Web Service does not support the method overloading and shows the error message that the Service "WebApplication7.MyService" does not conform to WS-I Basic Profile v1.1. Now to support the overloading method, we have to follow the following steps either we have to remove the "[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]," or we have to make some changes "[WebServiceBinding(ConformsTo = WsiProfiles.None)]". To support the overloading method, we have to make some changes in the code, as shown in the box which is highlighted: After all these changes the Web Service will looks like as shown in the below screenshot: 
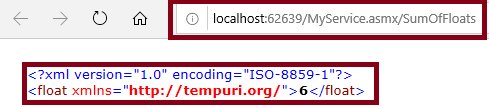
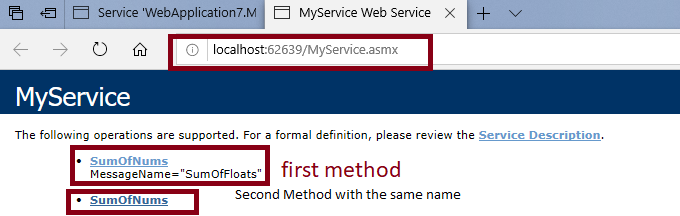
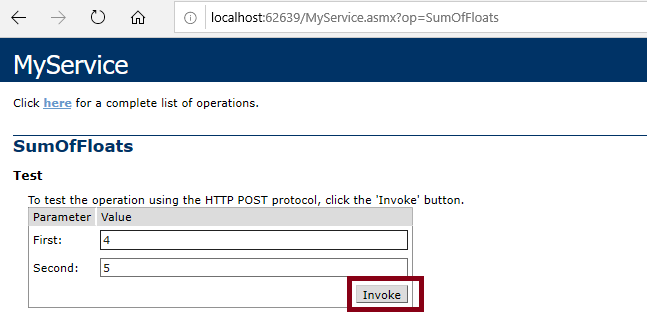
Here web service supports the method with the same name. By adding the message name property, we can create the differences between both of the methods. By using the above property, we can use the method overloading in the Web Service. Testing of the PageAfter clicking on the SumOfFloats, the page will redirect to the http://localhost:62639/MyService.asmx?op=SumOfFloats here we will see that the "?op=SumOfNums" is appended to the Service URL. This page contains the two text boxes for the two input values (First, Second), where the SumOfNums value will take as an input parameter and a "invoke" button. After clicking on this invoke button, we will redirect to the http://localhost:62639/MyService.asmx/SumOfFloats, which is having the value where the SumOfNums method returns the XML format. 
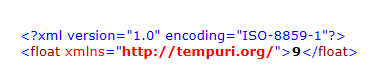
After clicking on the invoke button, we will redirect to http://localhost:62639/MyService.asmx/SumOfFloats page. This page contains the value in the XML format. 
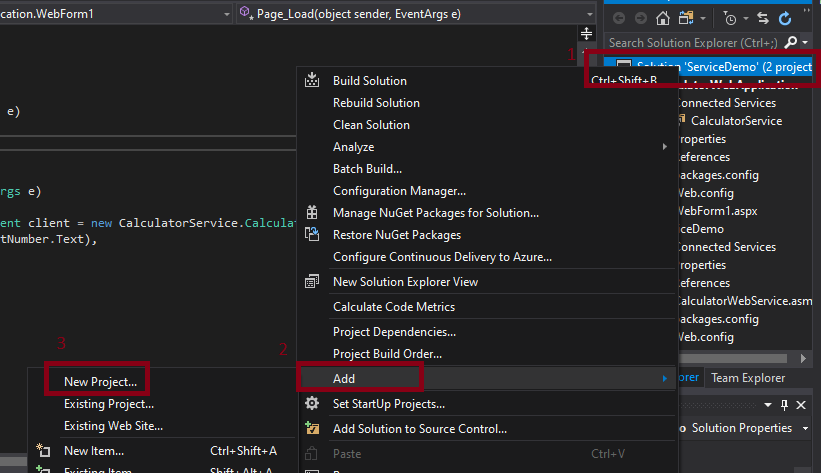
Similarly, after clicking on the "SumOfNums MessageName="SumOfFloats"". We will redirect to the "http://localhost:62639/MyService.asmx?op=SumOfFloats" . So the "SumOfNums MessageName="SumOfFloat"" method which is known as the "SumOfFloats" for client application. Here a question is arising from where the test page came. Because we didn't add the Mark-up, but still the page was rendered. Test Pages are not part of the Web Service. Test Page is rendered by the ASP.NET by using the Web Page c:\[WinDir]\Microsoft. NET\Framework\ [Version] \Config\DefaultWsdlHelpGenerator.aspx. "Reflection" concept renders to the test page. WSDL DocumentWeb Services are self-describing, which means ASP.Net itself provides us all the information required for the client to consume a web service in the form of the WSDL document. WSDL document tells the client about the methods which are present in the Web Service. And the what parameter and return value used by the method and how a client application can communicate with them. WSDL is an XML standard. Hosting of the Web ServiceFor the hosting of the web service, we will add the reference to the Service and consume it from the different applications. Here we suppose that the port number can vary, so now we will host the Service on the IIS (Internet Information Server) for getting the particular address of the server. For this, we will open the Internet Information Server-> Go to the default web site-> Right-click on the application-> Add the Application->browse to the physical location of our Service for the physical path field-> Click "OK". Now we will browse the application with the alias name http://localhost/WebServiceDemo/ for the testing if the application was correctly hosted. Here we will get an error "HTTP Error 403.14-Forbidden". This error was coming because there is not set any default document for this application. Now we will add a page as a default document "MyService.asmx". Now we can browse our application by adding this URL in the browser localhost/WebServiceDemo/MyService.asmx. Consume the Web Service from the Client ScriptWe can use web service in any type of application. Here we will create an application .Net web application. For that, we will follow the following steps: Step1: Right-click on the Solution explorer->Add->New Project as shown in the below screenshot: 
Step2: After clicking on the New Project a new window will open as shown in the below screenshot: 
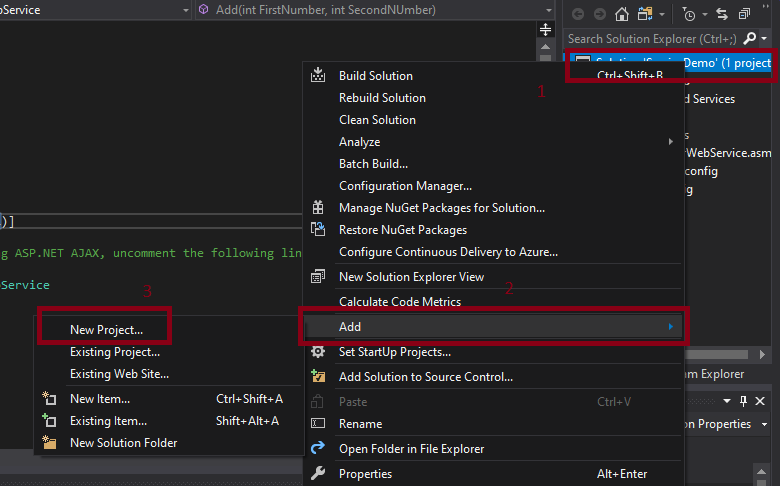
Step 3. After this, to communicate with the web service, we have to create a proxy class. To create the proxy class, we have to follow the following steps: Proxy ClassFor creating the proxy class, we have to the right click on the References->Select Add Service Reference as shown in the below screenshot: 
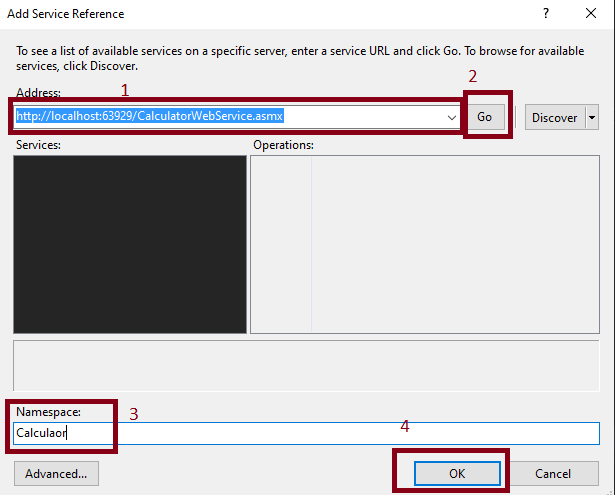
After clicking on the Add Service Reference, a new window will appear as shown in the below screenshot: 
Explanation of the above window:Address: Here, we will paste the URL of the web service created by us and then click on Go. After clicking on the Go button, this will search the provided address. Namespace: in the namespace, we will provide the name of the Service and then click on the OK button. This will add the reference to the web service in the project. Now we will add the Web Form in our application. For that, we will follow the following steps: 1. Right-click on the project in the solution explorer-> select add->choose web form as shown in the below screenshot: 
After clicking on the Web Form, this will open a new window where we have to provide the name of the web form as shown in the below screenshot: 
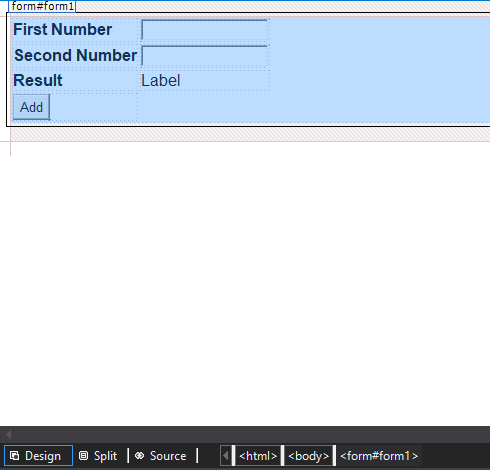
Here in the above screenshot, we gave the name of the web form and then click on OK. In the Web Form, we will create a table to use the predefined method with the help of the Web Service. In the WebForm1.aspx, we have done the following coding as shown in the below code: In the above code, create a table where we take the two textboxes, textbox1, for entering the firstnumber and the textbox2 for entering the SecondNumber. Create a button with the help of which we will add the two numbers. The designing view of the above code is as shown in the below screenshot: 
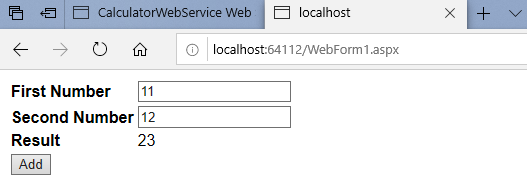
Here we have taken two textboxes for entering the firstnumber and secondnumber. The add button is used to add the value of both the textbox. After double-clicking on the Add button, this will switch us to the coding page. The page is WebForm.aspx.cs. To use the method of the Web Service, we will do the following code on the button click. WebForm.aspx.csNow we will press F5 to start the web service. The output will look like as shown in the below screenshot: OutPut 
Wrap UpHere we got the benefit of the web service in this application. We didn't write any logic for the addition of the two numbers. Here in our calculator web application, we just used the method of the web service. We didn't use any logic for the addition. The above screenshot shows the output of the addition of two numbers, i.e., 23.
Next TopicEvents in C#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









