ASP.NET MVC ScaffoldingIt is a feature of ASP.NET that allows us to generate functional code rapidly. It is also known as code generator framework. It is pre-installed in Visual Studio 2013 and higher version. To create basic CRUD application, scaffolding is best choice. It reduces time amount and generate clean code. Here, we are using scaffolding to develop CRUD application. ASP.NET CRUD Example This example consist couple of steps that are given below.
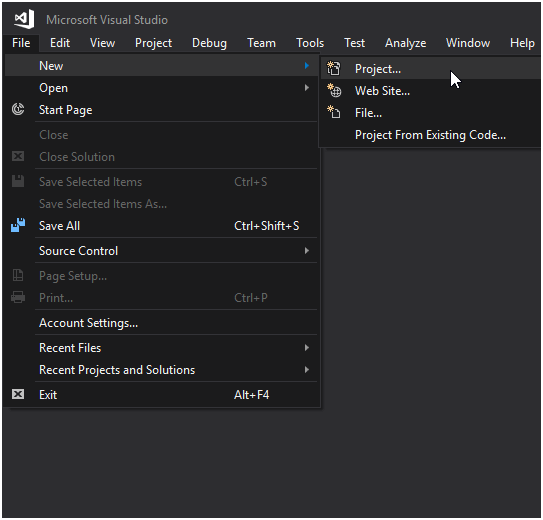
Select File menu from menu bar and select New->Project. We can also use shortcut Ctrl+Shift+N to create a new project. 
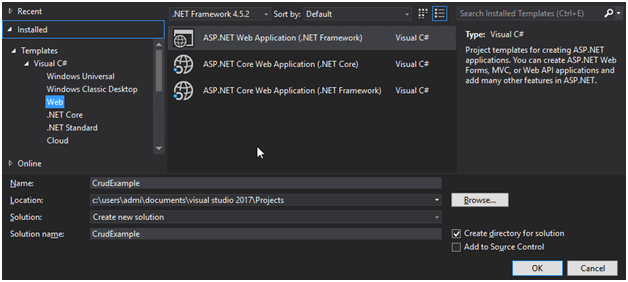
This will pop up a window of that contains projects. We are selecting ASP.NET Web Application. 
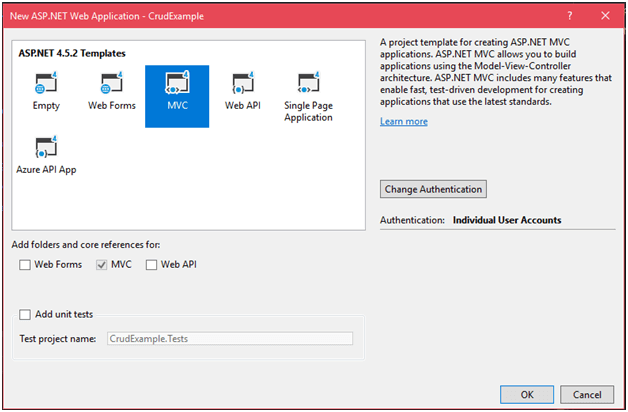
After clicking ok, it pops up a new window of templates. Here, we are selecting MVC template which is used to create MVC web application. 
Hit ok then it will create a project and shows a progress bar as shown below. 
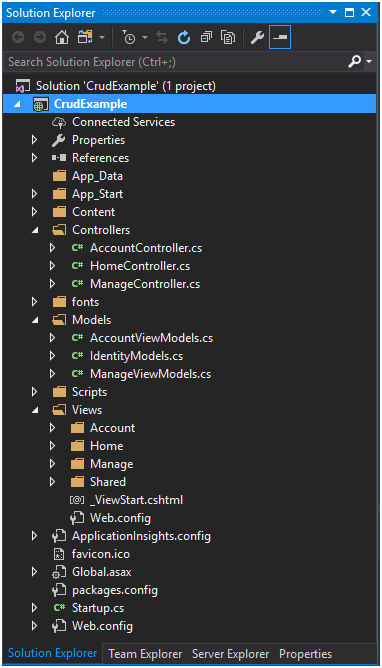
CRUD Project Structure
We can run this application by pressing Ctrl+F5. It will produce a default index page to the browser that looks like the below. 
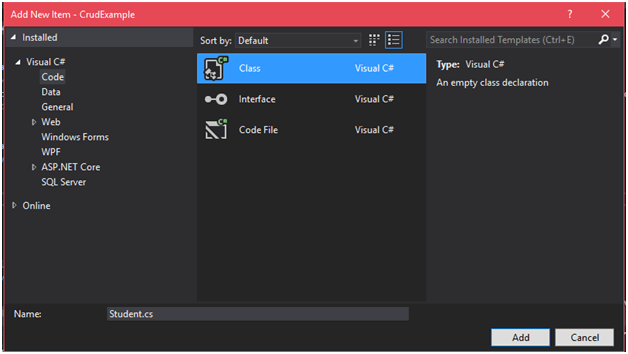
To create complete crud, we need to add Models, Views and Controller in our project. Here, we are creating a Model that deals with data. We are creating a Student Model inside Models folder of our project. Right click on the Models folder and select add->class that will pop up a dialog box. Create class by providing name. 
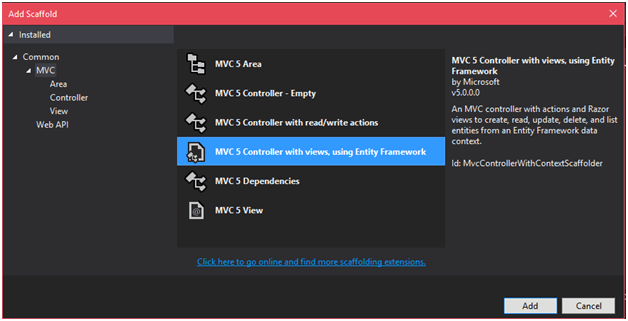
This model class has some source code, modify its code as we did below. // Student.csWe are creating another class inside the Models folder, it is used to communicate with Entity Framework and perform database operations. This class inherits DbContext class. // StudentRecord.csRight click on the Controllers folder and add scaffold as we did in the screen shoot. 
It will pop up the following dialog box. Select controller with Entity Framework. 
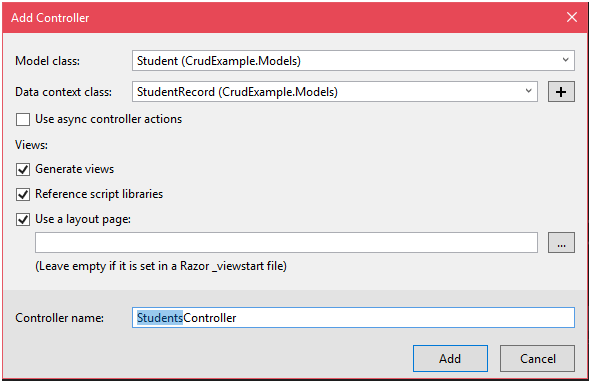
And click Add button. It asks for Model and context name. Fill the entries and click ok. 
After clicking add button, it creates a StudentsController controller and a Students folder. The Students folder contains web pages for the each CRUD operation. // StudentsController.csThe Students folder inside the View contains the following files. 
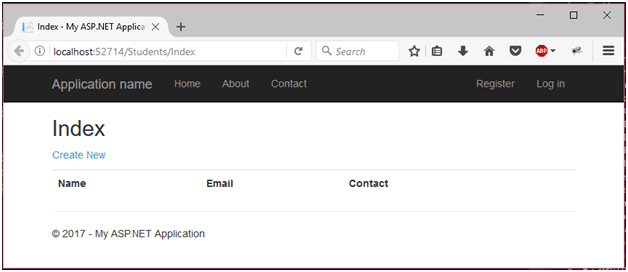
The Index.cshtml file contains the following code. // Index.cshtmlOutput: Right click on the Index.cshtml file and select "view in browser", this will execute file and produce the following output. // Index fileThis index file is used to show student record. Currently table is empty, so it does not show any data. 
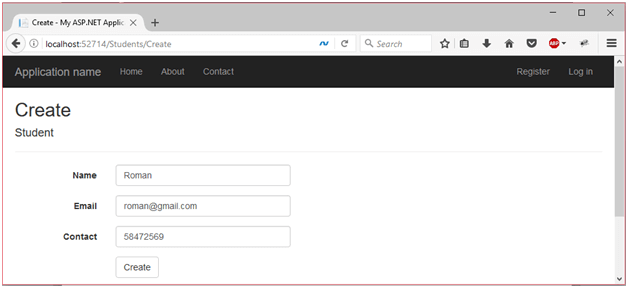
Add new StudentWe can add new student by clicking on the Create New button. This will redirect to a student form. 
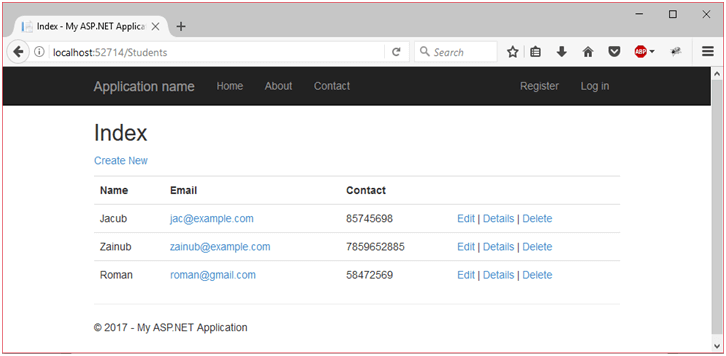
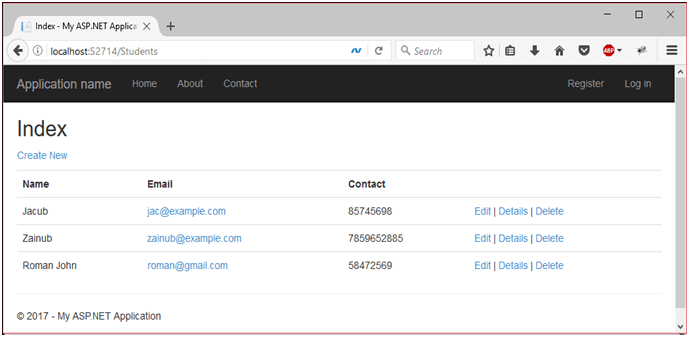
After adding it, we added two more entries then redirect back to the index file. Now, it contains three student record. 
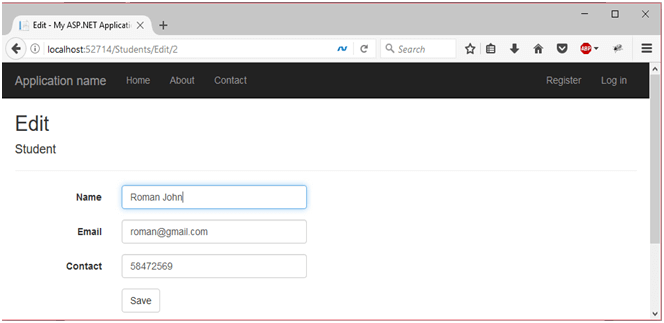
Update RecordWe can update record by clicking on the Edit button. This will redirect to the update form. The following screenshot shows the edit page. 
After updating record index page looks like this: 
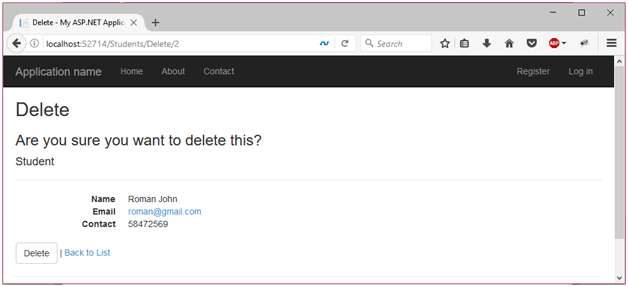
Delete RecordWe can delete any record simply by clicking on the provided Delete link. Let's delete Roman Johnfrom the table. A confirmation message is display to the user for surety. 
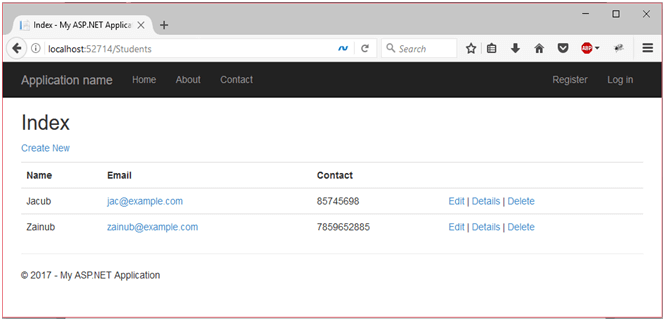
After clicking on the Delete button, it redirects to the index page that contains the remaining records. 
We can see that there are only two records are present.
Next TopicASP.Net MVC ViewBag
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









