ReactJS ArchitectureThe React library is built on a solid foundation. It is simple, flexible and extensible. As we learned earlier, React is a library for creating user interfaces in a web application. The primary objective of React is to enable the developer to create user interfaces using pure JavaScript. Typically, each user interface library introduces a new template language (which we need to learn) for designing user interfaces and provides the option to write logic inside the template or separately. Instead of introducing a new template language, React introduces three simple concepts as below - React elementsJavaScript representation of HTML DOM. React provides an API, React.createElement to create React Element. JSXA JavaScript extension for designing user interfaces. JSX is an XML based, extensible language that supports HTML syntax with slight modifications. JSX can be compiled for React Elements and used to build user interfaces. React ComponentReact components are the primary building block of React applications. It uses React Elements and JSX to design its user interface. React Component is a JavaScript class (extends the React Component class) or a pure JavaScript function. React components have properties, state management, lifecycle and event handlers. React components can be able to do simple as well as advanced logic. Let us learn more about components in the React Component chapter. Workflow of a React applicationLet us understand the workflow of a React application in this chapter by creating and analyzing a simple React application. Open a command prompt and go to your workspace. Next, create a folder, static_site, and change the directory to the newly created folder. ExampleNext, create a file, hello.html and write a simple React application. Next, serve the application using the service web server. Output Next, open your favorite browser. Enter http://localhost:5000 in the address bar and then press enter. 
Let us analyze the code and do a little modification to understand the React application better. Here, we are using two APIs provided by the React library. React.createElement Used to create React elements. It expects three parameters -
ReactDOM.render Used to render the element into the container. It expects two parameters -
Nested React element As React.createElement allows nested React element, let us add nested element as shown below - Example Output It will generate the below content - <div><h1> Hello React!</h1></div> Use JSXNext, let us remove the React element entirely and introduce JSX syntax as shown below: Here, we have included babel to convert JSX into JavaScript and added type="text/babel" in the script tag. Next, run the application and open the browser. The output of the application is as follows - 
Next, let us create a new React component, Greeting and then try to use it in the webpage. The result is same and as shown below - 
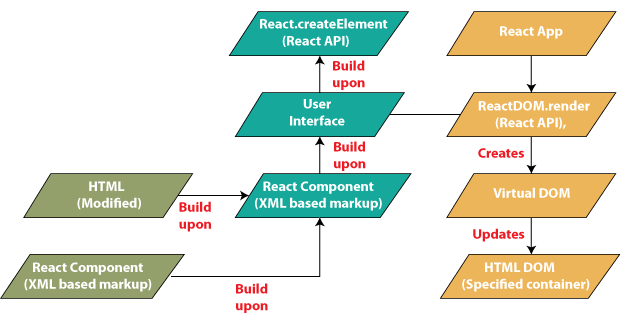
By analyzing the application, we can visualize the workflow of the React application, as shown in the below diagram. 
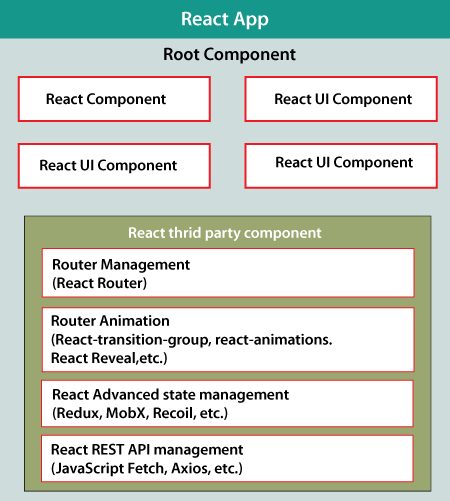
The React app calls the reactdom.render method, bypassing the user interface created using the React component (coded in JSX or React Elementor format) and the container to render the user interface. ReactDOM.render processes JSX or React Elements and emits virtual DOM. The virtual DOM will be merged and rendered in the container. React Application ArchitectureThe React library is just a UI library, and it doesn't implement any special patterns for writing a complex application. Developers are free to choose the design pattern of their choice. The React community advocates certain design patterns. One of the patterns is the flux pattern. React library also provides many concepts like higher order components, context, render props, refs etc. to write better code. React Hooks is developing concept to do state management in large projects. Let's try to understand the high-level architecture of a React application. 
Next TopicReactJS PropTypes
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









