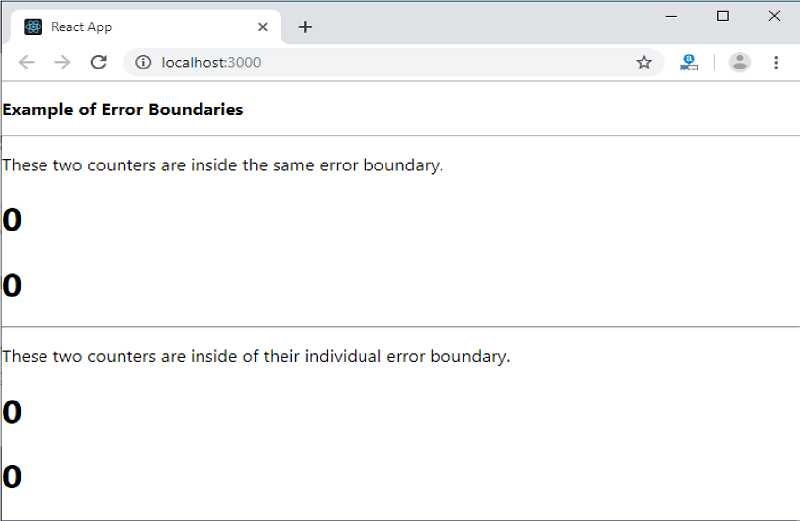
React Error BoundariesIn the past, if we get any JavaScript errors inside components, it corrupts the React?s internal state and put React in a broken state on next renders. There are no ways to handle these errors in React components, nor it provides any methods to recover from them. But, React 16 introduces a new concept to handle the errors by using the error boundaries. Now, if any JavaScript error found in a part of the UI, it does not break the whole app. Error boundaries are React components which catch JavaScript errors anywhere in our app, log those errors, and display a fallback UI. It does not break the whole app component tree and only renders the fallback UI whenever an error occurred in a component. Error boundaries catch errors during rendering in component lifecycle methods, and constructors of the whole tree below them. For simple React app, we can declare an error boundary once and can use it for the whole application. For a complex application which have multiple components, we can declare multiple error boundaries to recover each part of the entire application. We can also report the error to an error monitoring service like Rollbar. This monitoring service provides the ability to track how many users are affected by errors, find causes of them, and improve the user experience. Error boundary in classA class component can becomes an error boundary if it defines a new lifecycle methods either static getDerivedStateFromError() or componentDidCatch(error, info). We can use static getDerivedStateFromError() to render a fallback UI when an error has been thrown, and can use componentDidCatch() to log error information. An error boundary can?t catch the error within itself. If the error boundary fails to render the error message, the error will go to the closest error boundary above it. It is similar to the catch {} block in JavaScript. How to implement error boundariesStep-1 Create a class which extends React component and passes the props inside it. Step-2 Now, add componentDidCatch() method which allows you to catch error in the components below them in the tree. Step-3 Next add render() method, which is responsible for how the component should be rendered. For example, it will display the error message like "Something is wrong." ExampleStep-4 Now, we can use it as a regular component. Add the new component in HTML, which you want to include in the error boundary. In this example, we are adding an error boundary around a MyWidgetCounter component. Where to Place Error BoundariesAn error boundary entirely depends on you. You can use error boundaries on the top-level of the app components or wrap it on the individual components to protect them from breaking the other parts of the app. Let us see an example. In the above code snippet, when we click on the numbers, it increases the counters. The counter is programmed to throw an error when it reaches 3. It simulates a JavaScript error in a component. Here, we used an error boundary in two ways, which are given below. First, these two counters are inside the same error boundary. If anyone crashes, the error boundary will replace both of them. Second, these two counters are inside of their individual error boundary. So if anyone crashes, the other is not affected. Output: When we execute the above code, we will get the following output. 
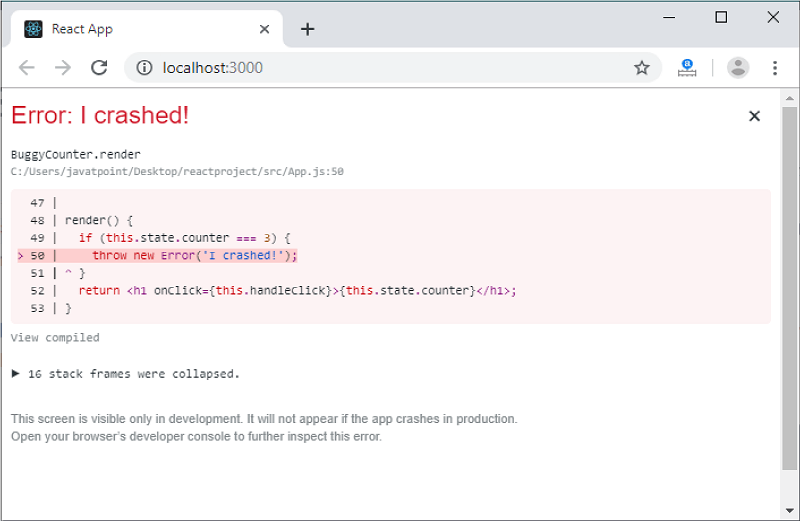
When the counter has reached at 3, it gives the following output. 
New Behavior for Uncaught errorIt is an important implication related to error boundaries. If the error does not catch by any error boundary, it will result in unmounting of the whole React application. Error Boundary in Event HandlerError boundaries do not allow catching errors inside event handlers. React does not need any error boundary to recover from errors in the event handler. If there is a need to catch errors in the event handler, you can use JavaScript try-catch statement. In the below example, you can see how an event handler will handle the errors.
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










