React Redux ExampleIn this section, we will learn how to implements Redux in React application. Here, we provide a simple example to connect Redux and React. Step-1 Create a new react project using create-react-app command. I choose the project name: "reactproject." Now, install Redux and React-Redux. Step-2 Create Files and Folders In this step, we need to create folders and files for actions, reducers, components, and containers. After creating folders and files, our project looks like as below image. 
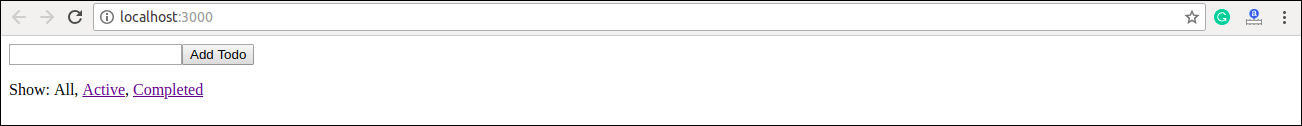
Step-3 Actions It uses 'type' property to inform about data that should be sent to the Store. In this folder, we will create two files: index.js and index.spec.js. Here, we have created an action creator that returns our action and sets an id for every created item. Index.js Index.spec.js Step-4 Reducers As we know, Actions only trigger changes in the app, and the Reducers specify those changes. The Reducer is a function which takes two parameters 'Action' and 'State' to calculate and return an updated State. It read the payloads from the 'Actions' and then updates the 'Store' via the State accordingly. In the given files, each Reducer managing its own part of the global State. The State parameter is different for every Reducer and corresponds to the part of the 'State' it manages. When the app becomes larger, we can split the Reducers into separate files and keep them completely independent and managing different data domains. Here, we are using 'combineReducers' helper function to add any new Reducers we might use in the future. index.js Todos.js Todos.spec.js VisibilityFilter.js Step-5 Components It is a Presentational Component, which concerned with how things look such as markup, styles. It receives data and invokes callbacks exclusively via props. It does not know where the data comes from or how to change it. It only renders what is given to them. App.js It is the root component which renders everything in the UI. Footer.js It tells where the user changes currently visible todos. Link.js It is a link with a callback. Todo.js It represents a single todo item which shows text. TodoList.js It is a list to show visible todos{ id, text, completed }. Step-6 Containers It is a Container Component which concerned with how things work such as data fetching, updates State. It provides data and behavior to presentational components or other container components. It uses Redux State to read data and dispatch Redux Action for updating data. AddTodo.js It contains the input field with an ADD (submit) button. FilterLink.js It represents the current visibility filter and renders a link. VisibleTodoList.js It filters the todos and renders a TodoList. Step-7 Store All container components need access to the Redux Store to subscribe to it. For this, we need to pass it(store) as a prop to every container component. However, it gets tedious. So we recommend using special React Redux component called index.js Output When we execute the application, it gives the output as below screen. 
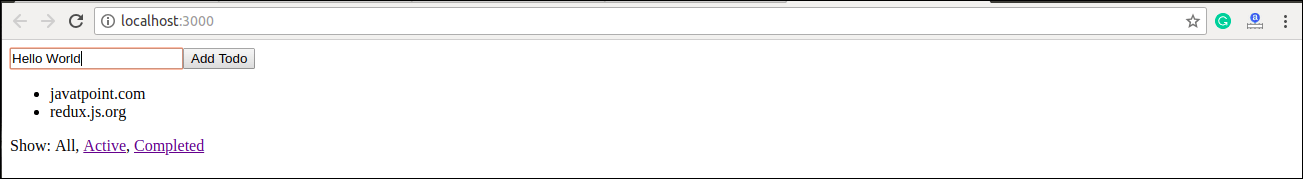
Now, we will be able to add items in the list. 
The detailed explanation of React-Redux example can be shown here: https://redux.js.org/basics/usage-with-react.
Next TopicReact Portals
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










