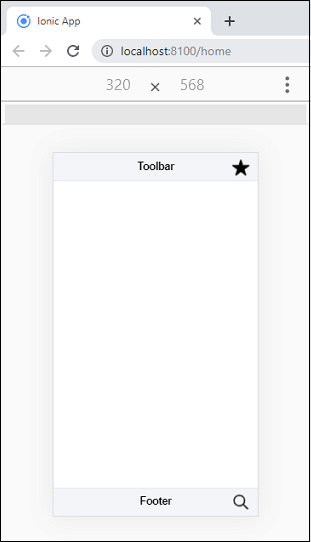
Ionic ToolbarThe toolbar is a generic bar which is used in an app as a header, sub-header, footer, or sub-footer. It is positioned above or below the content. You can add more than one toolbar in your page, and the <ion-content> will adjust it accordingly. When the toolbar is placed inside the <ion-header>, it will be fixed at the top of the content. On the other hand, when it is placed inside the <ion-footer>, it will be fixed at the bottom of the content. If the content is full-screen, it will scroll behind a toolbar in a header or footer. If the toolbar is placed within an <ion-content>, it will scroll with the content. The Ionic Toolbar contains the following component: Ionic HeaderIt is a parent component which holds the toolbar component. The Ionic FooterIt is a root component which sits at the bottom of the page. The Ionic TitleIt is a component which sets the title of the toolbar. Ionic ButtonsIt is a container element, which can be placed inside of the toolbar using an attribute named slot. The slot can contain start and end properties. Ionic back buttonsThe back button is used to navigate back in the app's history upon click. It is smart in knowing what to render based on the mode and when to show content based on the navigation stack. ExampleThis example shows you the use of header and footer in the toolbar. Output: 
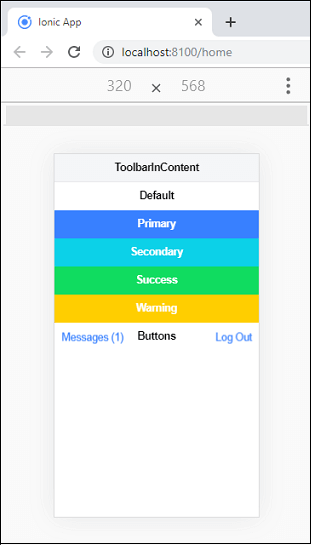
ExampleThis example shows you the use of Output: 
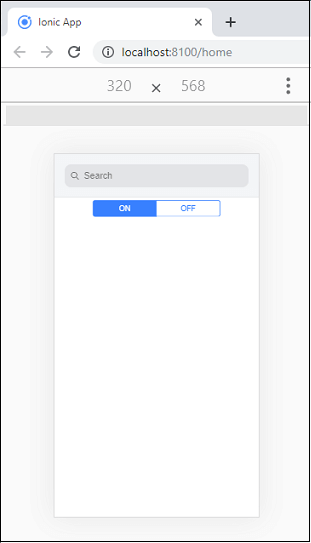
ExampleThis example shows you the use of Output: 
Next TopicNavigation and Routing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










