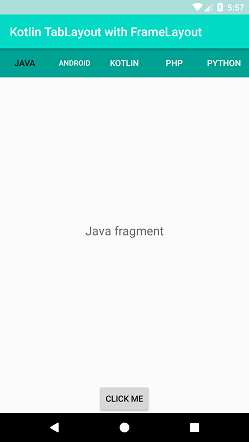
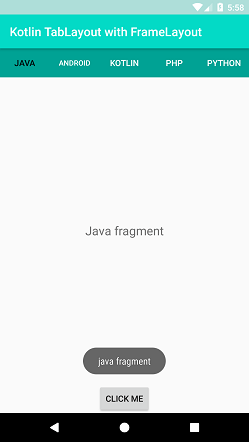
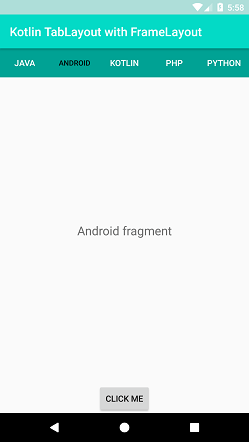
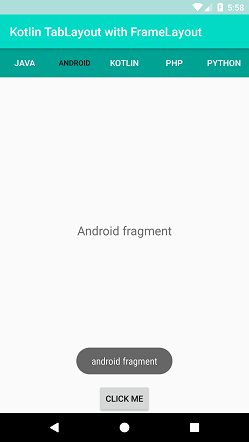
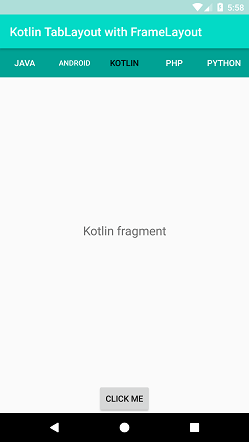
Kotlin Android TabLayout with FrameLayoutAndroid TabLayout is a Layout which is used to build horizontal tabs. In the tutorial, Android TabLayout with ViewPager we create the tabs of TabLayout using the newTab() method but the tabs are also be implemented using android.support.design.widget.TabItem in layout activity. The title and icon of tabs are provided by implementing the text and icon attribute respectively. To provide the space for each tab of TabLayout, we can use the FrameLayout. FrameLayout is designed to cover the area on the screen to display a single item. Kotlin Android TabLayout with FrameLayout ExampleIn this example, we will create the TabLayout using TabItem with FrameLayout. build.gradleAdd the following dependency in the build.gradle file. activity_main.xmlAdd the TabLayout, TabItem, and FrameLayout in the activity_main.xml layout file. strings.xmlcolors.xmlMainActivity.ktAdd the following code in MainActivity.kt class. In this class, we create the instance of TabLayout and FrameLayout. Calling the addOnTabSelectedListener() listener of TabLayout and overrides its methods. Create the FrameLayout for each fragment as New -> Fragment -> Fragment (Blank). fragment_java.xmlMainActivity.ktfragment_android.xmlAndroidFragment.ktfragment_kotlin.xmlKotlinFragment.ktfragment_php.xmlPhpFragment.ktfragment_python.xmlPythonFragment.ktOutput: 





Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










