React Time-PickerTime picker allows users to select any one time. Time Picker allows the users to select a single time (in an hour or a minute format). The filled circle is indicating the selected time at the end of the clock. Time picker for the React application.
Note: React-time-picker will use better with react-date-picker or react-date time-picker.Getting StartedThe project uses the React 16.3 or later version. If we use an older version of React, then refer to the below given table to find the appropriate react-time-picker version.
Legacy browserIf we want to support older browsers which are Internet Explorer 10, then we will need to use Intl.js or Intl polyfill with React-Date-Picker. Installation Process:Firstly, Add the react-time-picker to the project by executing the npm install react-time-picke and yarn add react-time-picker. Example 1:Custom StyleWe import the react time picker without importing the Time Picker from the 'react-time-picker/dist/entry.nostyle' if we use the default react time picker then it will not work. The styles loaded by the default input file are React-time-picker/dist/TimePicker.css and React-clock/dist/Clock.css. You need to copy it into the project to build it. User guideIt displays the input field with the custom input, native input, and a clock. Property:
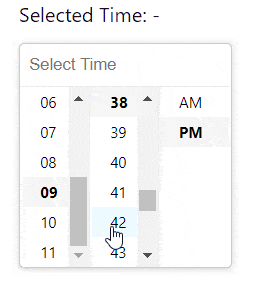
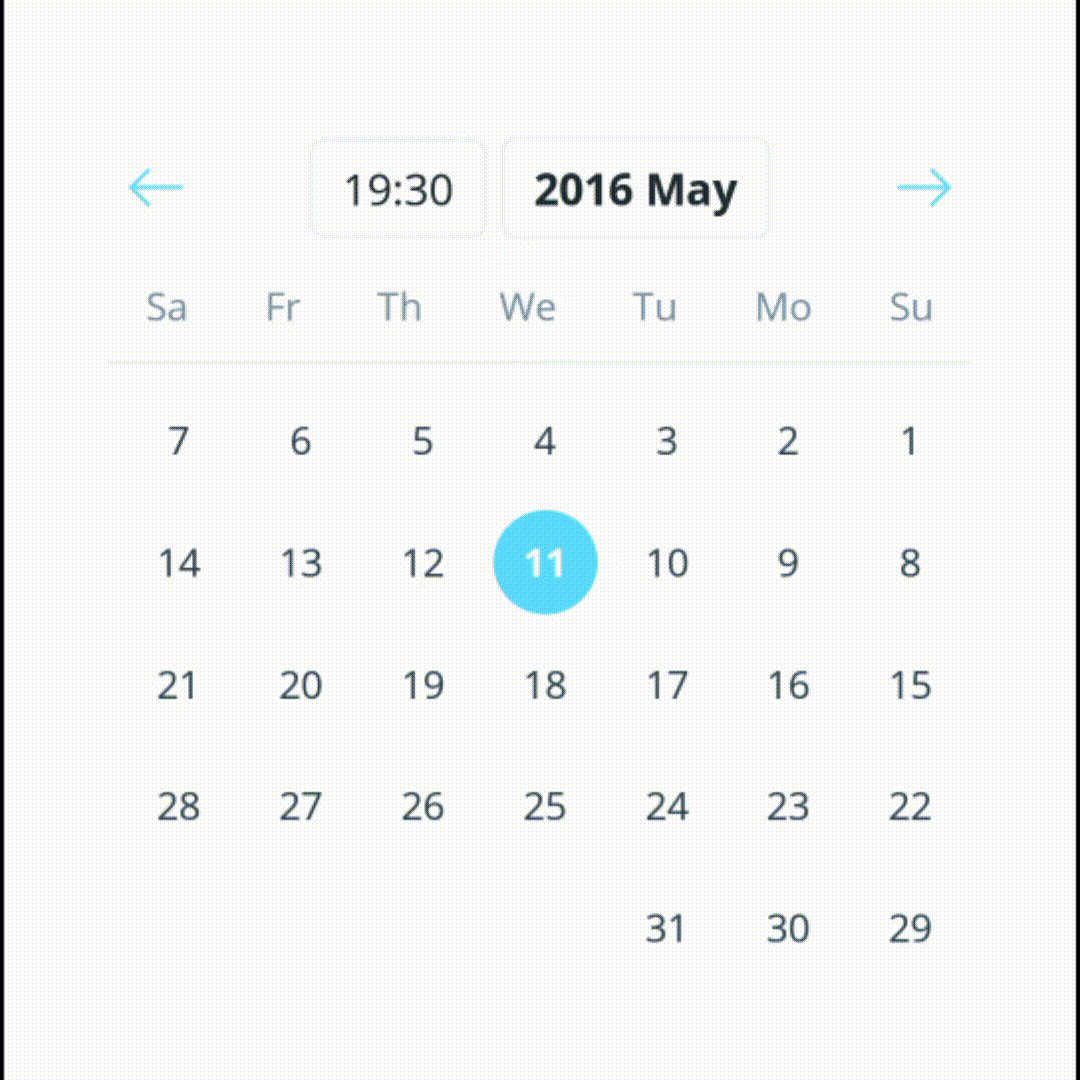
Clock:The time picker component will passes the props of react-clock, except the classname which is used in the clockClassName. Types of Time PickersVarious types of time selectors which are dropdown, scroll, and wheel. The UI design of the time picker helps us determine the type you use in React. 1. Dropdown The dropdown time picker is the easiest time pickers and generallyused to select the hour and minute at the dropdown format. It is not as inherent as other time pickers, but it is better than a traditional text box because it let us select options instead of letting the user text on own own. It helps clear the confusion at the needed format. 
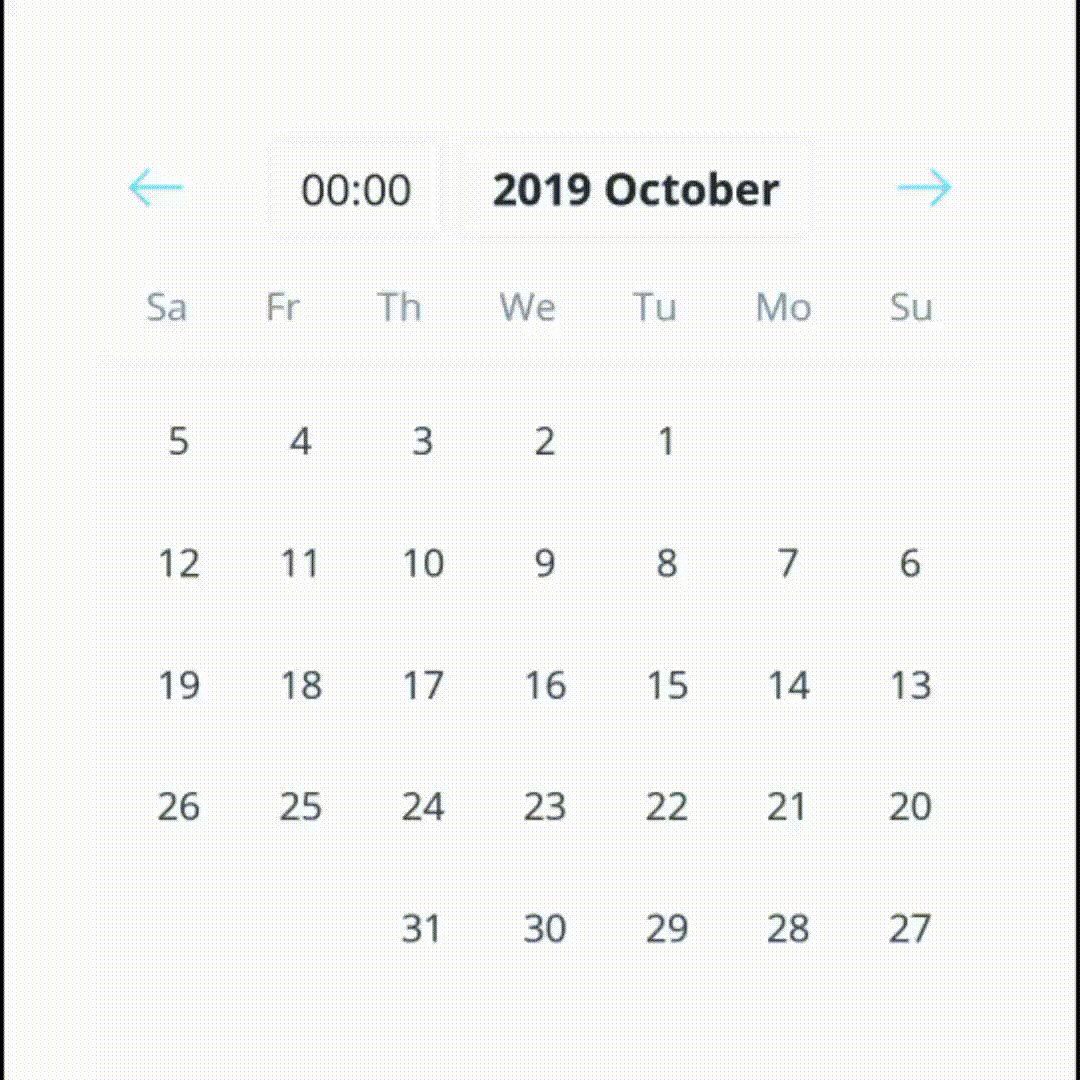
Image courtesy of Clue Mediator 2. Displacement When we use the scroll selector as the name suggests,, the user will scrolls to select the needed date or time infor. 
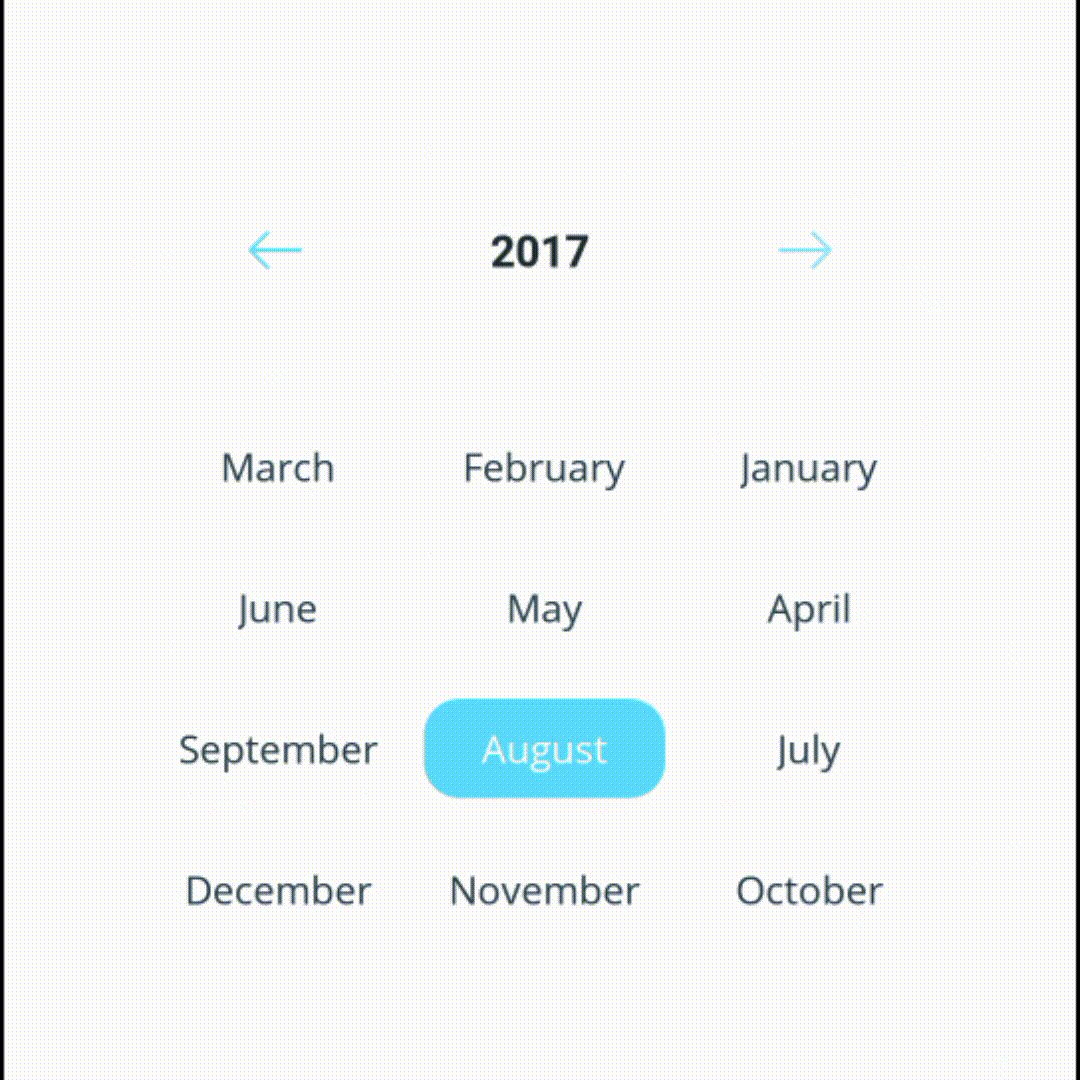
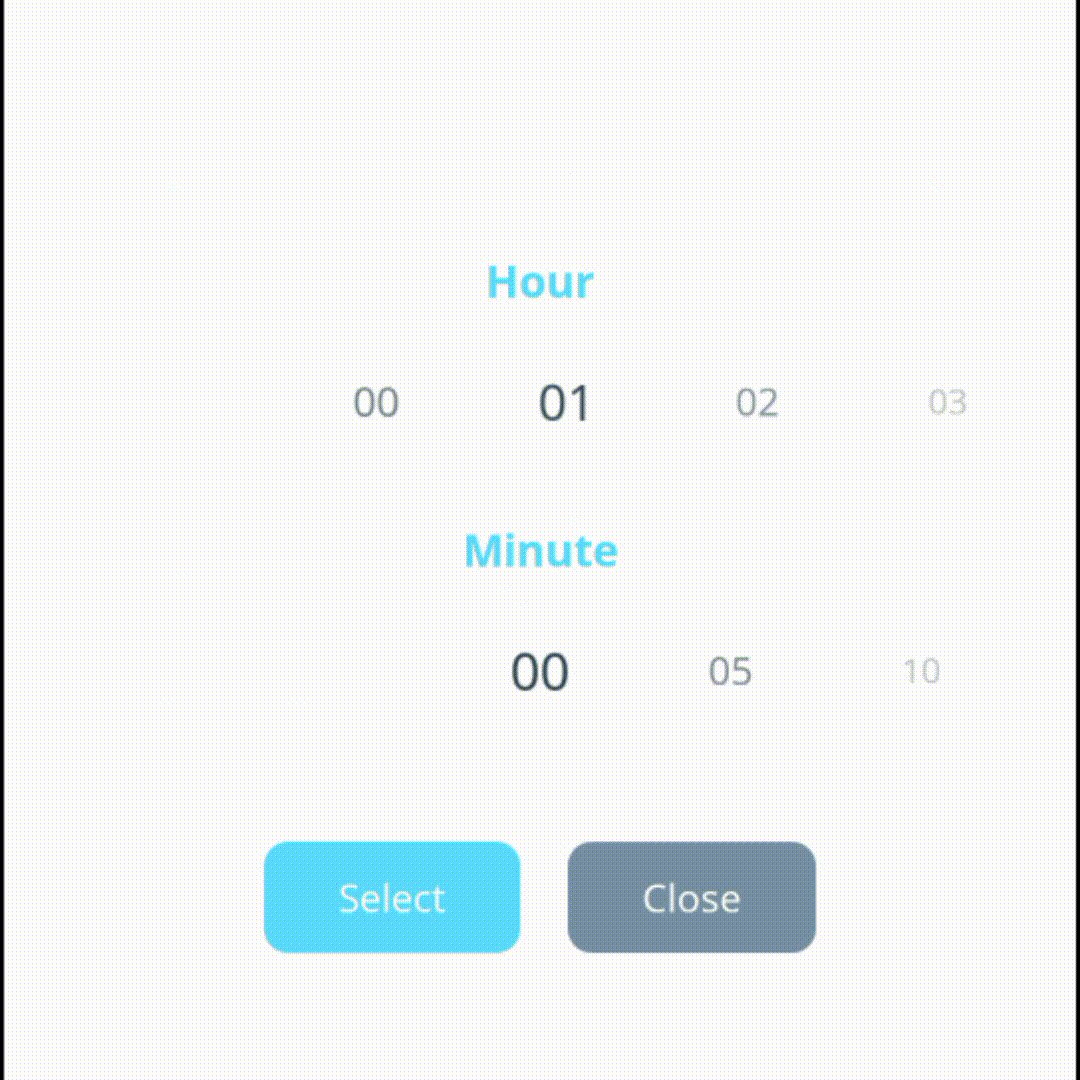
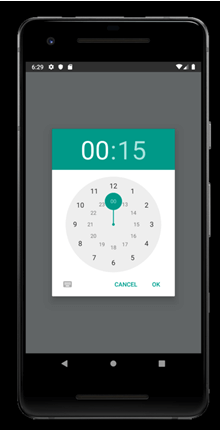
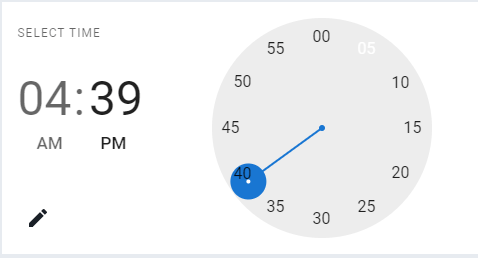
Image courtesy of Hossein WheelThe wheel time selector simulates a real clock and makes it easier for the customer to select the exact time. It asking about the time or intuitively changes where the numbers at the wheel immediately selects the next minutes. We can change the minute value in many ways depending at the implementation. Some wheel time selectors display the numeric digits (as, hours or minutes) after selecting them, and have some buttons we can select. The buttons are simple arrows that allow s to toggle between the hours and minutes clock arrow. 
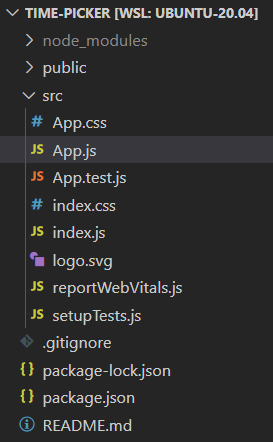
Image courtesy of Vonovak Implementation of the time pickerNow that we know that how useful time pickers is, you will learn that how to create it with the help of React. This tutorial focuses on a time picker with a Material-UI, as it is the most popular React library on the GitHub. We have to download and install Node.js and npm in the system before we start. Create the appWe need to build your React app in the same place where we eventually build our time picker to get started. Run the below command in the CMD: This command generates React app with the below files: 
Installing LibrariesWe need to install two libraries before using the time picker in our Material-U: First is the Material-UI library and second is the library that will handle our dates. Many developers use Moment.js because it is easy to use; however, the package size of date-fns is four times smaller (19.5 kB) than that of Moment.js (71.9 kB), making date-fns a faster option. To install the libraries, we have to use npm, which is the default package for the React app. Start to change the directory of the current project (which is installed previously) with the command cd time-picker. Lastly, install the Material-UI and date-fns libraries here: cd time selector Create Time PickerNow, we are going to build a time picker. You have many options to choose in the Material-UI library:
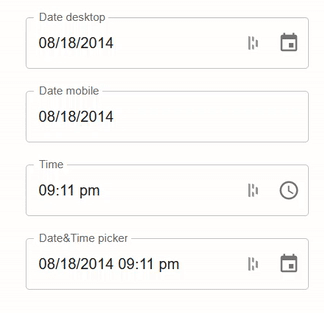
Now take a look at every option in action: In this code, we import the required libraries. It includes React and many time pickers Like: (DateTimePicker, DesktopDatePicker, TimePicker, and MobileDatePicker) from the Material-UI library. The code will include the adapter for the date-fns (AdapterDateFns) which handles dates and import format which help structure the page. Here, we define the app component and export it by using the app's default export function. You can define it without export default and export it by using the export default apps; however, the solution is the simplest option. We need to keep track of the date and store a new value every time it is changed after exporting the component. If you don't track the changes, the date and time will not update when you select a new time. In the above code, the useState () hook initializes the date (2014-08-18T21:11:54), and handleChange function will handle the changes. Now we want JSX, the React extension to the JavaScript language syntax, to create a realtime selector here: JSX provides a structural component that is rendered by using the syntax familiar to the developers. It is the same as the appearance of HTML. Above, we also create the selectors by using the selector modules in Material-UI, with appropriate props for label, value, onChange, and inputFormat, that indicate the format where the dates are displayed. After that, we use LocalizationProvider to combine individual modules into single-parent elements. It indicates that you are using the date-fns library to handle the dates. Finally, we have to apply a margin so that the time pickers line up in the middle of the web page. It is done by enclosing the code in the div element and applying the margin to it by using the inline style. Below is the code snippet that needs to be placed in src/App.js for the App component to be exported in the index.js and displayed at the screen: Start the application by using the npm start command and navigate the URL http://localhost:3000/ on the browser. 
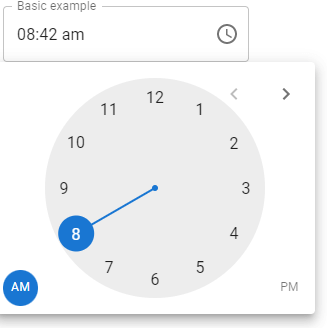
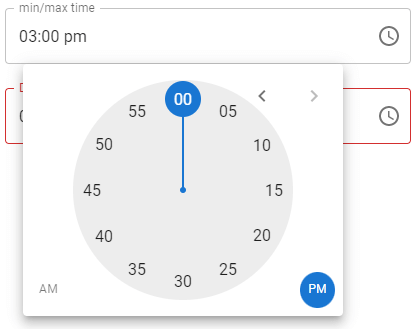
Style the Time PickerMost organizations have their brand that they want to add at time picker, so Material-UI lets you add two imports to add any theme to the page. One import lets us create and apply themes, and the other will let us add any specific color. To start styling time picker, add the below imports at the top of the src/App.js file: Next, we must create a theme for your component (by createTheme function). In the example, we will focus on typography and color, but we can customize the time picker as much as we want. We need to add the following code between imports and app component in our src/App.js file to create a theme: The last step in the styling process is we have to apply the theme to component. For that, we need to wrap the div element with the ThemeProvider element and pass the theme: The code applies the theme with the parameters we choose in the createTheme() function to the website. Basic Usage of Time-pickerThe time picker is rendered as a modal dialog in the mobile, and a textbox is also used with the popup on the desktop. Output: 
When we click here and put the time with AM/PM then, it will come like this: 
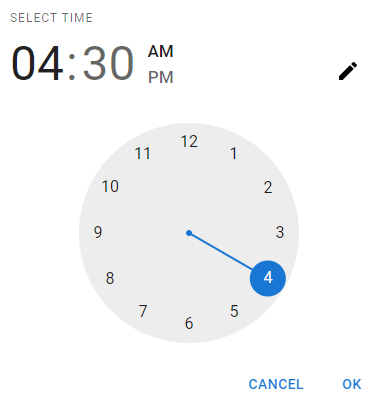
Static modeIt's possible to read any time picker inline. It will enable building custom popover/modal containers. Output: 
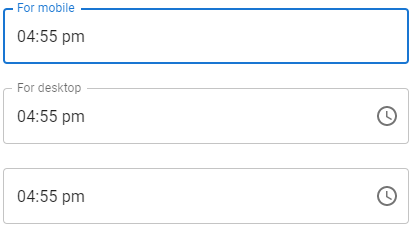
ResponsivenessThe time picker component is increased by the device which will runs.
Output: 
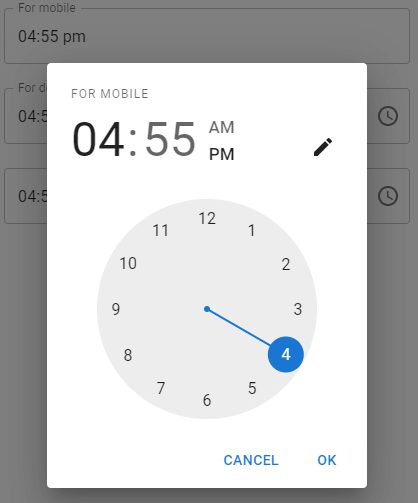
When we click for mobile apps: 
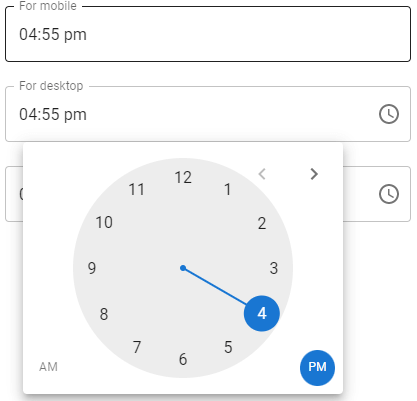
When we click for desktop: 
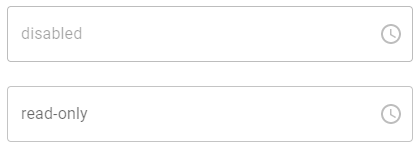
Form propsThe time picker will disable or read-only. Output: 
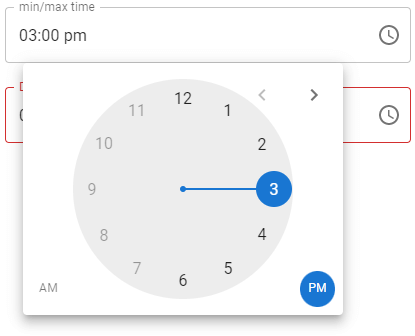
Time validationOutput: 

LandscapeOutput: 
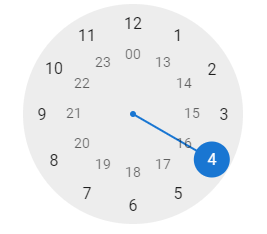
Sub-componentsSome lower-level sub-components (ClockPicker) are exported. It is being read without any wrapper and outer logic that are masked input, date values parsing and validation, etc. Output: 

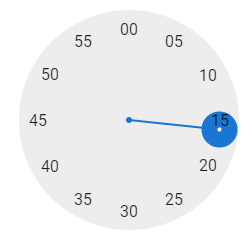
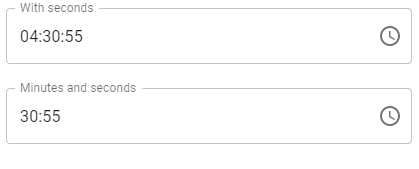
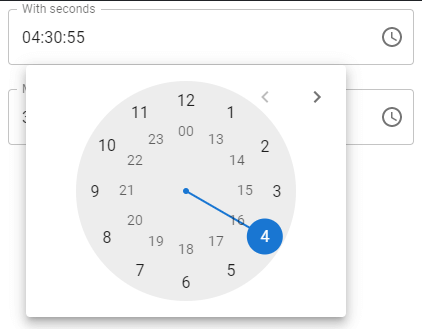
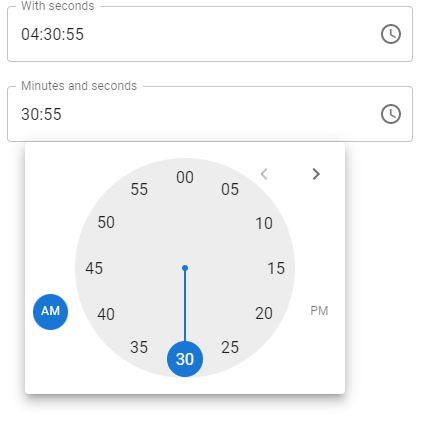
Second:The input second is used as a selection of the accurate time point. Output: 
When we need with the second: 
When we want the minutes and second both: 
Next TopicReact.js Vs. Node.js
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










