Materialize CSS TabsThe Materialize CSS tab contains an unordered list of tabs that have hashes corresponding to tab ids. when you click on each tab, only the container with the corresponding tab id will become visible. If you want to make a tab inaccessible, add the class .disabled to that tab. There are three types of tabs in Materialize CSS:
You can use the following classes in Materialize CSS:
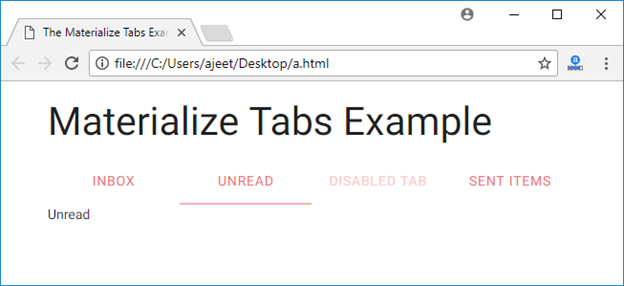
ExampleLet's take an example to demonstrate Materialize CSS tabs: Test it NowOutput: 
Next TopicMaterialize CSS Waves
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










