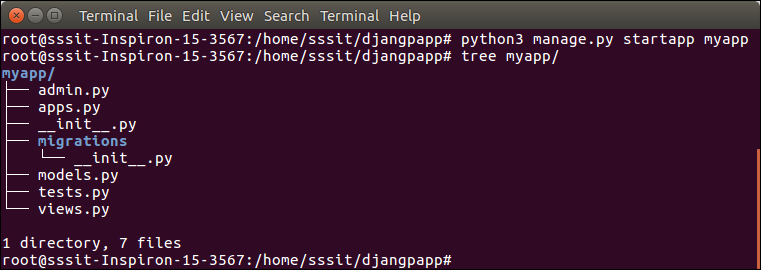
Django AppIn the previous topics, we have seen a procedure to create a Django project. Now, in this topic, we will create app inside the created project. Django application consists of project and app, it also generates an automatic base directory for the app, so we can focus on writing code (business logic) rather than creating app directories. The difference between a project and app is, a project is a collection of configuration files and apps whereas the app is a web application which is written to perform business logic. Creating an AppTo create an app, we can use the following command. Django App Example
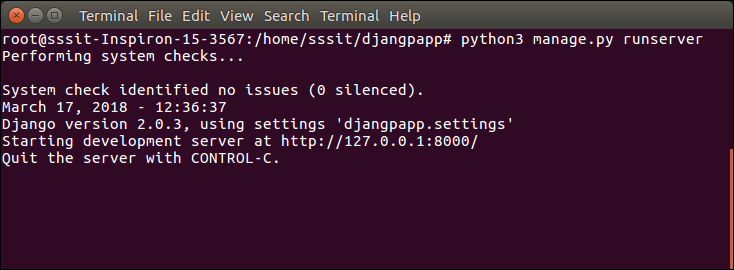
See the directory structure of the created app, it contains the migrations folder to store migration files and model to write business logic. Initially, all the files are empty, no code is available but we can use these to implement business logic on the basis of the MVC design pattern. To run this application, we need to make some significant changes which display hello world message on the browser. Open views.py file in any text editor and write the given code to it and do the same for urls.py file too. // views.py // urls.py We have made changes in two files of the application. Now, let's run the it by using the following command. This command will start the server at port 8000. Run the Application
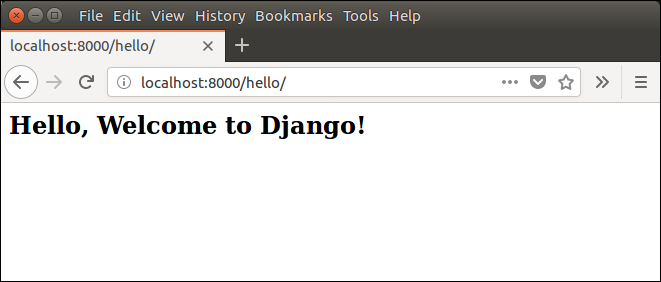
Open any web browser and enter the URL localhost:8000/hello. It will show the output given below. 
Next TopicDjango MVT
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









