Scripting a scene in GodotWe will set up a GUI scene consisting of a button and a label, where pressing the button will update the label. It will demonstrate:
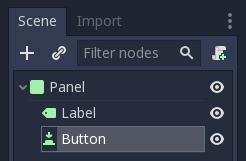
Before continuing, please be sure to read the GDScript reference. It is a language designed to be simple, and the text is short, so it will not take more than some minutes to overview the concepts. Scene setupUse the "Add Child Node" dialogue accessed by the Scene tab (or pressing ctrl+A) to create a hierarchy with the given nodes:
The scene tree looks like this: 
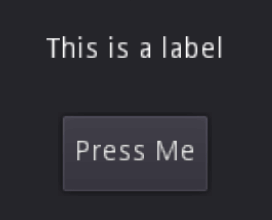
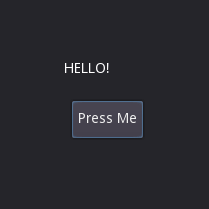
Use the 2D editor to resize and position the button and label so that it will seem like the image below. We can set the text from the inspector tab. 
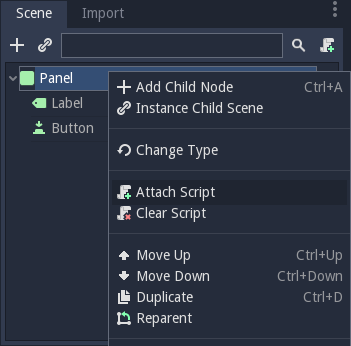
Finally, we have to save the scene with a name such as sayhello.tscn. Adding a scriptRight-click on the panel node, then select "Attach Script" from the context menu: 
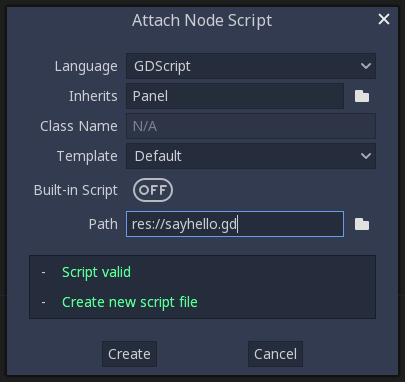
The script creation dialog will pop. This dialog allows us to set the class name, script's language, and other applicable options. In GDScript, the file represents the class itself, so the class name field is not editable. The node we are associating with the script is a panel, so the legacy field will automatically be filled with "panels." This is what we want, as the purpose of the script is to extend the functionality of our panel node. Finally, enter a pathname for the script and select create; 
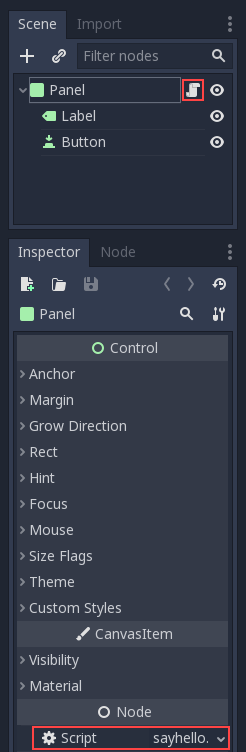
The script will be created and added to the node. We can see this like an "OpenScript" icon next to the node into the Scene tab, as well as in the script tab property under the inspector: 
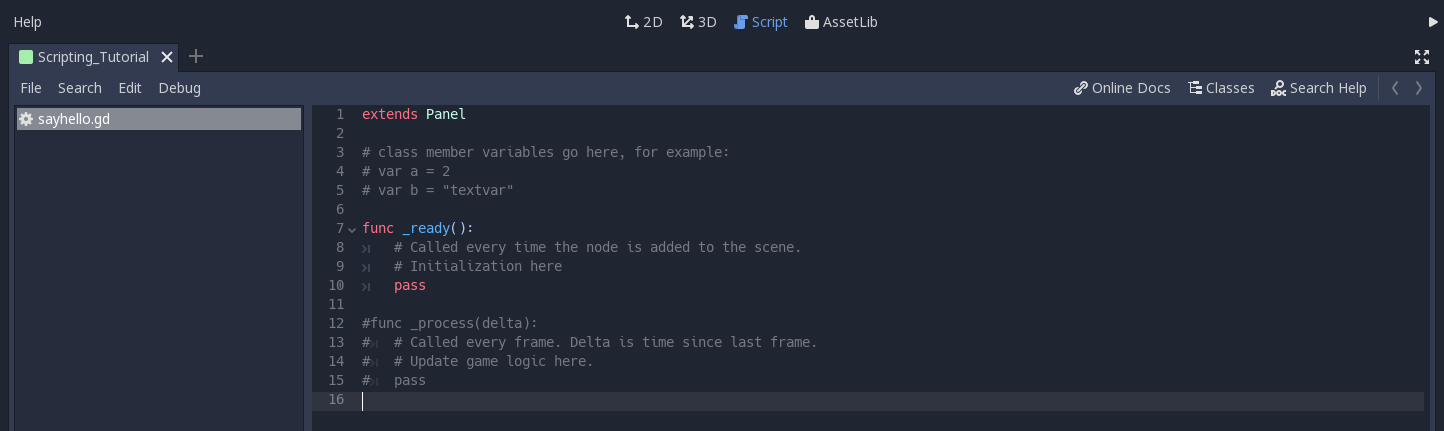
To edit any script, select any of these two buttons, which are highlighted in the image above. This will take us to the script editor where a default template can be included: 
The _ready() func is called when the node, and its children, enter the active scene. Note: -ready() is not the constructor is instead _init().Role of the scriptA script adds the behavior to a node. It is used to control how a node works as well as how it interacts with other nodes: children, parents, siblings, and so on. The script's local area is the node. In other words, the functions provided by the script node are inherited. 
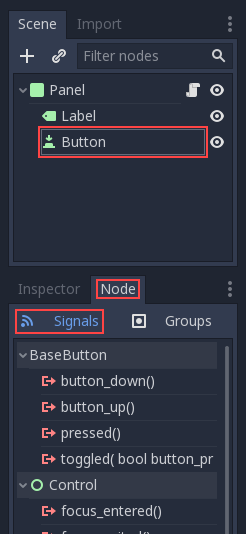
Handling a signalWhen some specific type of action occurs, the signals are "emitted," and they can be associated with any function of any instance. Signals are mostly used in GUI nodes, although other nodes have them as well, and we can also define custom signals in our scripts. In this step, we will connect the "suppressed" signal to the custom function. Creating a connection is the first part, and defining a custom function is the second part for the first part. Godot offers two ways to build links: through a visual interface, through editor offers or code. While we use the code method for the remainder of this tutorial series, let's cover how the editor interface works for future reference. Select the button node in the view tree and then select the "Node" tab. Next, make sure that we have "Signals" selected. 
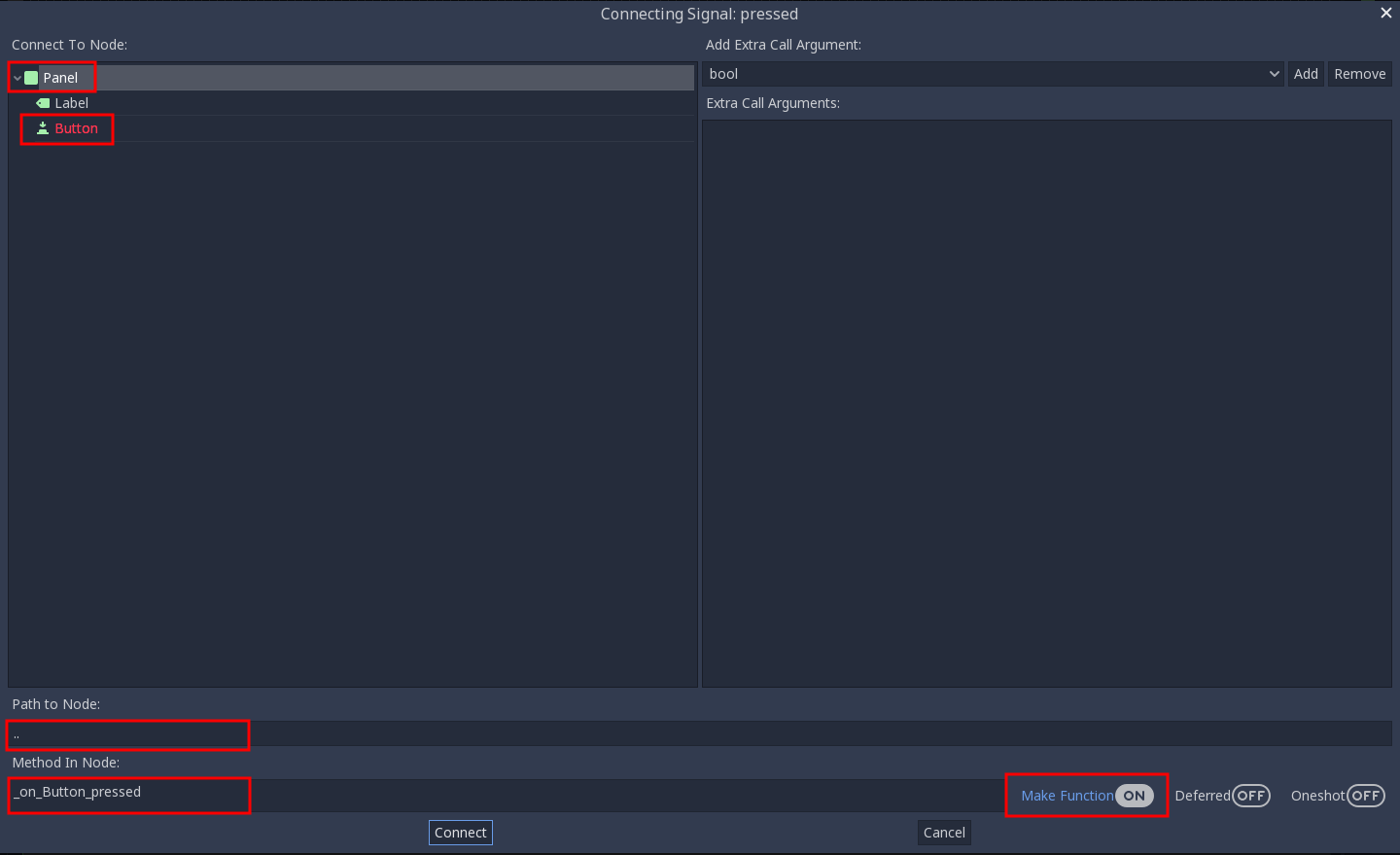
If we then select "pressed()" under "BaseButton" and click the "Connect.." button in the bottom right, we'll open up the connection creation dialogue. 
In the bottom-left are the key things we need to create a connection: a node that implements the method we want to trigger (represented here as a NodePath) and the name of the way to trigger. The top-left section displays a list of our scene's nodes with the emitting node's name highlighted in red. Select the "Panel" node here. By default, the method contain the emitting node's name ("button" in this case), resulting in "_on_[EmitterNode]_[signal_name]". If we do have the "Make function" check button checked, then the editor will generate the function for us setting up the connection. And concludes the guide on how to use the visual interface. However, this is a scripting tutorial, so to learn, let's dive into the manual process! After completing this, we will introduce a function that is most commonly used by Godot programmers: Node.get_node (). This function uses the paths to fetch nodes anywhere relative to the node owned by the script. For convenience, remove everything below the expanded panel. We will fill the rest of the script manually. Since the buttons and labels at the bottom of the panel are siblings where the script is attached, we can already invoke the button by typing below the _ () function:
GDScript
func _ready():
get_node("Button")
Next, write a function which is called when the button is pressed:
GDScript
func _on_Button_pressed():
get_node("Label").text = "HELLO!"
Lastly, connect the button's "pressed" signal to _ready() by using Object.connect().
GDScript
func _ready():
get_node("Button").connect("pressed", self, "_on_Button_pressed")
The final script should look like this:
GDScript
extends Panel
func _ready():
get_node("Button").connect("pressed", self, "_on_Button_pressed")
func _on_Button_pressed():
get_node("Label").text = "HELLO!"
Run the scene and press the button. We should get the following result: 
Why hello there! Congratulations on scripting our first scene. Note: A common misconception about this tutorial is how get_node (PATH) works. For a node, get_node (PATH) searches its immediate children. In the above code, this means that the button must be a child of Panel. If the switch were instead a child of the label, the code to obtain it would be;
GDScript
# Not for this case,
# but in case.
get_node("Label/Button")
Also, remember that the nodes are referenced by name, not by type. Note:
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










