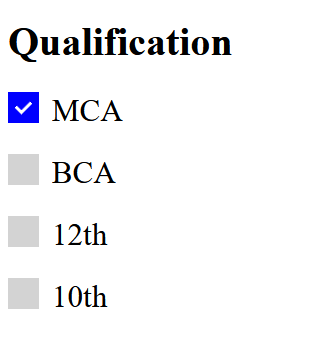
CSS Checkbox StyleThe checkbox is an HTML element used to take input from the user. It is hard to style the checkbox, but pseudo-elements makes it easier to style a checkbox. This HTML element is generally used on every website, but without styling them, they look similar on every website. So, styling them will make our site different and attractive. We have to hide the original checkbox to style the checkbox. Styling the checkboxes using CSS is an interesting and creative task, providing a new and attractive look to the default checkbox. Examples of CSS checkbox styleStyling of the checkbox will be clear by using some illustrations. Let's see some of the illustrations for the same. Example1In this example, we are using the '~' which is the sibling combinator. It selects all elements that are preceded by the previous selector. We have also used the pseudo-class :hover to style the checkbox when the user moves the cursor over it. Code: Test it NowOutput: 
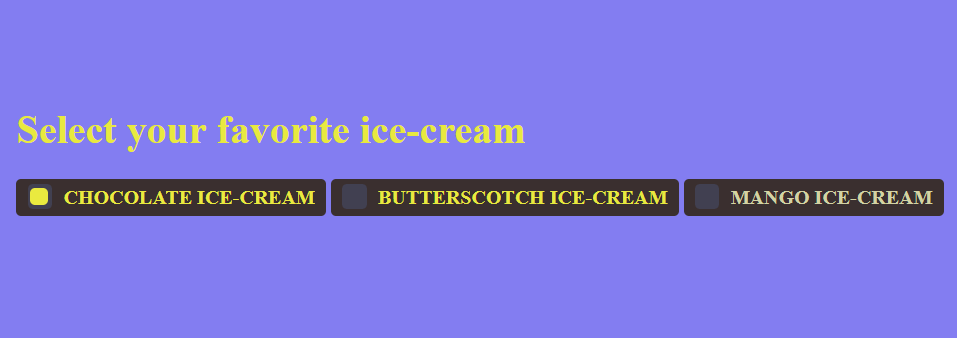
Example2Now, we are going to see another example of styling the checkbox. In this example, we will see the ripple effect, which makes the checkbox more attractive. This effect gives a new look to the checkbox. Like the above example, we have also used the '~' sibling combinator, which will select all elements preceded by the former selector. There is also the use of pseudo-classes such as :checked, :before, :after, etc. See the following example to create the ripple effect in the checkbox using CSS. Code: Test it NowOutput: When checking on the checkbox, it shows a ripple effect. 
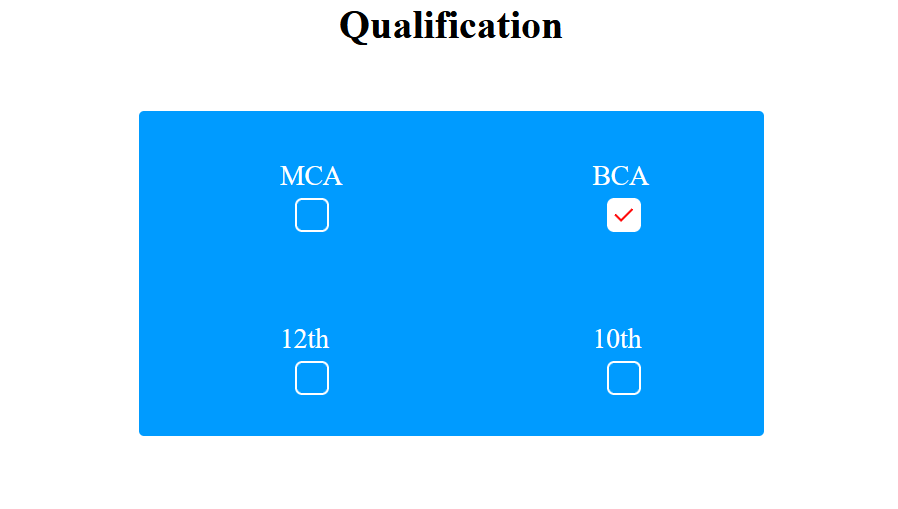
Example 3We will see the following example to create the filled square checkbox design using CSS. Code: Output: 
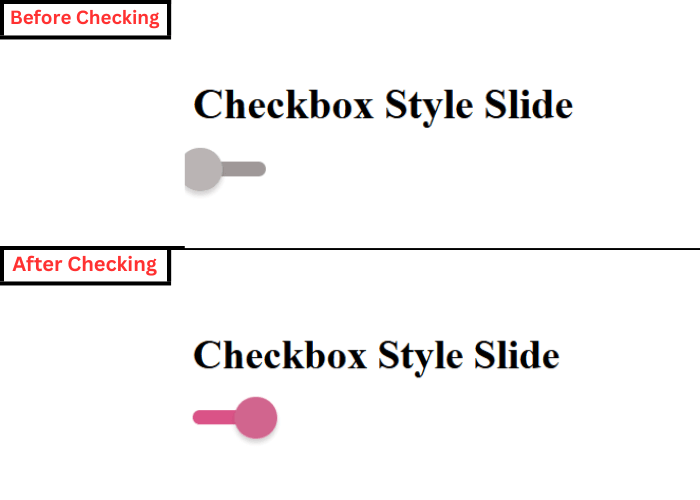
Example 4:We are going to create a slider checkbox in this example. Code: Output: The output shows a slider checkbox. 
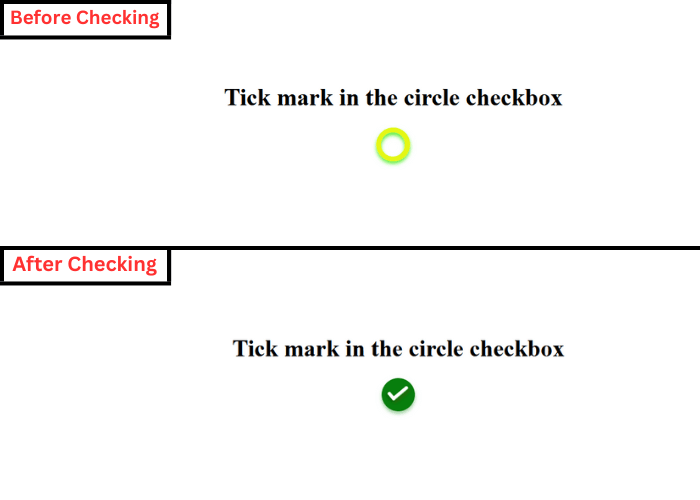
Example 5:We will create a tick mark in the circle checkbox in this example. Code: Output: The output shows a tick mark in the circle checkbox. 
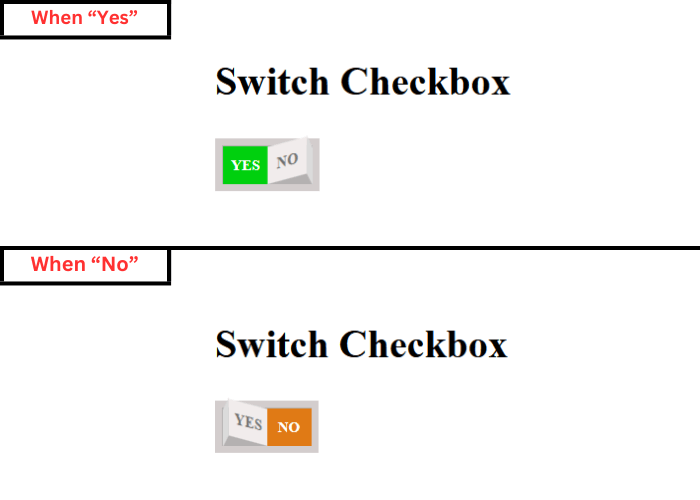
Example 6:In this example, we will construct a switch checkbox with a "Yes" or "No" option. Code: Output: The output shows a switch checkbox with a "Yes" or "No" option. 
ConclusionWe have comprehended the CSS checkbox style in this article. We have learned how to style checkboxes such as tick marks in the square checkbox, ripple effect checkbox, tick marks in the circle checkbox, switch checkbox, and slider checkbox. We can create more custom checkboxes with the help of CSS.
Next TopicCSS letter-spacing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










