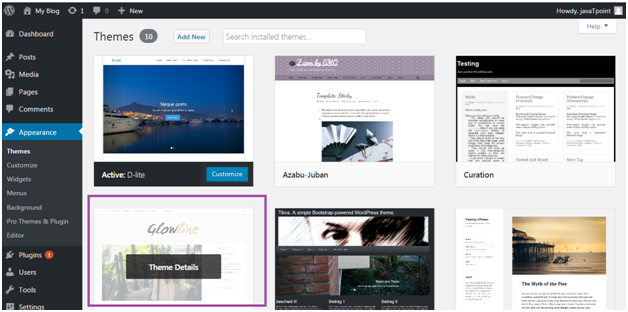
WordPress AppearanceAppearance is to manage your theme. From here you can install, delete, update and activate themes. Its menus allow you to change your site's appearance and behavior. Depending upon the theme, some of the appearance menu may not appear to you because some of the options under appearance are theme based. How to Manage ThemeFor theme management, go to All the installed themes will be displayed. Hover a theme and click it for theme description. 
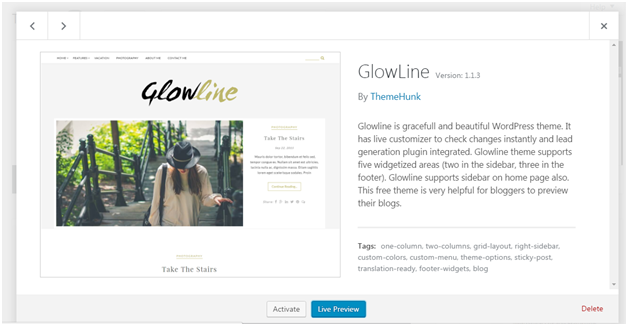
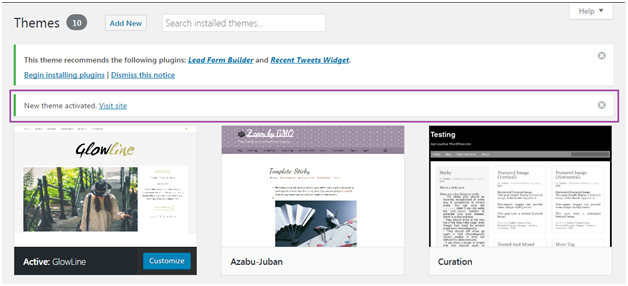
Look at the above snapshot, these are the themes installed in our site. After clicking on a theme, theme description page will appear in front of you. 
Look at the above snapshot, it displays theme description like version, tags and information. If you want to implement this theme then click on Activate button, and to see the preview of theme click on Live Preview button. We have activated a theme and got a message as shown in below snapshot. 
How to Customize ThemeTheme customizer allows you to design your site with your theme. It gives a new look to your site. Go to Appearance > Customize 
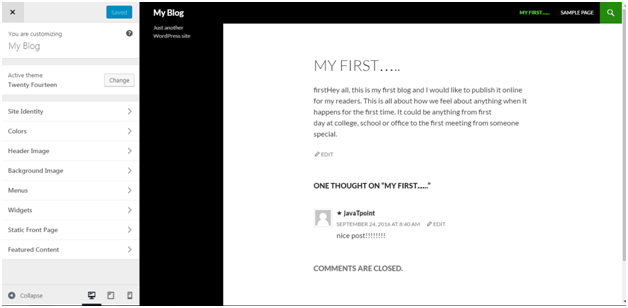
Look at the above snapshot, on the left side it is customizing section and on the right side it is the theme we have selected. Any changes made on the left side will be displayed on the right side of the screen. At the left side of the screen, following options are present,
There is an option to Change the theme. When you'll click on it, you?ll see other themes which you can activate. 
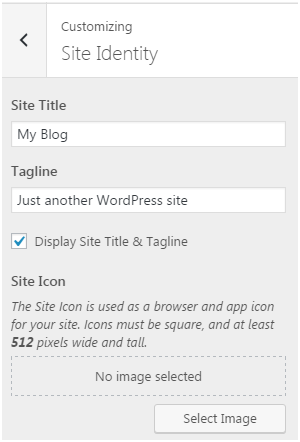
Look at the above snapshot, Site Title - Enter your site title in the text box. Tagline - Enter a tag line matching to your site. Checkbox will enable and disable the site title and tag line. Site Icon - it is used as an icon for your site in the browser. 
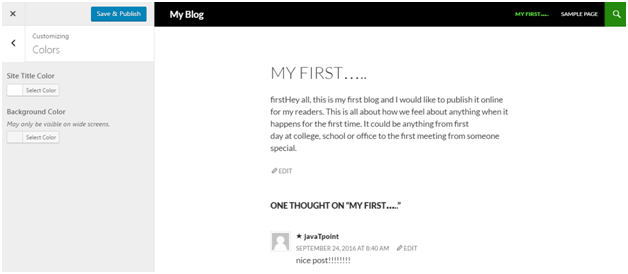
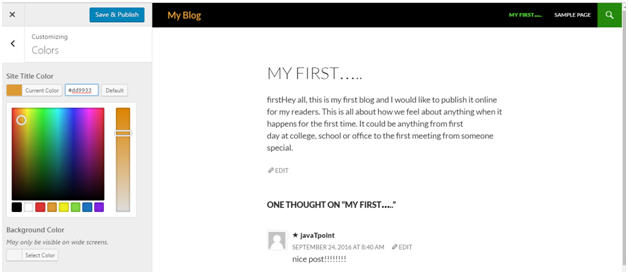
Look at the above snapshot, you can see the options for site color and background color. To change site color 
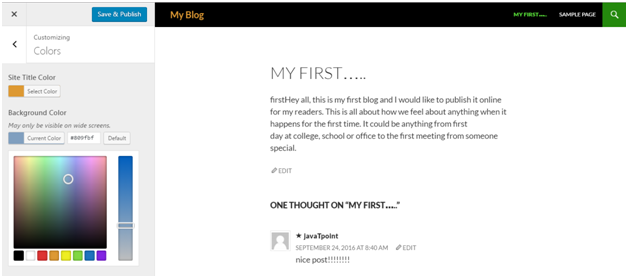
Look at the above snapshot, by clicking on site Title color, many color options will be shown. We have chosen color with code #dd9933. My site title has been changed to the same color. There is a base color scheme as a vertical bar from where you can set the color of your choice. To change background color 

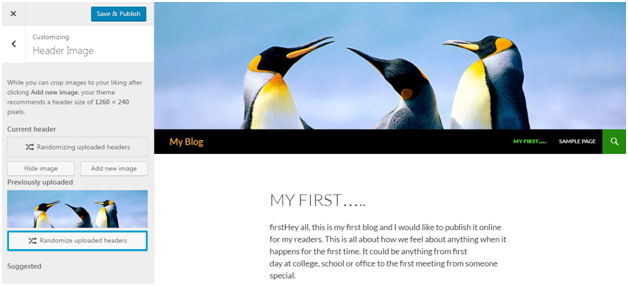
Look at the above snapshot, this is the image we have selected as the header. By clicking on Hide image, we can remove this photo from the header. You will get an option here to crop your image as you want. 
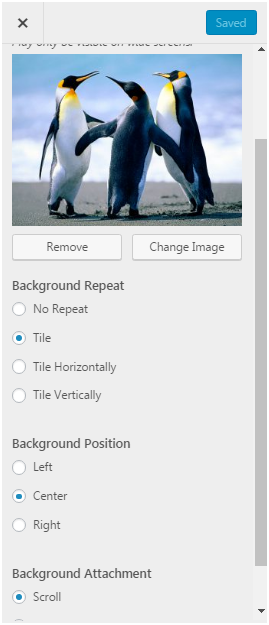
Look at the above snapshot, after selecting an image above options will appear. You can Remove the image if you want. And from Change Image option, you can change the image. Background Repeat determines if your image is repeated or not. Background Position determines image to be positioned left, right or center. Background Attachment determines whether to display image as fixed or scroll. 
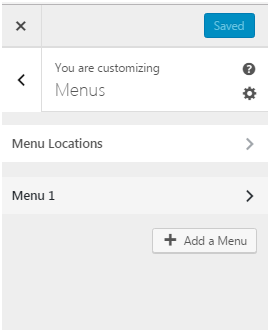
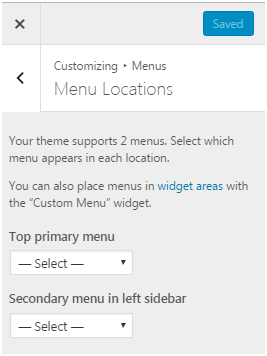
Look at the above snapshot, there are two options or menu. In Menu Locations, two types of menu locations are there. 
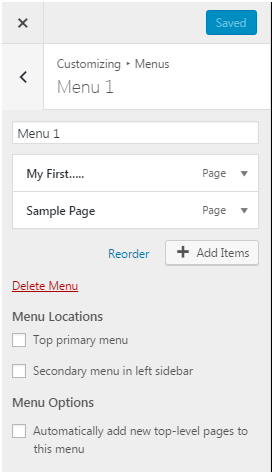
Look at the above snapshot, there are two positions for the menu, one is top and other is sidebar. In Menu 1, following screen will appear. 
Look at the above snapshot, you can select the checkboxes according to your need. 
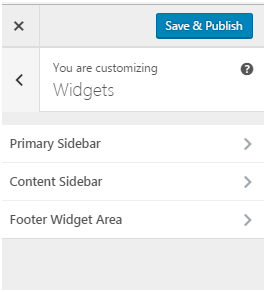
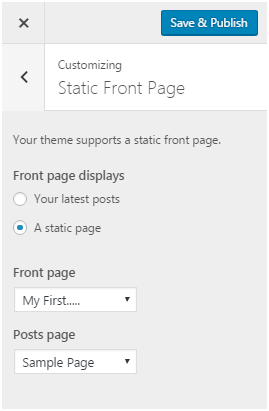
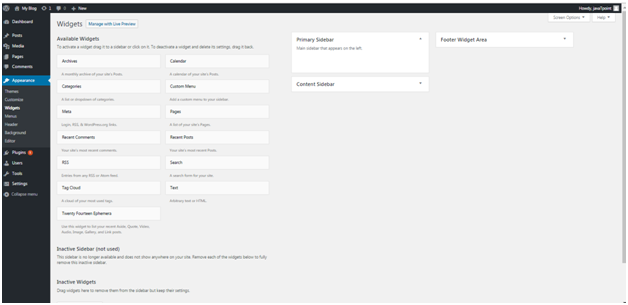
Look at the above snapshot, you can choose an option to display static or latest posts. How to Manage WidgetWidgets are like blocks having specific codes for different functions. In any sidebar you can add and remove widget as per need through drag and drop. 
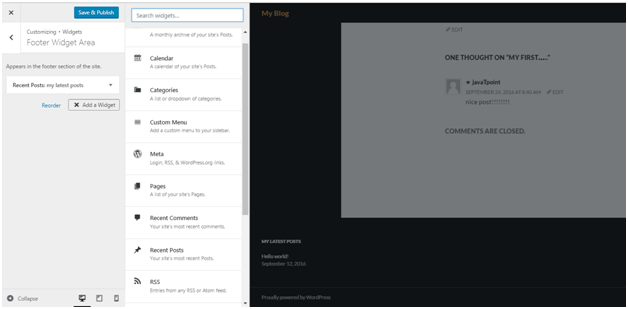
Look at the above snapshot, following options are available, Available widgets, these are available to you to add to the sidebar. Inactive sidebar (not used), these are not used. Inactive widgets, these are the removed widgets from sidebar. Select a menu and use drag and drop option to any widget in the desired location.
Next TopicWordpress Users
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share