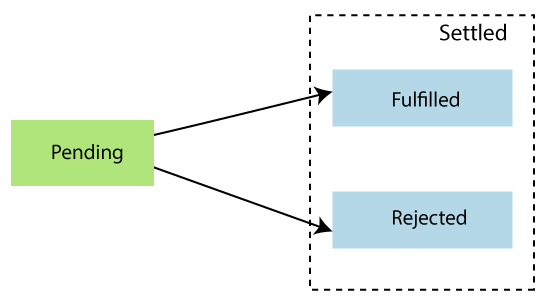
ES6 PromisesA Promise represents something that is eventually fulfilled. A Promise can either be rejected or resolved based on the operation outcome. ES6 Promise is the easiest way to work with asynchronous programming in JavaScript. Asynchronous programming includes the running of processes individually from the main thread and notifies the main thread when it gets complete. Prior to the Promises, Callbacks were used to perform asynchronous programming. CallbackA Callback is a way to handle the function execution after the completion of the execution of another function. A Callback would be helpful in working with events. In Callback, a function can be passed as a parameter to another function. Why Promise required?A Callback is a great way when dealing with basic cases like minimal asynchronous operations. But when you are developing a web application that has a lot of code, then working with Callback will be messy. This excessive Callback nesting is often referred to as Callback hell. To deal with such cases, we have to use Promises instead of Callbacks. How Does Promise work?The Promise represents the completion of an asynchronous operation. It returns a single value based on the operation being rejected or resolved. There are mainly three stages of the Promise, which are shown below: 
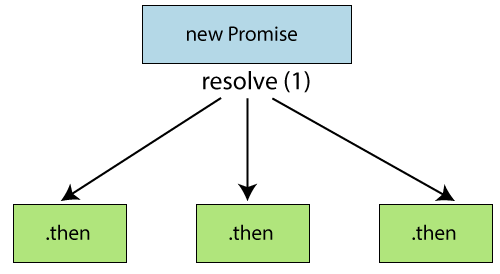
Pending - It is the initial state of each Promise. It represents that the result has not been computed yet. Fulfilled - It means that the operation has completed. Rejected - It represents a failure that occurs during computation. Once a Promise is fulfilled or rejected, it will be immutable. The Promise() constructor takes two arguments that are rejected function and a resolve function. Based on the asynchronous operation, it returns either the first argument or second argument. Creating a PromiseIn JavaScript, we can create a Promise by using the Promise() constructor. Syntax Example Output It is then block. The message is: Success Promise MethodsThe Promise methods are used to handle the rejection or resolution of the Promise object. Let's understand the brief description of Promise methods. .then()This method invokes when a Promise is either fulfilled or rejected. This method can be chained for handling the rejection or fulfillment of the Promise. It takes two functional arguments for resolved and rejected. The first one gets invoked when the Promise is fulfilled, and the second one (which is optional) gets invoked when the Promise is rejected. Let's understand with the following example how to handle the Promise rejection and resolution by using .then() method. Example Output Success! it worked! Failure! it failed! .catch()It is a great way to handle failures and rejections. It takes only one functional argument for handling the errors. Let's understand with the following example how to handle the Promise rejection and failure by using .catch() method. Example Output Error oh no, it failed! .resolve()It returns a new Promise object, which is resolved with the given value. If the value has a .then() method, then the returned Promise will follow that .then() method adopts its eventual state; otherwise, the returned Promise will be fulfilled with value. .reject()It returns a rejected Promise object with the given value. Example Output Error: fail .all()It takes an array of Promises as an argument. This method returns a resolved Promise that fulfills when all of the Promises which are passed as an iterable have been fulfilled. Example Output [ 'Hello', 'World', 1000 ] .race()This method is used to return a resolved Promise based on the first referenced Promise that resolves. Example Output Promise 1 is first ES6 Promise ChainingPromise chaining allows us to control the flow of JavaScript asynchronous operations. By using Promise chaining, we can use the returned value of a Promise as the input to another asynchronous operation. 
Sometimes, it is desirable to chain Promises together. For example, suppose we have several asynchronous operations to be performed. When one operation gives us data, we will start doing another operation on that piece of data and so on. Promise chaining is helpful when we have multiple interdependent asynchronous functions, and each of these functions should run one after another. Let us try to understand the concept of Promise chaining by using the following example: Example Execute the above code in the browser and open the terminal by using ctrl+shift+I. After the successful execution of the above code, we will get the following output. Output 
Next TopicES6 Validations
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









