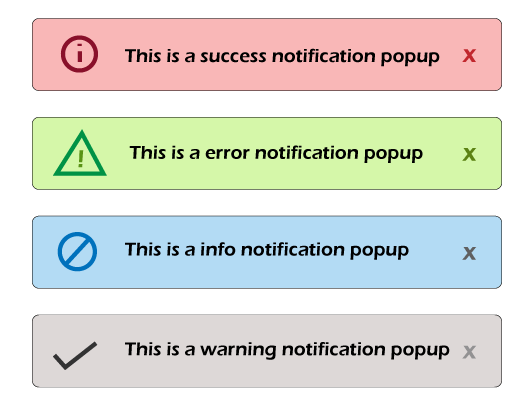
Notification popup box using bootstrap-growl JS plugin in BootstrapIn this section, we are going to learn notification popup box. We will use the Bootstrap-growl JS plugin to do this. Growl is a type of notification system, which is used in the Microsoft Windows system, Mac OS for several years. The Growl notification system is used for the end-users to send them user-friendly, non-blocking notification popup messages. When we work on our project, we mostly prefer to use the notification. When we perform some action, we always need to get the notification alert like if we remove items from any website or any form or anywhere, a notification will open, which will show a message such as "Item removed Successfully". Like this, some messages will be shown on creation, listing, updation, and other actions on an item. When we work on the user panel or admin panel, these notification alerts will be mandatory. We can simply use growl JS plugin if in our project, we are using Bootstrap. To use it, we don't have to add CSS file, we will simply add JS. When we add bootstrap-growl.js plugin into our project, it provides us the various types of notifications such as error, success, warning, info, and a lot of function. In order to show notification, we also have a lot of options. In our previous post, we also show "Laravel notification message popup using toastr JS plugin", but in our below application, we will use Bootstrap-growl JS plugin, because it is very customize and very easily used with bootstrap. In order to add notification, we have to follow some steps, which are described as follows: Example: Now our above code is ready to run. When we run this code, the following output will be generated like this: 
Next TopicBoostrap3 sticky header
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










