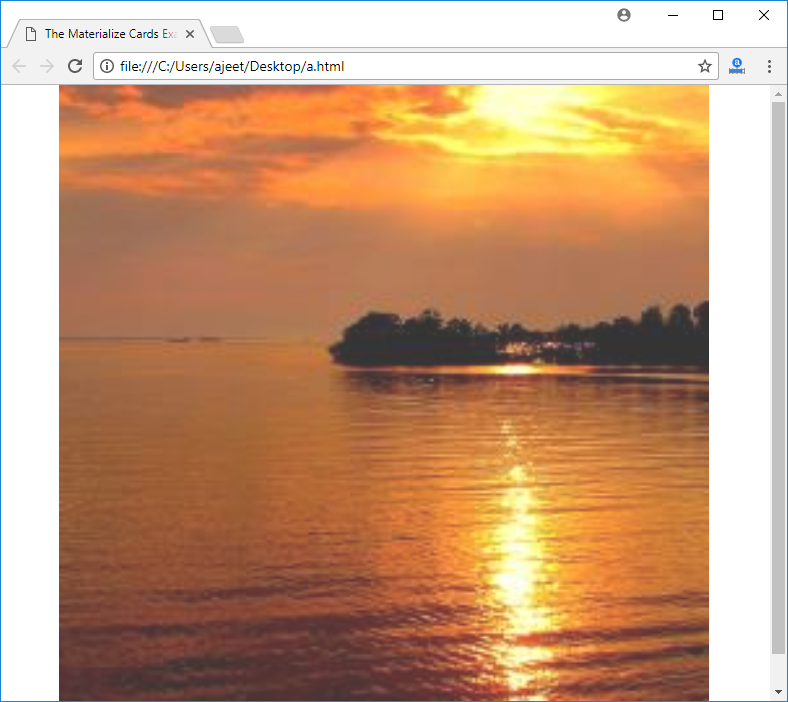
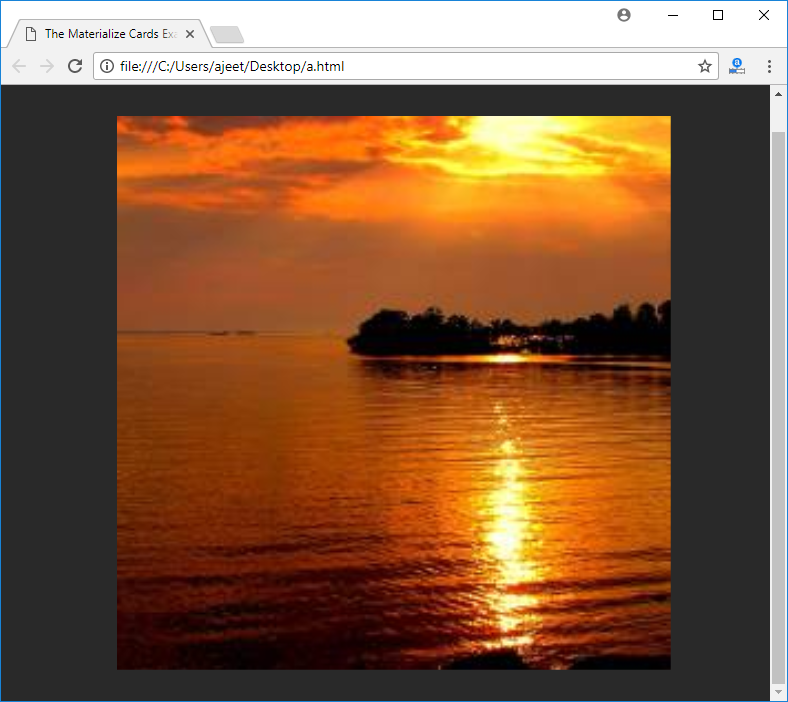
Materialize JS MediaMaterialize JS media components specify things that have to do with large media objects like Images, Video, Audio, etc. Material BoxMaterial box is a material design implementation of the Lightbox plugin. When a user clicks on an image, it is enlarged. Material box centers the image and enlarges it in a smooth, non-jarring manner. If you want to dismiss the image, you can either click on the image again, scroll away, or press the ESC key. JavaScript JavaScript ExampleLet's take an example to demonstrate media (image) in Material box. Test it NowOutput:  
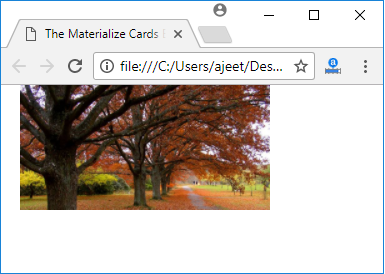
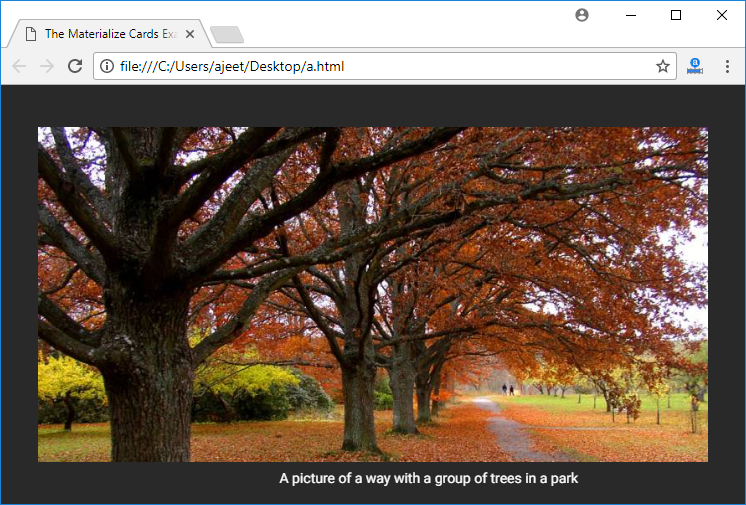
CaptionsYou can very easily add a short caption to your photo. Just add the caption as a data-caption attribute. ExampleTest it NowOutput:  
SliderSlider is a simple and elegant image carousel. You can also have captions that will be transitioned on their own depending on their alignment. You can also have indicators that show up on the bottom of the slider. Note: This is also Hammer.js compatible! Try swiping with your finger to scroll through the slider.Test it NowOutput: 
Next TopicMaterialize CSS Collapsible
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










