Artboards in XDAn artboard in Adobe XD is a canvas where the entire design is created. It can be anything from a mobile screen to a web application screen. It represents the screen of an application. It is the actual canvas where the app design will take place. The artboard streamlines the design processes and allows us to specify the screen size for multiple sizes of devices. The artboards are created to design a specific application. For example, if we want to design a mobile application, we will choose an artboard for the mobile screen size. Artboards are the base of the Adobe XD so it is essential to have a good command on the artboards to learn the Adobe XD. Each XD file may contain more than one artboard. Adobe XD supports several predefined artboards for different iPhone, Android, and web devices. However, we can have a custom artboard in XD means we can define a specific size for an artboard. 
Adobe XD allows us to define different screens and different sizes of canvas in a single file. We can create UI for the web application and mobile application in the same file. We do not need to create a separate file for the same project. Adobe XD allows us to select different sizes of the artboards in the same file. Artboards allows us to define the interactive prototypes by connecting two screens. We can have a real-time experience of the application by interacting between two screens of the application. Let's understand how to add artboards in Adobe XD. How to Add Artboards in Adobe XDWe can add multiple artboards in Adobe XD using the artboard tool. However, we have to select at least one artboard to start working in Adobe XD. When we open Adobe XD, it asks for selecting an artboard. Select any artboard as per your requirement. To create a new screen in the same workspace, we have to create a new artboard in the existing project. Let's understand how to add a new artboard in Adobe XD. Following are the steps to create a new artboard in Adobe XD:
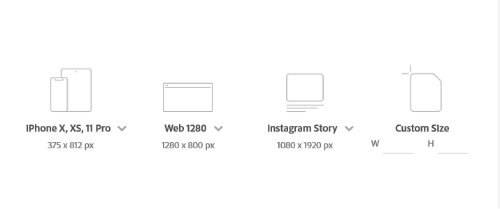
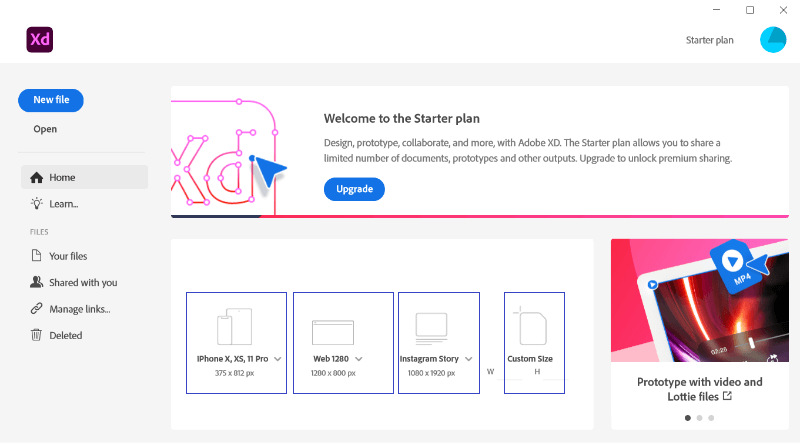
Let's understand these steps in detail: Step1: Create a new project To create a new project, open the Adobe XD and select an artboard to start working on it. By default, it displays different options such as iPhone X, XS, web, Instagram story, and custom for selecting an artboard. You can select any predefined artboards or select the custom option for a custom size artboard. 
For example, we are selecting the iPhone X, XS, 11 pros which will be 375x812 px. It will create a single artboard in our workspace. 
Step2: Select Artboard Tool Now, if you want to create multiple artboards, select the artboard tool. The artboard tool can be activated by clicking on the below icon in the toolbox or by hitting the 'A' key. 
Once the artboard tool is selected, we can add the artboard for a new size or the same as the existing artboard. Step3: Add an Artboard To add the artboard for the same size as the existing artboard, click anywhere in the workspace. It will add a new artboard of the same size as the existing artboard. 
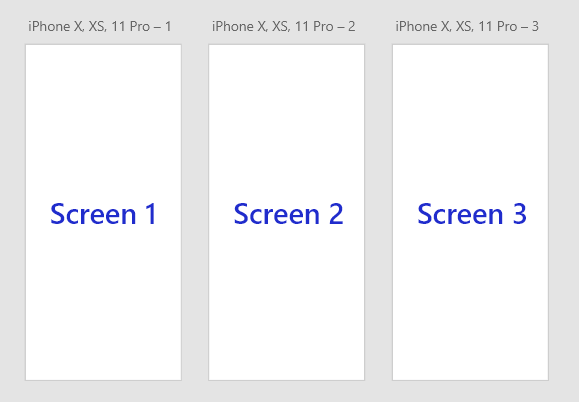
From the above image, we have added two more artboards in the existing project by clicking in the workspace two times. Just like this, we can add any number of artboards for multiple screens. Now, if we want to add to the artboard for different screen sizes, we can do so by selecting it from the right sidebar. 
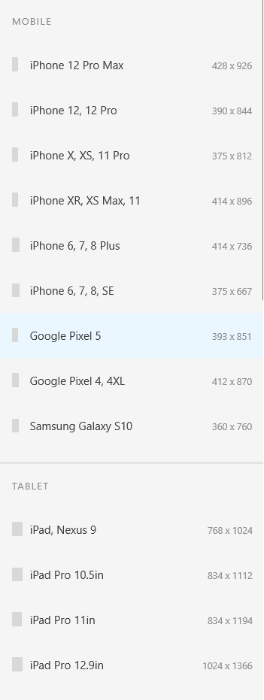
For example, if we want to add another screen for the iPad, we can select it from the given list. We can also alter the size of the artboard after adding it to the workspace by reducing or expanding the height and width of the artboard from the right sidebar options. 
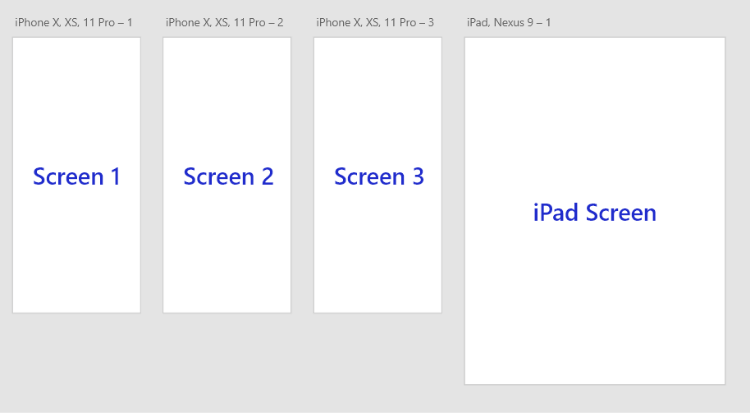
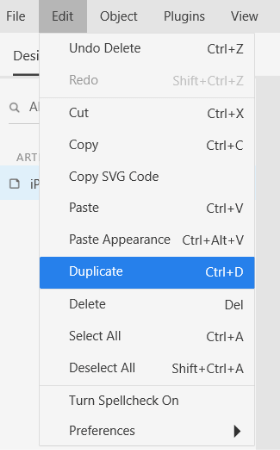
From the above image, we have added another artboard for the iPad screen. Thus, we can have different applications in just a single XD file. How to Duplicate Artboard in XD?We can also duplicate the artboard in Adobe XD. Duplicating the artboard is not only a duplicate canvas but also a duplicate of the content of the artboard. It will be useful if you are designing a similar screen. You can just duplicate the screen and alter its content to create a new similar screen. For example, if you have designed a login screen and want to create a register screen, duplicate the login screen and reuse the fields, labels, buttons, and other content. It will be useful for reusing the content. To duplicate an artboard, navigate to the Edit->Duplicate menu or press the Ctrl+D key combination. It will duplicate the artboard with its content. Another way to duplicate the artboard is the traditional copy and paste method. Select the artboard, press the Ctrl+C key combination, and paste it using the Ctrl+V key combination. 
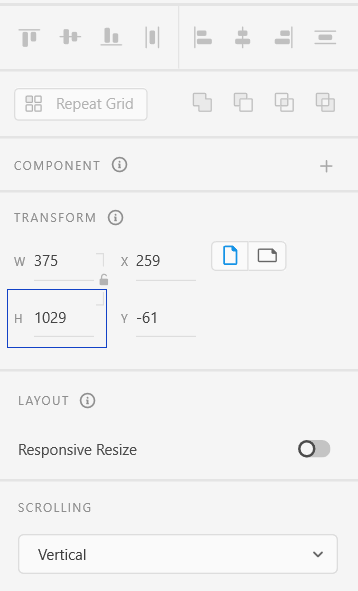
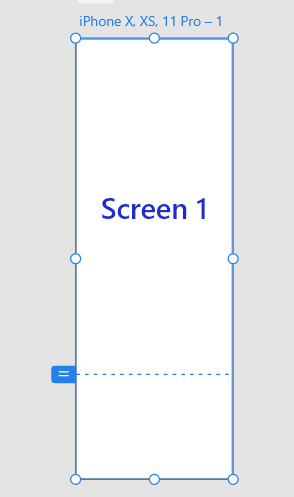
By following the above-discussed steps, we can create or duplicate an artboard. The Adobe XD artboards are very flexible means we can increase or decrease their height and width anytime when we want. Let's understand how to alter the artboard's size once it is created. How to Create Scrollable ArtboardsWe can alter the size of the artboard once it is created. To create a scrollable artboard, we have to increase its height. Sometimes the page content is too large, so we must make it scrollable. To increase the artboard's height, specify the height manually in the height section of the right sidebar height section or stretch it from the bottom. 
From the above image, we can specify the height of the artboard. The increased size of the artboard will look as follows: 
Similarly, we can alter the width of the artboard. It is not recommended to increase the width of the artboard; instead, we can make the vertical scroll for the elements. We will discuss scrolling the elements in the upcoming sections. Thus, we can alter the size of the artboard in Adobe XD. Here, we have discussed the artboard and how to create, duplicate, and alter them. The artboard is the base of the Adobe XD, so it is essential to have a good command on artboards to learn the Adobe XD. Useful Tips for ArtboardsNow, we have learned the artboards in Adobe XD; let's see few tips which will be useful while working with artboards.
Next TopicLayers in Adobe XD
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share