Sass @for DirectiveThe Sass @for directive facilitates you to generate a style in a loop. It is used when you require repeatedly set of styles. It uses counter variable to set the output for each iteration. There are two types of keywords used for @for directive:
Through KeywordIn Sass @for directive, the through keyword is used to specify the range including both the values of Syntax: Parameter explanation: $var: It specifies the name of the variable like $i. Sass @for Directive Example with through keywordLet's take an example to demonstrate the usage of Sass @for directive with through keyword. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder.
Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed.
Execute the following code: sass --watch simple.scss:simple.css
It will create a normal CSS file named "simple.css" in the same directory automatically.
For example:
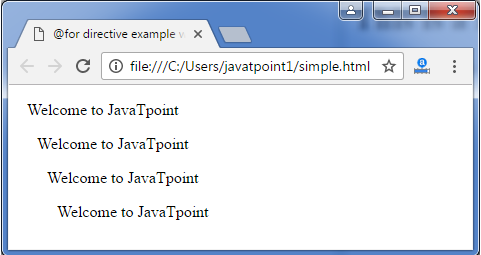
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
Here, you can see the 10 px padding for every next statement.
Next TopicSass @each Directive
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share