Django with BootstrapBootstrap is a framework which is used to create user interface in web applications. It provides css, js and other tools that help to create required interface. In Django, we can use bootstrap to create more user friendly applications. To implement bootstrap, we need to follow the following steps. 1. Download the Bootstrap Visit the official site https://getbootstrap.com to download the bootstrap at local machine. It is a zip file, extract it and see it contains the two folder. 
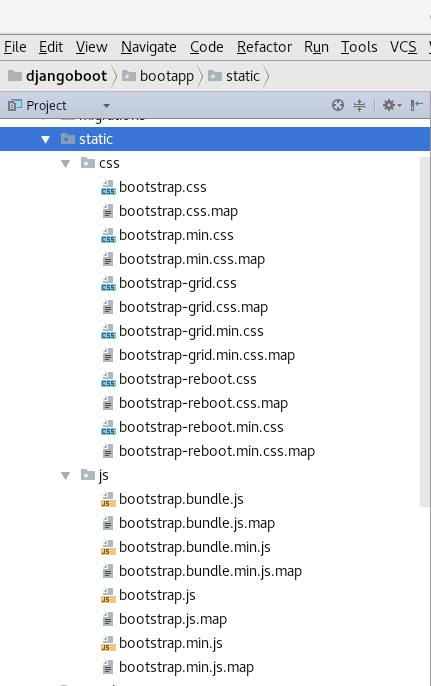
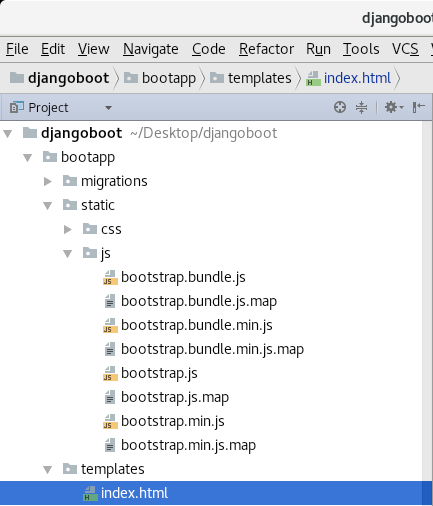
2. Create a Directory Create a directory with the name static inside the created app and place the css and jss folders inside it. These folders contain numerous files, see the screen shot. 
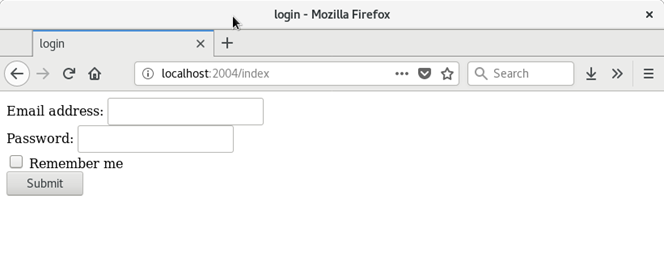
3. Create a Template First create a templates folder inside the app then create a index.htm file to implement (link) the bootstrap css and js files. 4. Load the Boostrap load the bootstrap files resides into the static folder. Use the following code. And link the files by providing the file location (source). See the index.html file. In this template, we have link two files one is bootstrap.min.css and second is bootstrap.min.js. Lets see how to use them in application. Suppose, if we don't use bootstrap, our html login for looks like this: Output: 
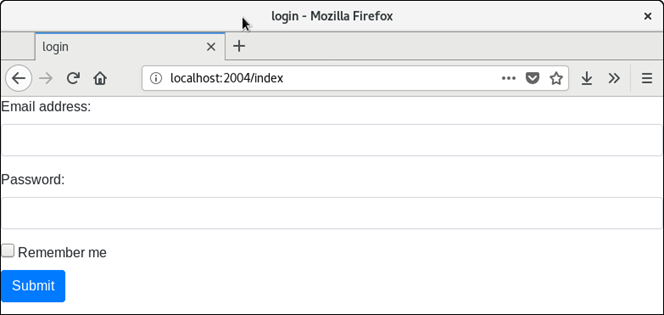
After loading bootstrap files. Our code look like this: // index.html Output: 
now, our login form loos much nicer. This is advantage of bootstrap. Finally, out project structure looks like this. 
Next TopicDeploy on Github
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










