Difference between let and var keywordvar keywordThe var statement is used to declare a variable in JavaScript. A variable declared with the var keyword is defined throughout the program. ExampleOutput: 
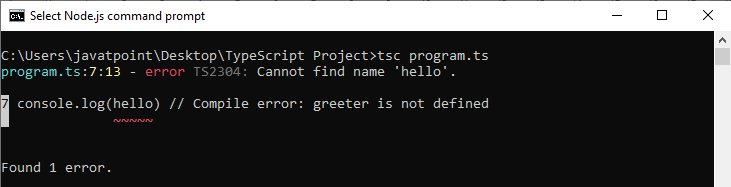
let keywordThe let statement is used to declare a local variable in TypeScript. It is similar to the var keyword, but it has some restriction in scoping in comparison of the var keyword. The let keyword can enhance our code readability and decreases the chance of programming error. A variable declared with the let keyword is limited to the block-scoped only. Note: The key difference between var and let is not in the syntax, but it differs in the semantics.ExampleOutput: The above code snippet throws an error because the variable "hello" is not defined globally. 
Var vs. Let Keyword
Next TopicTypeScript Operators
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










