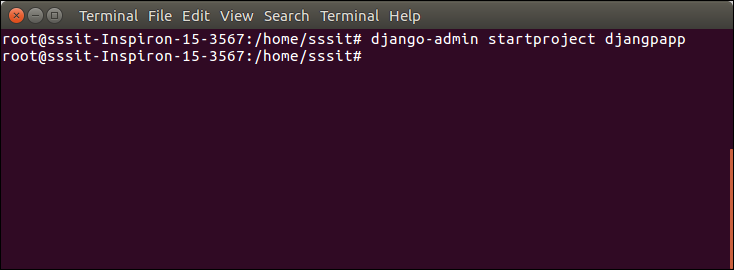
Django ProjectIn the previous topic, we have installed Django successfully. Now, we will learn step by step process to create a Django application. To create a Django project, we can use the following command. projectname is the name of Django application. Django Project ExampleHere, we are creating a project djangpapp in the current directory. 
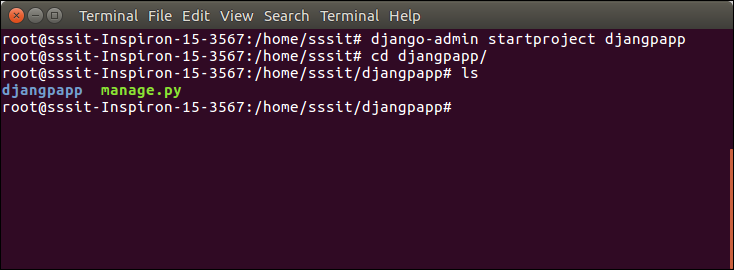
Locate into the ProjectNow, move to the project by changing the directory. The Directory can be changed by using the following command. 
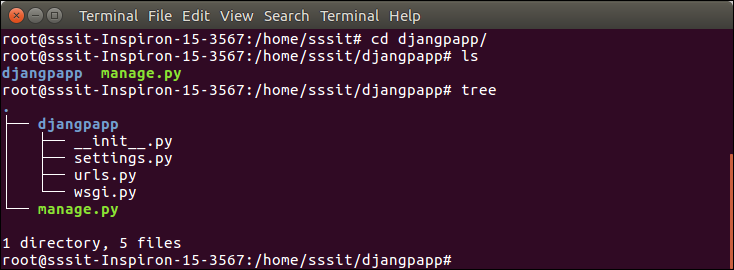
To see all the files and subfolders of django project, we can use tree command to view the tree structure of the application. This is a utility command, if it is not present, can be downloaded via apt-get install tree command. 
A Django project contains the following packages and files. The outer directory is just a container for the application. We can rename it further.
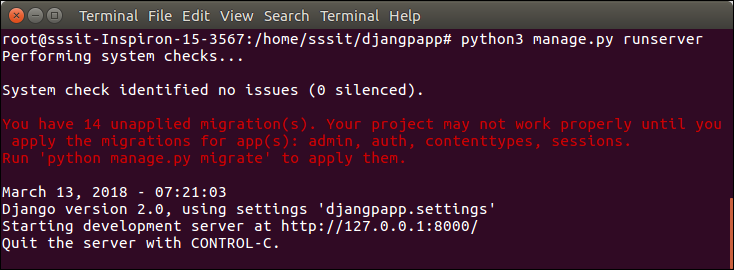
Initially, this project is a default draft which contains all the required files and folders. Running the Django ProjectDjango project has a built-in development server which is used to run application instantly without any external web server. It means we don't need of Apache or another web server to run the application in development mode. To run the application, we can use the following command. 
Look server has started and can be accessed at localhost with port 8000. Let's access it using the browser, it looks like the below. 
The application is running successfully. Now, we can customize it according to our requirement and can develop a customized web application.
Next TopicApache Configuration
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









