React Native SectionListThe React Native SectionList component is a list view component which sets the list of data into broken logical section. The broken data can be implemented using its section header prop renderSectionHeader. To implement the SectionList component, we need to import SectionList from 'react-native' library. Props of SectionList
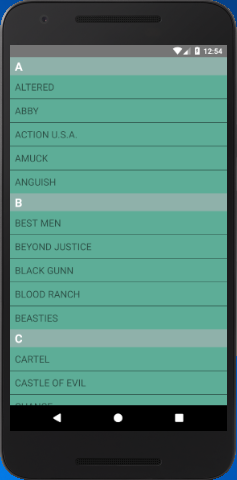
React Native SectionList ExampleIn this example, we create a SectionList with title and data. The sections prop is used to create the list of title and data values. The renderSectionHeader displays the header section of the list view. Output: 
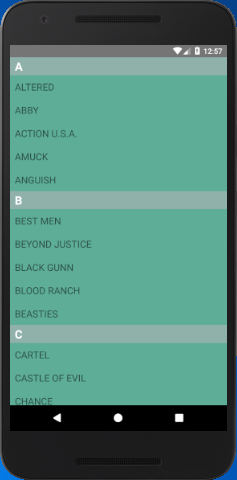
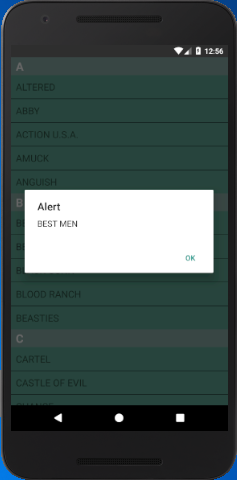
Adding Separator in SectionListItemSeparatorComponent prop adds the Separator between the lists of data. Using this prop, call a renderSeparatormethod in which we add a View component as separator. Performing action on SectionList itemsTo perform an action on clicking (pressing) the list item, we use a onPress prop. The onPress prop and handle the event in another method getListViewItem. Output:  
Next TopicReact Native Touchables
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










