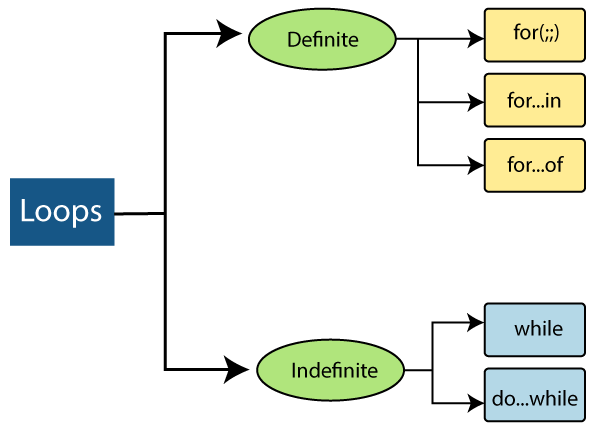
ES6 LoopsLooping statements in the programming languages help to execute the set of instructions/functions repeatedly while a condition evaluates to true. Loops are an ideal way to perform the execution of certain conditions repeatedly. In a loop, the repetition is termed as iteration. You can see the classification of loops in the following figure: 
Let us try to understand the loops in the above image. Definite LoopsA definite loop has a definite/fixed number of iterations. In ES6, there are three types of definite loops that are listed below:
Let us try to elaborate on the above loops. The for ( ; ; ) loopThe for ( ; ; ) loop is used to iterate a part of the program multiple times. If you have a fixed number of iterations, then it is always recommended to use 'for' loop. Syntax The 'for' loop includes some parts that are defined as follows:
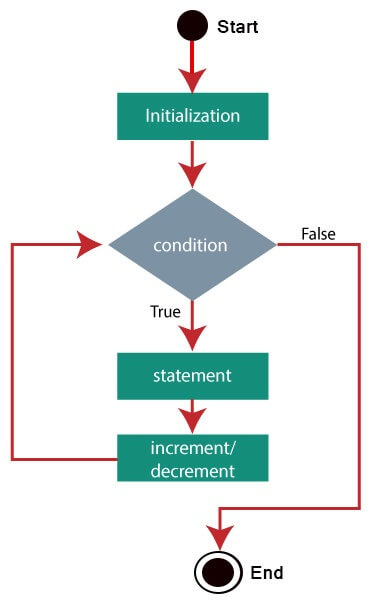
Flowchart 
Example In the following, there are three examples of 'for' loop in which we are showing the simple 'for' loop, 'for' loop having multiple expressions and infinite 'for' loop.
Output 2 x 1 = 2 2 x 2 = 4 2 x 3 = 6 2 x 4 = 8 2 x 5 = 10 2 x 6 = 12 2 x 7 = 14 2 x 8 = 16 2 x 9 = 18 2 x 10 = 20
Output 1 1 2 3 5 8 13 21 34
Output infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop infinite loop . . . . infinite loop For terminating it, you can use ctrl + c. The for…in loopThe for…in loop is similar to for loop, which iterates through the properties of an object, i.e., when you require to visit the properties or keys of the object, then you can use for…in loop. It is a better choice when you are working with objects or dictionaries where the order of index is not essential. Syntax In every iteration, one property from the object is assigned to the name of the variable, and this loop continues till all of the object properties get covered. Example Output Model : Galaxy Color : White RAM : 4GB If you pass the function in the properties of the object then this loop will give you the complete function in the output. You can it's illustration in the following code: Output
Model : Galaxy
Color : White
RAM : 4GB
Price : function price()
{
console.log(this.model + "Price = Rs. 3300");
}
So, you can also visit the methods by using the for…in loop. The for…of loopUnlike the object literals, this loop is used to iterate the iterables (arrays, string, etc.). Syntax In every iteration, one property from the iterables gets assigned to the variable_name, and the loop continues till the end of the iteration. Example Output Apple Banana Mango Orange Indefinite LoopsAn indefinite loop has infinite iterations. It is used when the number of iterations within the loop is intermediate or unknown. There are two types of indefinite loops that are listed below:
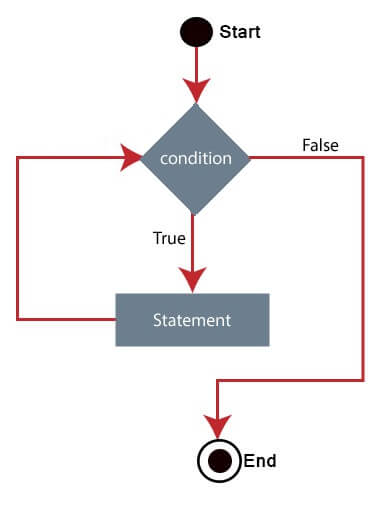
Let us try to elaborate on the above loops. The while loopA while loop is a control flow statement that allows the repeated execution of code based on the given Boolean condition. It consists of a block of code and an expression/condition. The while loop checks the expression/condition before the execution of block; that's why this control structure is often known as a pre-test loop. Syntax Flowchart 
Example Output 0 1 2 3 Points to remember
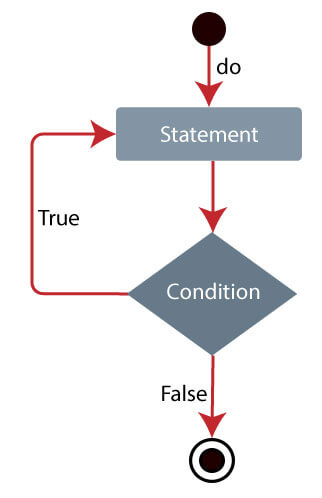
The do…while loopIt is a control flow statement that executes a block of code at least once, and then it will depend upon the condition whether or not the loop executes the block repeatedly. The do…while loop checks the condition after the execution of the block, that's why this control structure is also known as the post-test loop. It is also possible that the condition always evaluates to true, which will create an infinite loop. Syntax Flowchart 
Example Output 720 If you perform this example by using the while loop, then this will be written as: Output 720 The key difference between the above two examples is that the while loop is entered only if the condition passed to it will evaluate to true. But the do…while loop executes the statement once, it happens because of the starting iteration of the do…while loop does not consider as the Boolean expression. Then for the further iterations, the while will check the condition and takes the control out from the loop. The Loop control statementsThe loop control statements are used for interrupting or control the flow of the execution. These statements change the execution from its normal sequence. JavaScript provides you the full control to handle the loops and switch statements. There may be some circumstances when you require to come out from the loop without reaching its bottom. There may also be some situations when you need to skip the part of the code and start the further iterations of the loop. So, for handling such situations in JavaScript, we have a break and continue statements.
Let us try to elaborate on the above control statements. The break statementIt is used to take control of the program out from the loop. You can use the break statements within the loops or in the switch statements. Using a break statement within the loop causes the program to exit from the loop. Syntax Example The above code will print the four values of n for the range of numbers within 1 to 7. When the value of n is 4, then the loop forces the control to exit the loop because of the break statement. You will get the following output after the successful execution of the above code. Output n=1 n=2 n=3 n=4 The continue statementUnlike the break statement, the continue statement does not exit from the loop. It terminates the current iteration of the loop and starts the next iteration. Syntax Example The above example will display the values of n, but it will skip the current iteration if the value of n will be 3. You will get the following output after the successful execution of the above code. Output n = 1 n = 2 n = 4 n = 5 n = 6 Use of Labels for controlling the flowA label is nothing but an identifier followed by a colon (:), and it applied on a block of code or a statement. You can use the label with a break and continue to control the flow. You cannot use the line breaks in between the break and continue statement and its label name. Also, there should not be any statement in between the label name and an associated loop. The syntax for defining the label labelname: Any identifier of JavaScript, which is not a reserved word. Statement: It is a JavaScript statement. Note: In strict mode, you cannot use "let" as the label name. It will cause a syntax error because let is a reserved identifier.
Label with the break statementWithout using the label reference, you can use the break only to exit from the loop or from the switch, but by using the label reference, you can use the break to jump out from any code block. Syntax Example Output x = 1, y = 1 x = 1, y = 2 x = 1, y = 3 x = 2, y = 1 Label with continue statementThe continue statement can only be used for skipping one loop iteration either with the label reference or without using the label reference. Syntax Example You can notice in the following output of the above code that it skips both "x = 2, y = 2" and "x = 2, y = 3". Output x = 1, y = 1 x = 1, y = 2 x = 1, y = 3 x = 2, y = 1 x = 3, y = 1 x = 3, y = 2 x = 3, y = 3 Labeled function declarationsBefore ECMAScript 6, the LabeledStatement specification didn't allow for the association of a label statement with a FunctionDeclaration. However, the labeled FunctionDeclaration was the allowable extension in non-strict code, and most of the browser-hosted implementations of ECMAScript supported that extension. But in ECMAScript 2015 (ES6), the grammar productions for the LabeledStatement allow the use of FunctionDeclaration as a LabeledItem, but it includes an error rule that causes a syntax error if that occurs. For the web browser compatibility, that rule is modified with the addition of underlined text: LabeledItem : FunctionDeclaration It will cause a syntax error if any of the source code of strict mode matches this rule. Starting with ECMAScript 2015, the labelled function declarations standardized for non-strict code: If you write the above code in strict mode then this will throw a syntax error: The Generator Functions can neither be labeled in non-strict mode nor in strict mode.
Next TopicES6 Decision-Making
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









