Android Firebase Authentication - Google LoginFirebase Authentication provides backend services for easy use the SDKs and in-built UI libraries to authenticate the user in the application. Most of the apps need the identity of the user, and after knowing their status, the app saves the user's data securely in the cloud. It aims to build a secure authentication system. Using Firebase Authentication, we will authenticate the log-in of Google, Facebook, GitHub, Twitter and more. In this tutorial, we will integrate the Firebase Authentication for Google Sign-In functionality in our Android application using Google and Firebase APIs. Steps to create and configure Android App on Google Firebase Account1. Create a Firebase developer account at https://firebase.google.com/ and click on 'GO TO CONSOLE'. 2. Click on 'Add project'. 3. Fill the project name and select the analytics location, cloud Firestore location, accept the controller terms and click 'Create project,'. 
4. When your new project is successfully ready click on 'Continue'. 
5. Select the 'Android' platform SDK. 
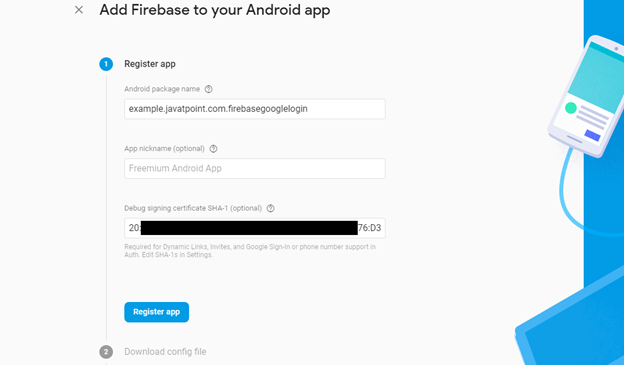
6. Register your app to Firebase by providing required app information and click on 'Register app'.

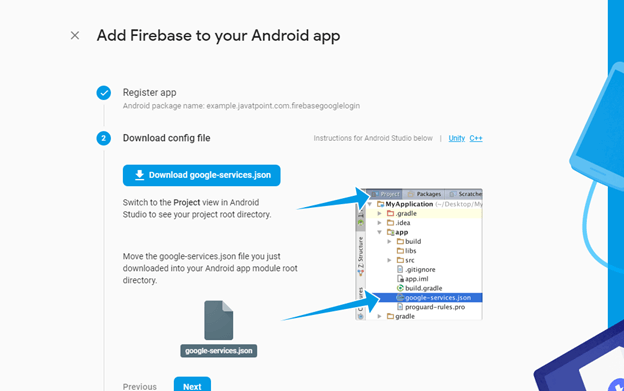
7. Now download the 'google-services.json' file to integrate it into the Android application and click on 'Next'. 
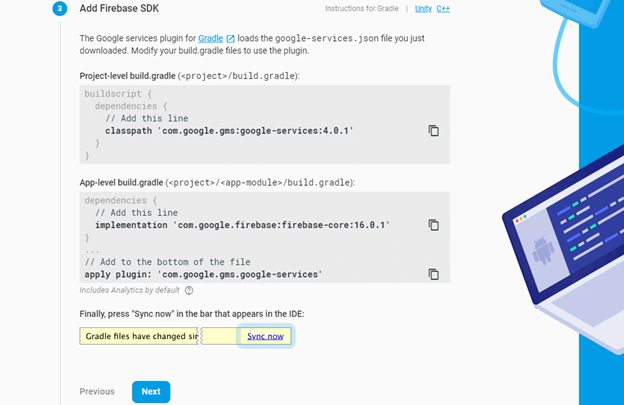
8. Add the firebase SDK dependencies in .gradle files of your application and click 'Sync now' in the IDE and click on 'Next'. 
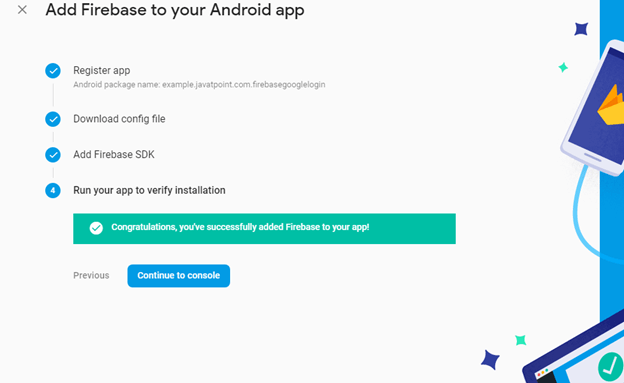
build.gradle (Project) build.gradle (Module) AndroidManifest.xmlAdd the Internet permission in the AndroidManifest.xml file to access the network connection. 9. Run your app to verify the installation configuration, if everything is fine it displays a success message and then click on 'Continue to console'. 
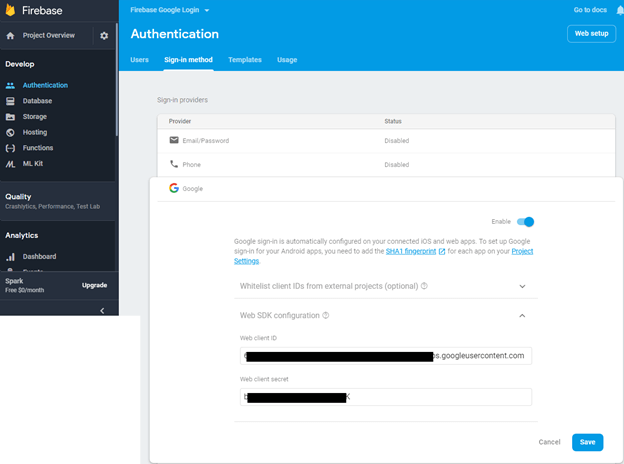
10. At console page select Authentication -> Sign-in method ->Google -> Enable and click on 'Save'. 
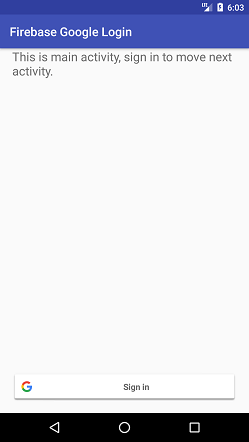
Android Firebase Authentication with Google Sign-In ExampleIn this example, we will integrate the Firebase Authentication with Google Sign-In in our Android app. Once the user successfully login through Google Sign-In, we will authenticate them with Firebase Authentication and then redirect the user to the next activity (ProfileActivity) and display their detail. We need to paste the downloaded 'google-services.json' file in our Android project app directory. activity_main.xmlAdd the following code in an activity_main.xml file. In this activity, we implement the custom Google Sign-in button. strings.xmlAdd your web client id in the string.xml file. Even you can use the default Google web client id in the program. MainActivity.javaAdd the following code in MainActivity.java class. The functionality of classes and methods used in MainActivity.java class are given below:
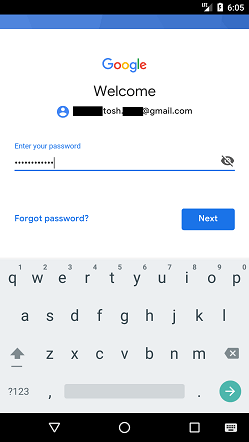
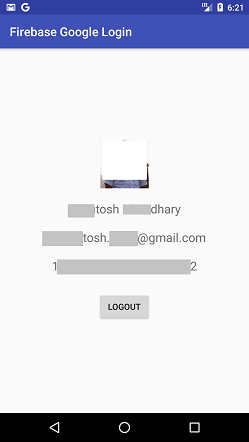
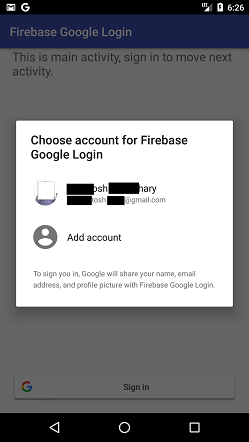
If the Firebase authentication is success, we redirect the user to the next activity (ProfileActivity.java). profile_activity.xmlAdd the following code in the profile_activity.xml file. The ImageView is used for display the user profile image, TextView is for name, email id, and a button for log-out. ProfileActivity.javaIn this ProfileActivity.java class, we get the user information and display them. The GoogleSignInResult class implements the Result interface which represents the final result of invoking an API method of Google Play Services. The GoogleSignInAccount class keeps the necessary information of the user. Output: 



Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










