React Native TouchablesTouchable components provide the capability to capture the tapping functionality. The touchables component can be implemented as an alternative of basic button, if they are not look right for your app. Using these components, you build your own button. Tapping on these components, you can display the feedback. The touchables components do not provide any default styling, so you will need to do your style for presenting nicely in the app. Types of Touchable ComponentsThere are four touchable components provided by React Native. Selection of this component depends on the kind of feedback you want to provide:
React Native TouchableHighlightThe TouchableHighlight can be used where you would use a button or link on the web. The background of this component becomes dark on pressing it. Props
React Native TouchableNativeFeedbackThe TouchableNativeFeedback makes a view to response properly on touch. This component works only for Android operating system. It uses native state drawable to display the touch feedback. It supports only a single View instance as a child node. It is implemented by replacing the View with another instance of RCTView node. Props
React Native TouchableOpacityThe TouchableOpacity wrapper is used to reduce the opacity of button. It allows background to be seen while the user press down. The opacity of button will be controlled by wrapping the children in an Animation. Props
Methods
React Native TouchableWithoutFeedbackThe TouchableWithoutFeedback is used when the user wants to handle the tap functionality but doesn't want to display any feedback. Props
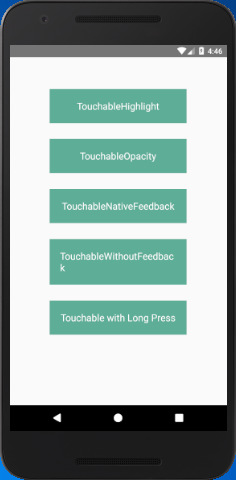
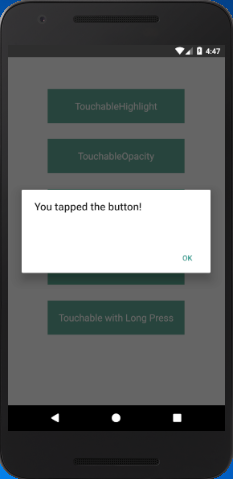
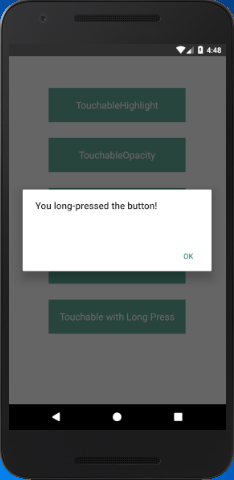
Some time user presses a view and holds it for the set of time. This long press is handled by the function using onLongPress props of any of the above "Touchable" components. React Native Touchables ExampleOutput:   
Next TopicReact Native TextInput
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










