Django Class Based Generic ViewsDjango is the most popular web framework of Python, which is used in rapid web application development. It provides a built-in interface that makes it easy to work with it. It is also known as the Batteries included framework because it offers built-in facilities for each operation. Most of us may be already familiar with the function-based views and know how to handle the requests using the function-based view. If you don't familiar with them, visit our Django tutorials. In this tutorial, we will introduce the Class-Based Generic views. These are the advanced set of Built-in views and are used to implement the selective CRUD (create, retrieve, update, and delete) operations. Using Class-Based views, we can easily handle the GET, POST requests for a view. These do not substitute for a function-based view but provide some additional facilities over the function-based view. Let's have a brief overview of function-based views and class-based views. Function-Based ViewsFunction-based views are beginner-friendly; beginners can easily understand them. It is quite easy to understand in comparison to class-based views.
But function-based view can't be extended and also leads to code redundancy. Class-Based ViewsClass-based views can be used in place of function-based views. All the operations handle using Python objects instead of functions. They provide some excellent example over the function-based views. Class-based views can implement CRUD operation in easy manner.
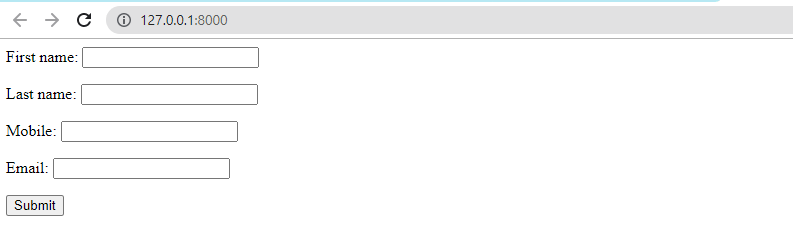
But these are complex to understand and hard to read. It has implicit code flow. Perform CRUD (Create, Retrieve, Update, Delete) Using Class Based ViewsWe will demonstrate how to create the basic crud application using the class based view. We will create the project name Hello which includes an app named sampleapp. If you don't know how to create app in django, visit Django App tutorial. In the application, we will create an Employee model in the model.py file. Example - And then we run the following command. Now, we will create the Django ModelForm for this model in the form.py file. It will use to display the form to the template. forms.py Implementing Class Based ViewsThe function-based view returns the different HTTP request methods with different class instance method. So function based will look like as below. If we implement the class based view, it would look as follows. To handle class based views, we need to use the as_view() in the urls.py file. CreateViewCreateView implements the view to create an instance of a table in the database. This view automatically does everything for creating an instance. We only need to specify the model name to create a view and its fields. The class-based create view will search for employee_form.html. Let's see the following example of creating a view. Note - The employee_form.html file should be included in the template/app_name/employee_form.html. In our case, the file location is template/sampleapp/employee_form.html.View.py urls.py Now we run the server on local host. Output: 
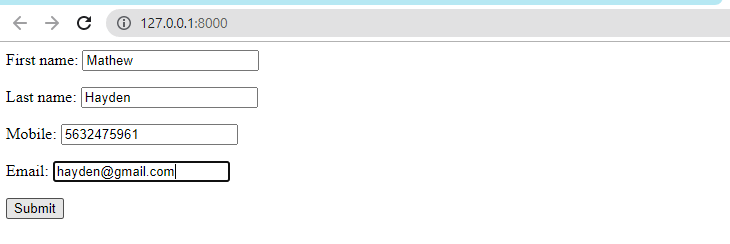
Here, we got the form where we can create an employee. Let's see the demonstration of creating an employee. 
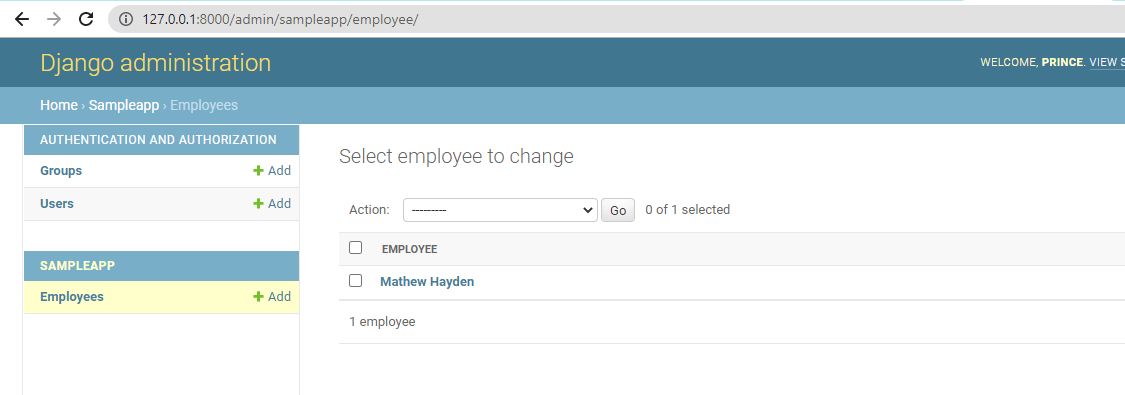
As we can see in the admin panel, the employee has been created in database. 
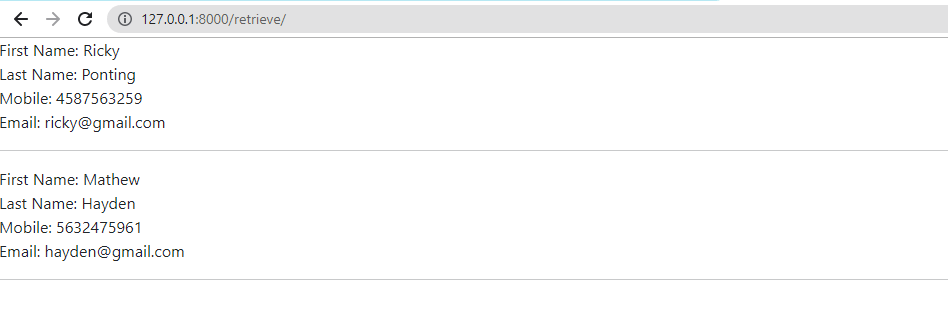
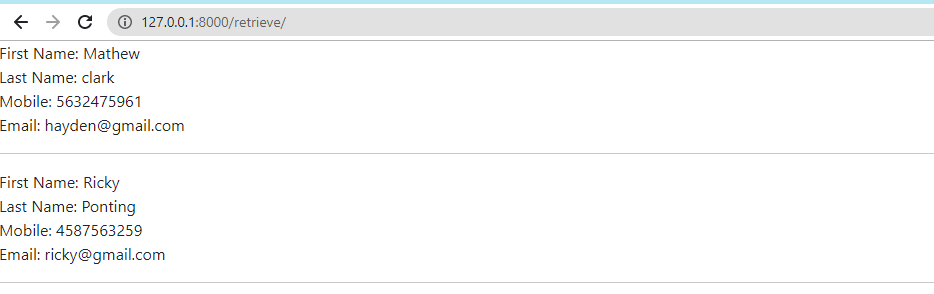
Retrieve ViewThere are two kinds of retrieve view - ListView and DetailView. We will use the ListView which refers to a view to display multiple instances of a table in database. We only need to specify the model name which apply ListView, Class based ListView will automatically do the job for us. To retrieve the data, we need to create the app_name/modelname_list.html file. views.py url.py sampleapp/template/employee_list.html Now, we run the localhost server and send the request to get the data. 
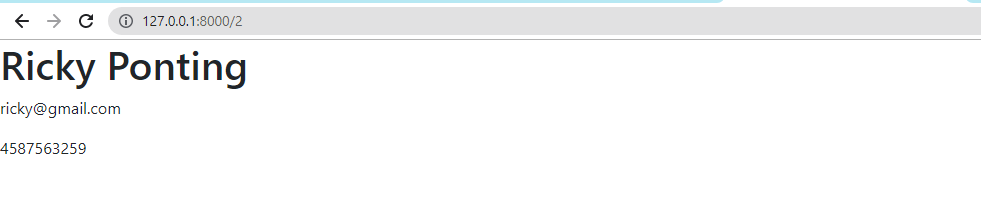
DetailViewDetailView is different from ListView as it displays the one instance of a table in the database. Django automatically assigns a primary key for each entry, and we need to specify the <pk> in the request. DetailView will automatically perform everything. The implementation of DetailView is the same as the ListView, and we need to create modelname_detail.html. Let's understand the following implementation of DetailView. View.py url.py sampleapp/template/employee_detail.html We created a new employee and it assigned 2 as primary key. Running the server and provide the request with primary key. Output: 
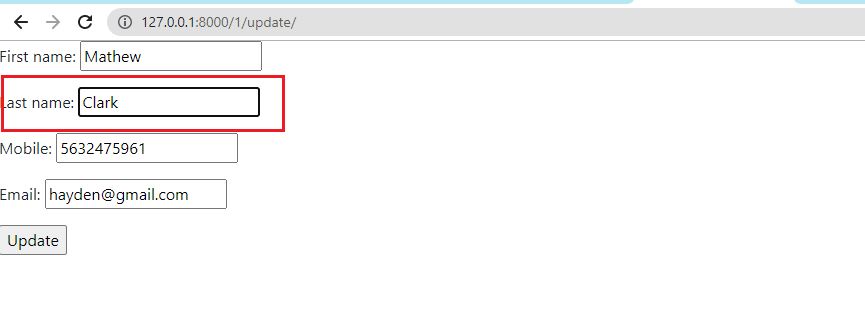
UpdateViewUpdateView allows to update the particular instance of the table from the database with some more details. This view is used to alter the entries in the database. For example, we want to change the user's first last name. We need to specify the model name, and it will do everything automatically. Let's see the following implementation of UpdateView. We have already created the employee_form.html file in the template. In our case, it is D:\python_project\Myfirstdjangoproject\hello\template\employee_form.html> View.py url.py Output: 
We have updated the last name of object. The updated value will be added to the database automatically. 
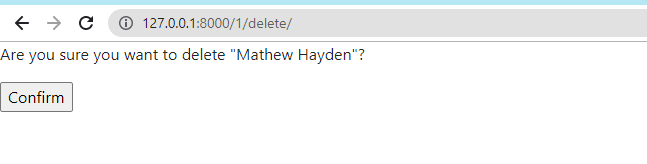
DeleteViewDeleteView allows to deletion of the instance of a table from the database. It is used to delete the entries in the database. We just need to specify model name and it will do everything automatically. Let's see the following implementation of UpdateView. view.py Now, we create the URL path to map the view. url.py Now, we create the template/sampleapp/employee_confirm_delete.html. Output: 
When we click on the confirm button, the object will be deleted and redirected to the homepage. We have created the CRUD operations using the class CodeBelow is the complete code of class based generic views. View.py Hello/urls.py sampleapp/url.py template/base.html template/sampleapp/employe_list template/sampleapp/employe_detail template/sampleapp/employe_update_form.html template/sampleapp/employe_confirm_delete.html ConclusionIn this tutorial, we have discussed about the class based views and how they are different from function-based views. We have implemented the crud operations using the built-in views. The CBV is a powerful way to inherit from an existing view and override attributes (template_name) or methods. These views have prewritten code so we don't need to do the hard coding. But this is not recommended for the beginners because it won't help to understand core depth of the Django. Once you get familiar with the concept of function-based views. You can shift towards class based views.
Next TopicDjango UserCreationForm
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









