TypeScript ClassesIn object-oriented programming languages like Java, classes are the fundamental entities which are used to create reusable components. It is a group of objects which have common properties. In terms of OOPs, a class is a template or blueprint for creating objects. It is a logical entity. A class definition can contain the following properties:
TypeScript is an Object-Oriented JavaScript language, so it supports object-oriented programming features like classes, interfaces, polymorphism, data-binding, etc. JavaScript ES5 or earlier version did not support classes. TypeScript support this feature from ES6 and later version. TypeScript has built-in support for using classes because it is based on ES6 version of JavaSript. Today, many developers use class-based object-oriented programming languages and compile them into JavaScript, which works across all major browsers and platforms. Syntax to declare a classA class keyword is used to declare a class in TypeScript. We can create a class with the following syntax: ExampleThe TypeScript compiler converts the above class in the following JavaScript code. Creating an object of classA class creates an object by using the new keyword followed by the class name. The new keyword allocates memory for object creation at runtime. All objects get memory in heap memory area. We can create an object as below. Syntax
Example Object InitializationObject initialization means storing of data into the object. There are three ways to initialize an object. These are: 1. By reference variableExample 2. By methodA method is similar to a function used to expose the behavior of an object. Advantage of Method
Example Output: 
3. By ConstructorA constructor is used to initialize an object. In TypeScript, the constructor method is always defined with the name "constructor." In the constructor, we can access the member of a class by using this keyword. Note: It is not necessary to always have a constructor in the class.Example Example with constructor, method and object: Output: 
Example without constructor Output: 
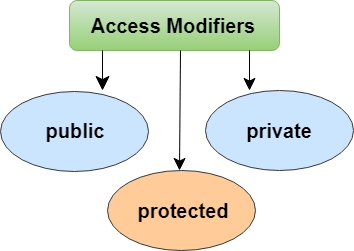
Data HidingIt is a technique which is used to hide the internal object details. A class can control the visibility of its data members from the members of the other classes. This capability is termed as encapsulation or data-hiding. OOPs uses the concept of access modifier to implement the encapsulation. The access modifier defines the visibility of class data member outside its defining class. TypeScript supports the three types of access modifier. These are: 
To read more information about the access modifier, click here.
Next TopicTypeScript Inheritance
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









