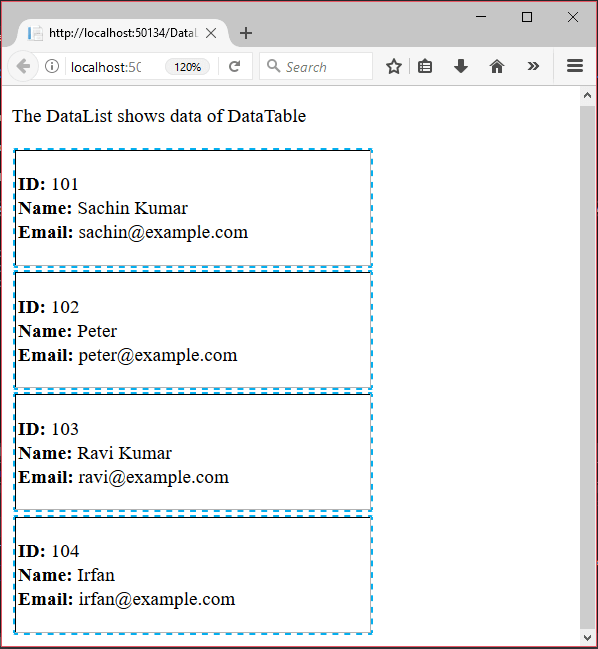
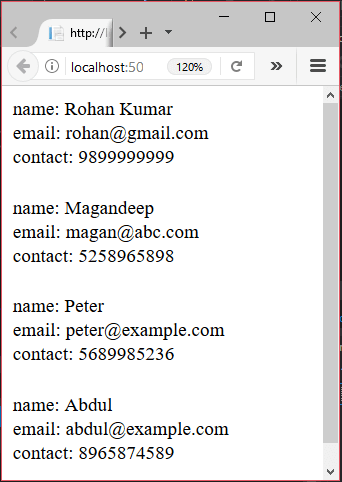
ASP.NET DataListThe ASP.NET DataList control is a light weight server side control that works as a container for data items. It is used to display data into a list format to the web pages. It displays data from the data source. The data source can be either a DataTable or a table from database. Here, first, we are creating DataList that gets data from a DataTable. This example includes the following files. ASP.NET DataList Example with DataTable// DataListExample2.aspx CodeBehind// DataListExample2.aspx.cs Output: It produces the following output to the browser. 
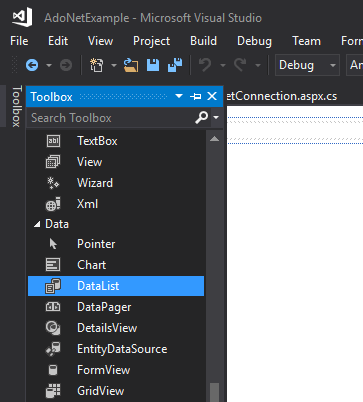
ASP.NET DataList Example with databaseThis example gets data from the database table and includes the following steps. 1) Add a Web FormAdd a web form to drag the DataList over it as we did in the following screen shot. 
Select DataList from the data category of the toolbox. 
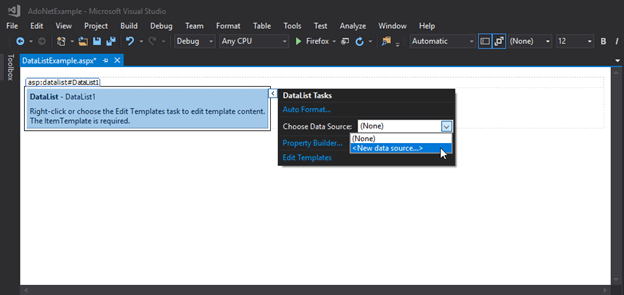
Drag the DataList to the form. After dragging, it looks like the following. 
Now, we need to configure database connection. Click on it and set new data source. 
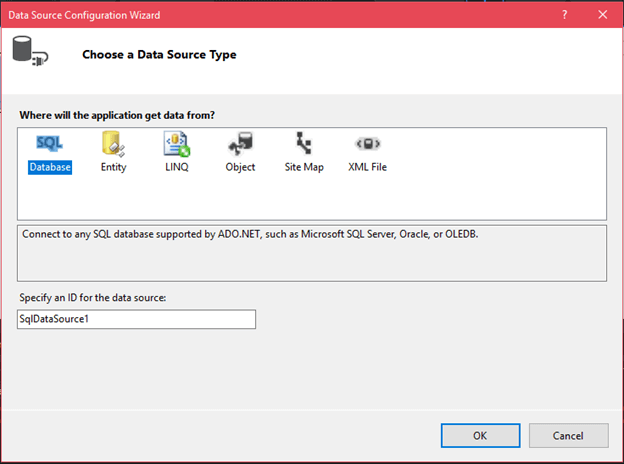
It will pop up a new window with various Data Sources. Select SQL database and click ok. 
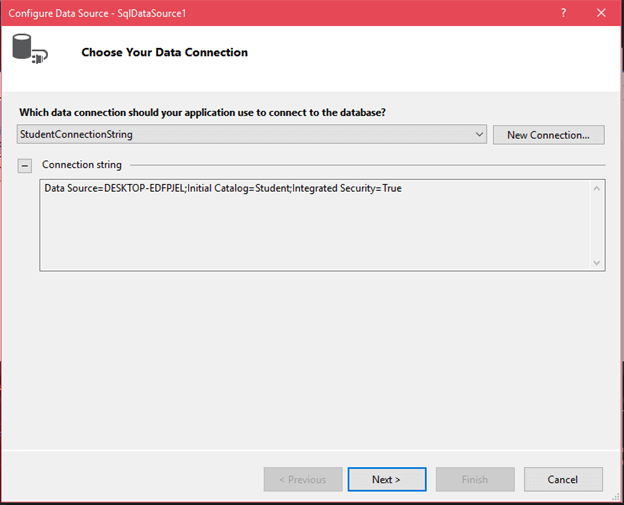
After selecting Data Source, now, we need to select data connection. But before proceeding further add connection string to the web.config file. // web.config Data Source is the name of the connection that is required to connect SQL Server. It can be different for other computer systems. 
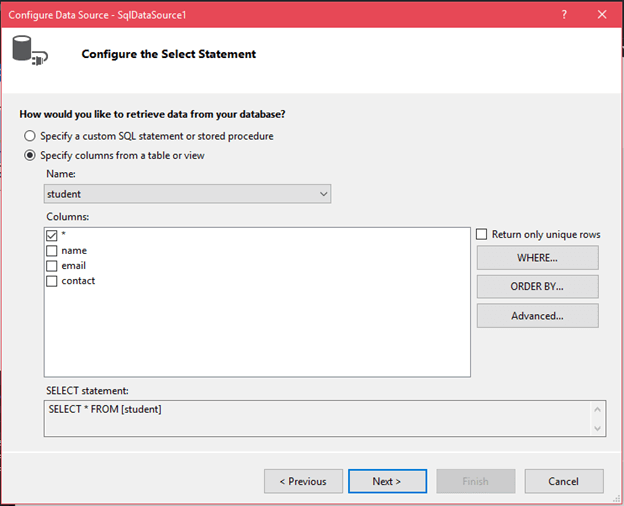
After clicking next, it asks to configure select statement. 
It allows us to select number of columns to fetch custom record. It also provides * option to select all columns records. Now, test the configured query, is it working or not, as we did in the below screenshot. 
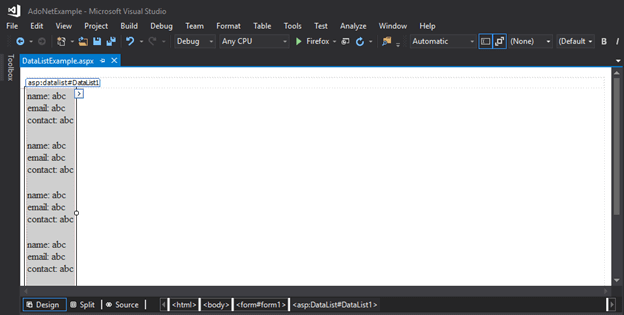
After finishing configuration, our DataList looks like this: 
This "DataListExample.aspx" file contains the following code. Output: This application produces the following output. 
Next TopicASP.NET DataGrid
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










