React Environment SetupIn this section, we will learn how to set up an environment for the successful development of ReactJS application. Pre-requisite for ReactJS
Ways to install ReactJSThere are two ways to set up an environment for successful ReactJS application. They are given below.
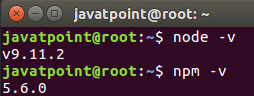
1. Using the npm commandInstall NodeJS and NPM NodeJS and NPM are the platforms need to develop any ReactJS application. You can install NodeJS and NPM package manager by the link given below. https://www.javatpoint.com/install-nodejs-on-linux-ubuntu-centosTo verify NodeJS and NPM, use the command shown in the below image. 
Install React and React DOM Create a root folder with the name reactApp on the desktop or where you want. Here, we create it on the desktop. You can create the folder directly or using the command given below. 
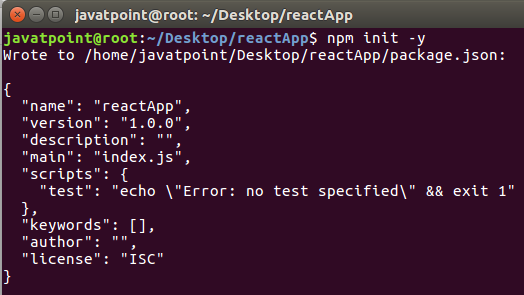
Now, you need to create a package.json file. To create any module, it is required to generate a package.json file in the project folder. To do this, you need to run the following command as shown in the below image. 
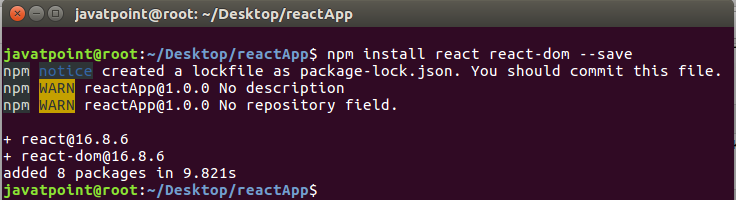
After creating a package.json file, you need to install react and its DOM packages using the following npm command in the terminal window as shown in the below image. 
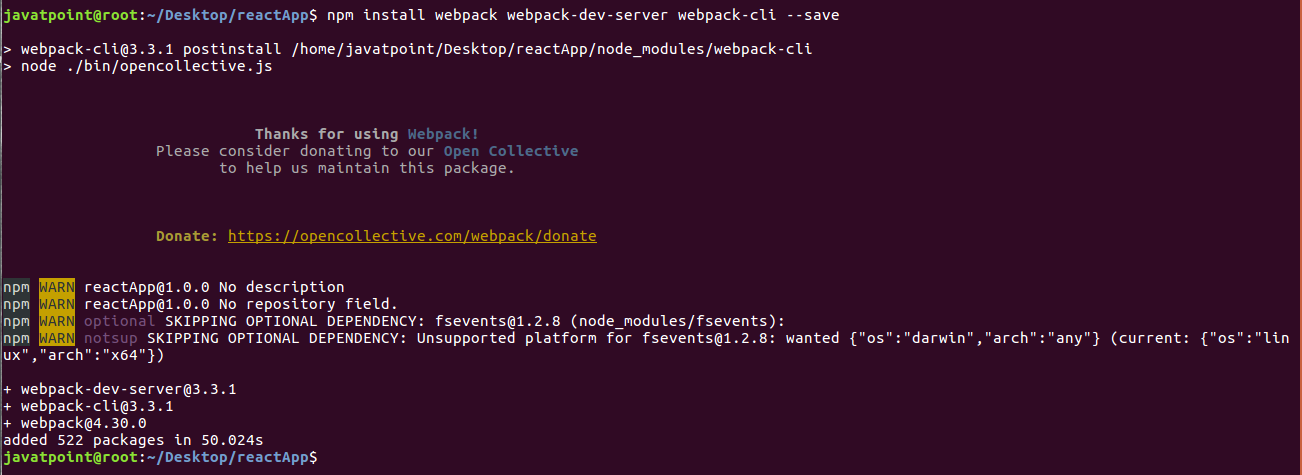
You can also use the above command separately which can be shown as below. Install Webpack Webpack is used for module packaging, development, and production pipeline automation. We will use webpack-dev-server during development, webpack to create production builds, and webpack CLI provides a set of commands. Webpack compiles these into a single file(bundle). To install webpack use the command shown in the below image. 
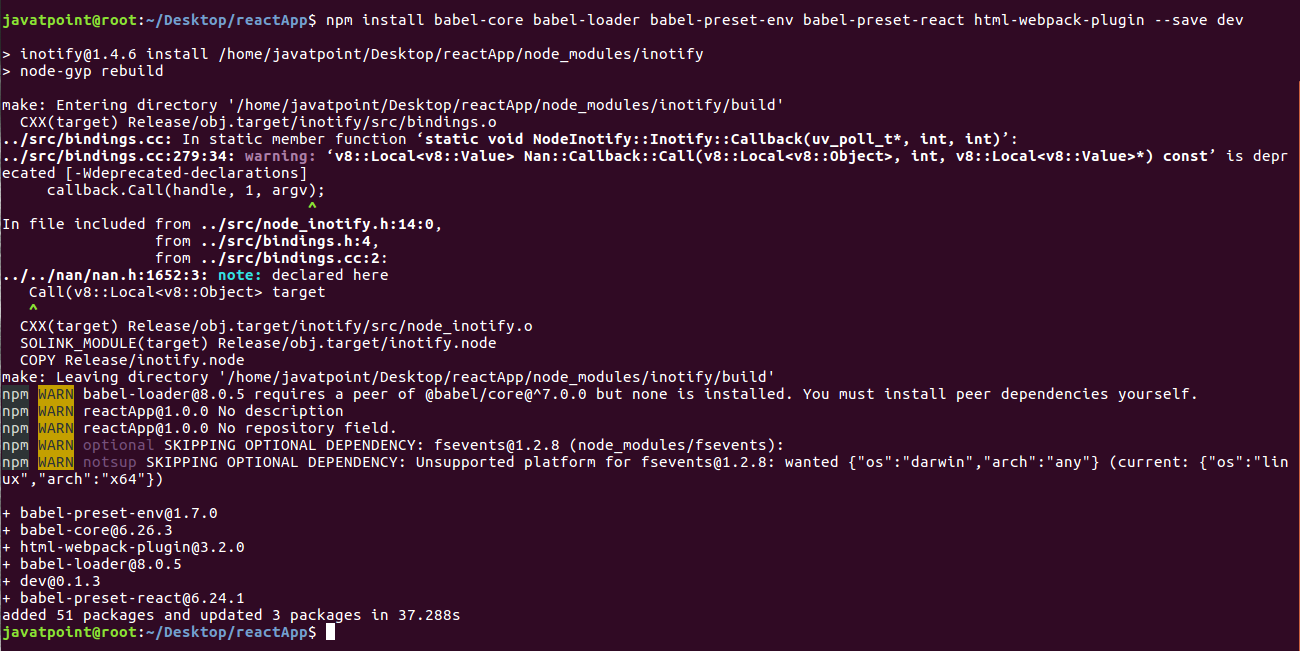
You can also use the above command separately which can be shown as below. Install Babel Babel is a JavaScript compiler and transpiler used to convert one source code to others. It compiles React JSX and ES6 to ES5 JavaScript which can be run on all browsers. We need babel-loader for JSX file types, babel-preset-react makes your browser update automatically when any changes occur to your code without losing the current state of the app. ES6 support requires babel-preset-env Babel preset. To install webpack use the following command shown in the below image. 
You can also use the above command separately which can be shown as below. Create Files To complete the installation process, you need to add the following files in your project folder. These files are index.html, App.js, main.js, webpack.config.js and, .babelrc. You can create these files by manually, or by using the command prompt. Set Compiler, Loader, and Server for React ApplicationConfigure webpack You can configure webpack in the webpack.config.js file by adding the following code. It defines your app entry point, build output and the extension which will resolve automatically. It also set the development server to 8080 port. It defines the loaders for processing various file types used within your app and wrap up by adding plugins needed during our development. webpack.config.json Now, open the package.json file and delete "test" "echo \" Error: no test specified\" && exit 1" inside "scripts" object, then add the start and build commands instead. It is because we will not perform any testing in this app. HTML webpack template for index.html We can add a custom template to generate index.html using the HtmlWeb-packPlugin plugin. This enables us to add a viewport tag to support mobile responsive scaling of our app. It also set the div id = "app" as a root element for your app and adding the index_bundle.js script, which is our bundled app file. App.jsx and main.js This is the first React component, i.e. app entry point. It will render Hello World. App.js Now, import this component and render it to your root App element so that you can see it in the browser. Main.js Note: If you want to use something, you need to import it first. To make the component usable in other parts of the app, you need to export it after creation and import it in the file where you want to use it.Create .babelrc file Create a file with name .babelrc and copy the following code to it. .babelrc Running the Server After completing the installation process and setting up the app, you can start the server by running the following command. It will show the port number which we need to open in the browser. After we open it, you will see the following output. 
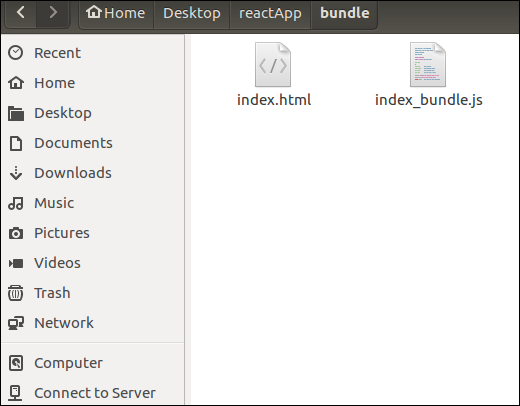
Generate the Bundle Now, generate the bundle for your app. Bundling is the process of following imported files and merging them into a single file: a "bundle." This bundle can then be included on a webpage to load an entire app at once. To generate this, you need to run the build command in command prompt which can be shown below. This command will generate the bundle in the current folder(in which your app belongs) and will be shown as like below image. 
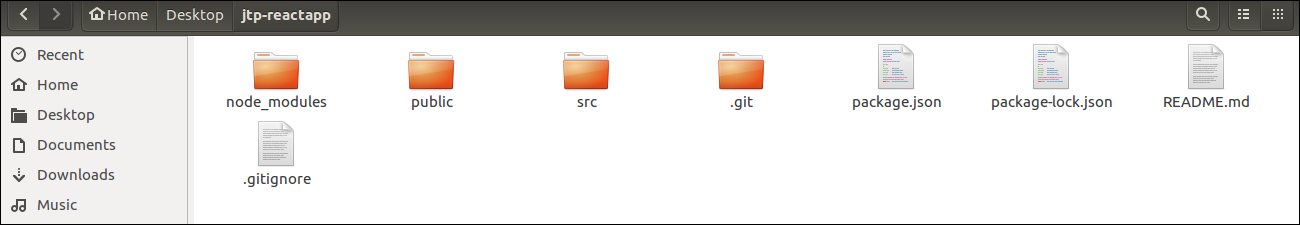
2. Using the create-react-app commandIf you do not want to install react by using webpack and babel, then you can choose create-react-app to install react. The 'create-react-app' is a tool maintained by Facebook itself. This is suitable for beginners without manually having to deal with transpiling tools like webpack and babel. In this section, I will be showing you how to install React using CRA tool. Install NodeJS and NPM NodeJS and NPM are the platforms need to develop any ReactJS application. You can install NodeJS and NPM package manager by the link given below. https://www.javatpoint.com/install-nodejs-on-linux-ubuntu-centosInstall React You can install React using npm package manager by using the below command. There is no need to worry about the complexity of React installation. The create-react-app npm package will take care of it. Create a new React project After the installation of React, you can create a new react project using create-react-app command. Here, I choose jtp-reactapp name for my project. NOTE: You can combine the above two steps in a single command using npx. The npx is a package runner tool that comes with npm 5.2 and above version.The above command will install the react and create a new project with the name jtp-reactapp. This app contains the following sub-folders and files by default which can be shown in the below image. 
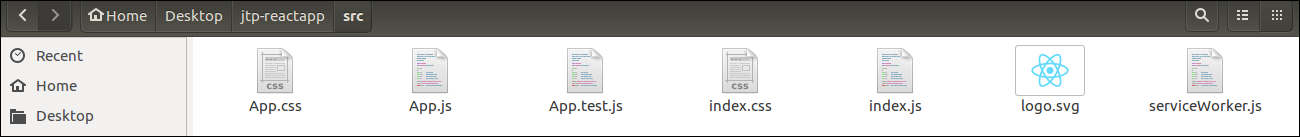
Now, to get started, open the src folder and make changes in your desired file. By default, the src folder contain the following files shown in below image. 
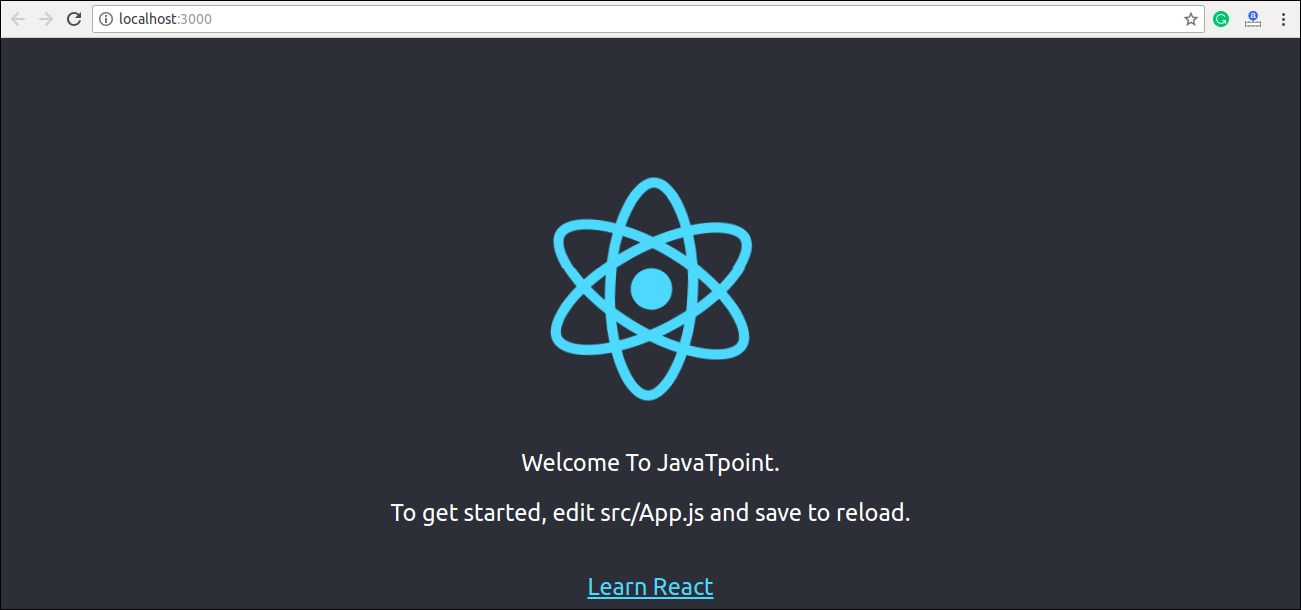
For example, I will open App.js and make changes in its code which are shown below. App.js NOTE: You can also choose your own favorite code editor for editing your project. But in my case, I choose Eclipse. Using the below link, you can download Eclipse for Ubuntu and install.click Here to download Eclipse for Ubuntu and installRunning the Server After completing the installation process, you can start the server by running the following command. It will show the port number which we need to open in the browser. After we open it, you will see the following output. 
Next TopicReact create-react-app
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










