Difference between Front End and Full StackIn this modern era of technology, web developers are in high demand. But people generally get confused in some terminologies, for example, between the front end and full-stack. Let's understand the differences between them. 
Front End DevelopmentWhenever we see an application like Google, Facebook, Twitter, Amazon, etc., so what we can see is the front end. The front end refers to the interface we see on the website. People often get confused between graphic designers and front-end developers. Graphic designers are the one who designs a front part of a website using tools like Adobe Photoshop, adobe illustrations, etc. The main focus of UI developers is to stress the website looks. It is the responsibility of UI developers to design the website in an eye-catchy form. In contrast, the front-end developers stress the website's smooth functioning when it is on the client-side. The developers who convert that UI into code are front-end developers. It is mandatory to keep in mind whenever the user opens the website, either on a phone, tablet, or laptop, different browsers, the dimensions should be precise. Like UI developers use tools for their designing. Front end developers use the following languages: HTMLHTML is Hypertext Markup Language and was developed by Tim Berners Lee. It forms the backbone of every front-end development. It has all the links, hyperlinks from which we can jump from one page to another or revert to the same page. The markups can change any text to image or any link. Every beginner developer who starts to learn web development begins with HTML. It provides the basic framework of the website. The latest version of HTML is HTML5. Example of an html webpage: CSS (Cascading Style Sheets)Adding an effect to something makes it more mesmerizing. It is the work of CSS. It adds additional properties to the page, due to which the user gets more attracted. It is done by maintaining the style sheets for every orientation. Example of CSS code: JavaScriptJavaScript is one of the most used programming languages. It is high level, multi-paradigm, and just in time compiled language. According to stack overflow, it is the most used programming language because its frameworks, such as react, angular, next, etc., are based on it. It can be used both in the front end and back end. Primarily JavaScript works in most browsers, but it can work in headless browsers, web view, or compilation input for a native environment. Common Web browsers: Internet Explorer, Firefox, Chrome, and Safari. Headless browsers: Browsers without a GUI that can be controlled with a command-line interface are known as headless browsers, such as headless chromium, Zombie, and slimmerjs. Web view: These are used mainly by a native OS to run native web pages. Examples are Cordova, NW.js, and Electron. Full Stack Development
A full-stack developer manages both the client-side and the server-side. In other words, full-stack development means knowing both sides of the coin, i.e., the front-end development and back-end development. The full-stack developers can be titled as the "Jack of all trades." They are skilled with multiple frameworks of front-end development too. They are experienced in all the web development layers, from scratch to managing the databases and solving mission-critical needs. They are well versed in business logic and user experiences. They not only as a guide but a consultant too when needed. Client Side Skills (Front-end): HTML, CSS, JavaScript, JSON, React, Angular, VueJS, Next, XML, DOM, Meteor, Backbone etc. Server Side Skills (Back-end): PHP, ASP.net, Java, Python, Express, Node, Ruby, Golang, Svelte, etc. The databases used for the back-end development are:
For a full stack developer, there are different categories of development:
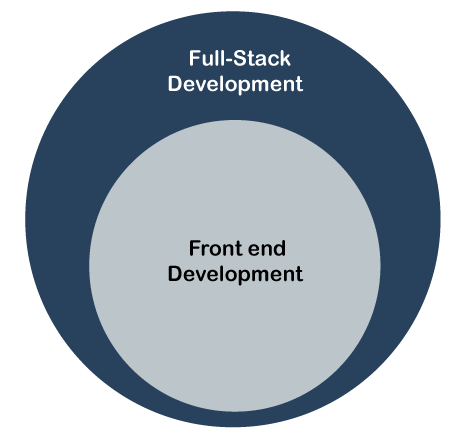
Difference between Front End and Full StackThe below image demonstrates the difference between front end and full stack: 
Next TopicDifference between
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










