ASP.NET Razor IntroductionRazor is a standard markup syntax that allows us to embed server code into the web pages. It uses its own syntax and keywords to generate view. If there is server code in the web page, server executes that code first then send response to the browser. It allows us to perform logical tasks in the view page. We can create expressions, loops and variables in the view page. It has simplified syntax which is easy to learn and code. This file extension is .cshtml. @ CharacterRazor uses this character to transit from HTML to C#. When @ symbol is used with razor syntax, it transits into Razor specific markup, otherwise it transitions into plain C#. We used it, to start single line expression, single statement block or multi-statement block. Razor Keywords
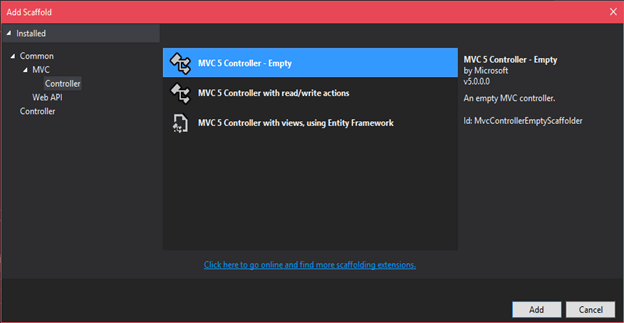
ExampleLet's create a view that has Razor syntax. Right click on the Controller folder and select add->controller, it will prompt the following dialog. 
Provide a name to the controller. 
Click on add button, this will create a controller and adding the following code. //StudentsController.cs // Index.cshtml It produces the following output to the browser. 
Next TopicASP.Net Razor Code Expressions
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










