CSS Word-Break PropertyThis CSS property specifies how words should break at the end of the line. It defines the line break rules. Using this property, the lines that don't fit in the content box will break at a certain point. Syntax:The default value of this property is normal. So, it is automatically used when we don't specify any value. CSS Word-Break Values
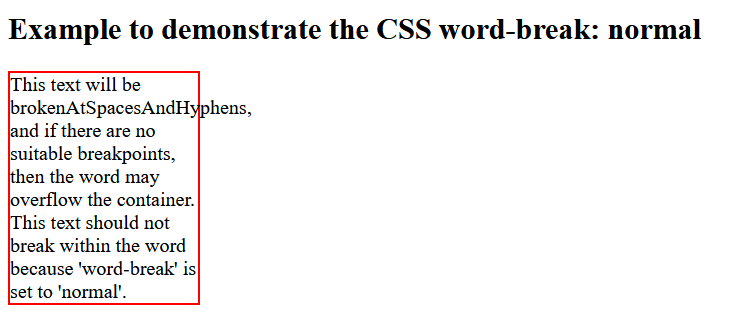
Examples of CSS Work-BreakTo properly understand CSS word-break, we will use all CSS word-break values in the following examples. Example 1:In this example, we are going to use the "normal" value of CSS word-break. Code: Output: 
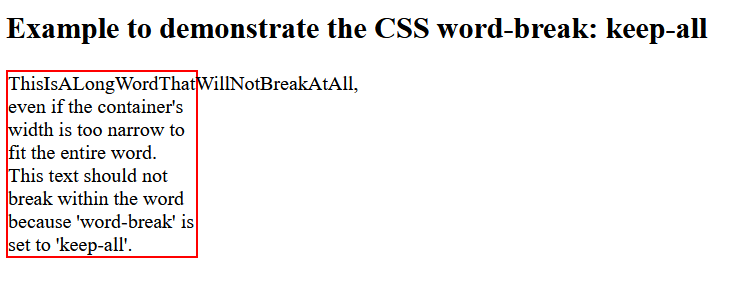
Example 2:In this example, we are going to use the "keep-all" value of CSS word-break. Code: Output: 
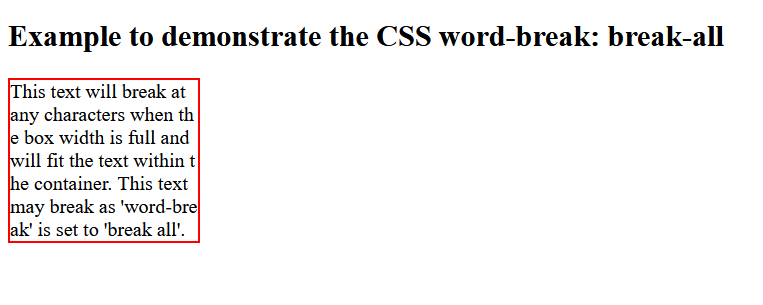
Example 3:In this example, we are going to use the "break-all" value of CSS word-break. Code: Output: 
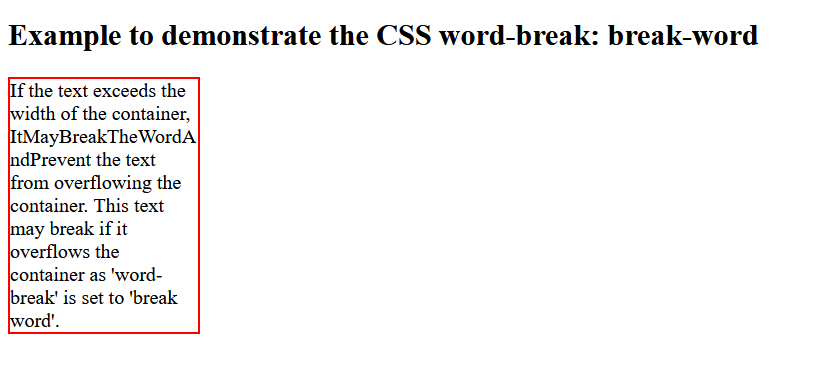
Example 4:In this example, we are going to use the "word-break" value of CSS word-break. Code: Output: 
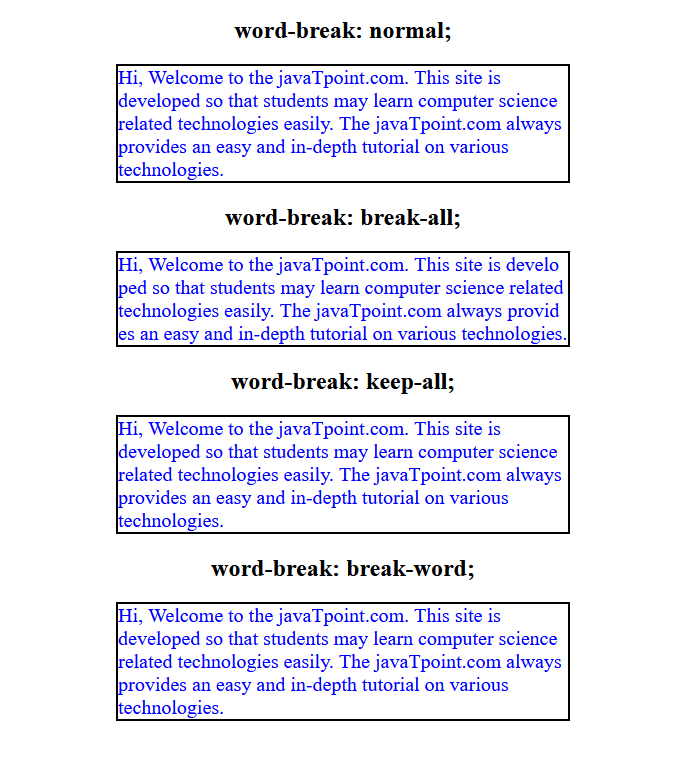
Example 5:In this example, there are four containers. We are applying the normal value to the first container's content, the break-all value on the second container's content, the keep-all value on the third container's content, and the break-word value on the fourth container's content. Code: Output: 
ConclusionIn this article, we have learned about the CSS word-break property, which is used to break or wrap text when it reaches the end of the container. You have understood the examples of different values of CSS word-break, like normal, keep-all, break-all, and break-word.
Next TopicCSS max-height
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










