ASP.NET MVC Entity FrameworkIt is a data access framework which used to create and test data in the visual studio. It is part of .NET Framework and Visual Studio. The latest package is shipped as Entity Framework NuGet Package. The latest version is Entity Framework 6.0. We are using it in our ASP.NET MVC application. First, we will create a project then adding models to it. This example required the following tools and technologies:
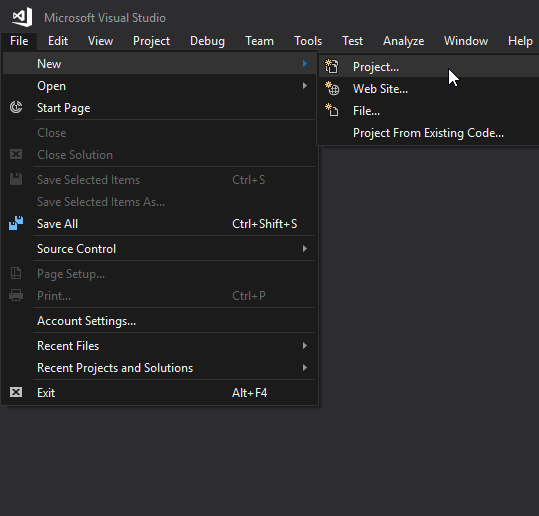
Select file menu from menu bar and select new project. 
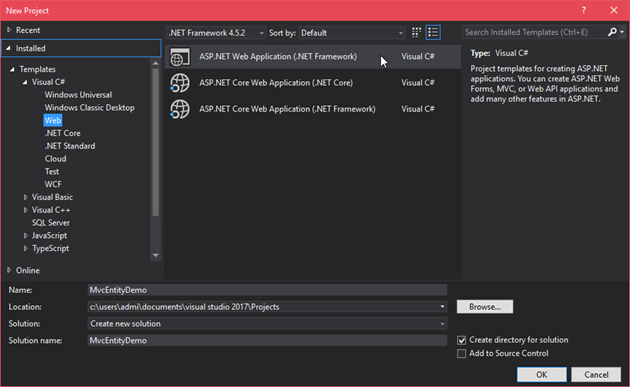
Provide name to the project and hit ok. 
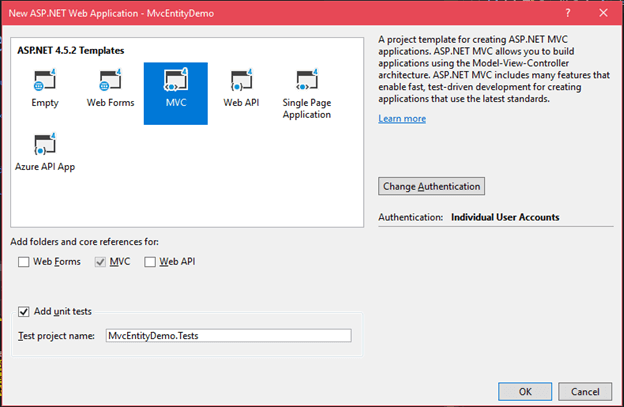
Select template for the project and click ok. 
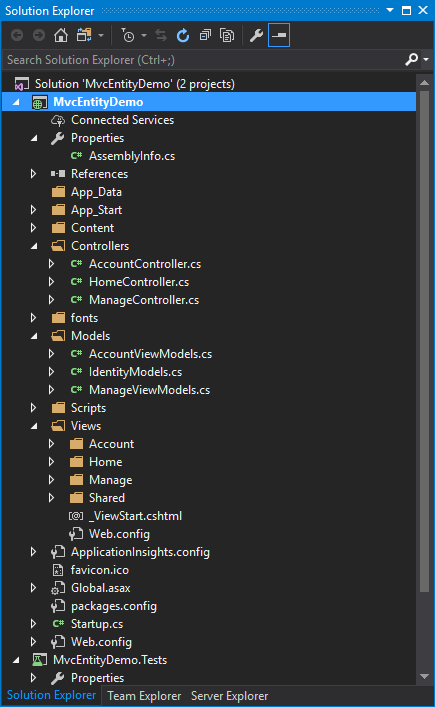
After clicking ok, visual studio creates a project that has following structure. In our case project structure looks like this: 
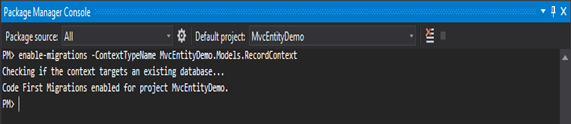
Now, create a model for table in the database. Right click on the Models folder and add new class by setting name as Student.cs. Modify this class with the following code. Model// Student.csCreate a database context class that is used to coordinate with Entity Framework for a given data model. Place this class in Models folder. Right click on the Models folder and add a class. Provide a name RecordContext.cs to the class. Modify your class with the following code. // RecordContext.csCreate migrationTo create migration, open Package Manager Console by going through view->other windows->Package Manager Console . In Package Manager Console run the following command. We are executing this command in the following screenshot. 
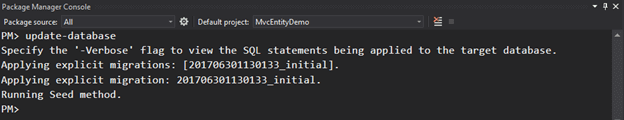
After executing this command, framework creates a Migration folder in the project and a Configuration.cs file. We are updating this file with the following code. // Configuration.csSave this file and run both the following commands in Package Manager Console. After it, run this also 
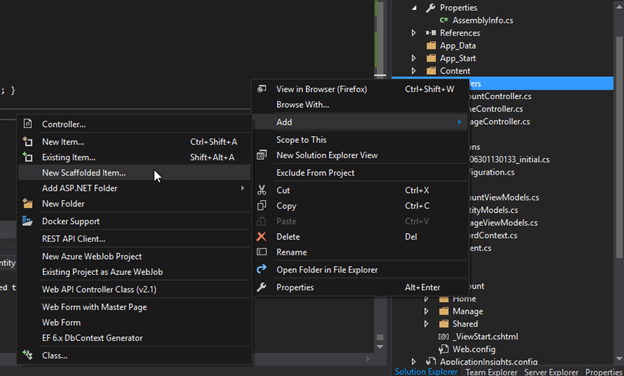
This command will create initials for the project inside migration folder. Create scaffolding to display data on the web page. 
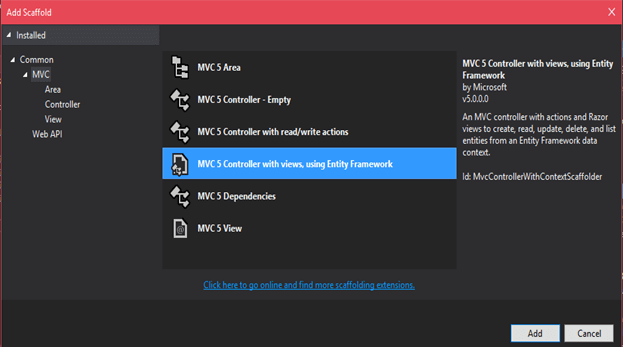
Select and add scaffold. 
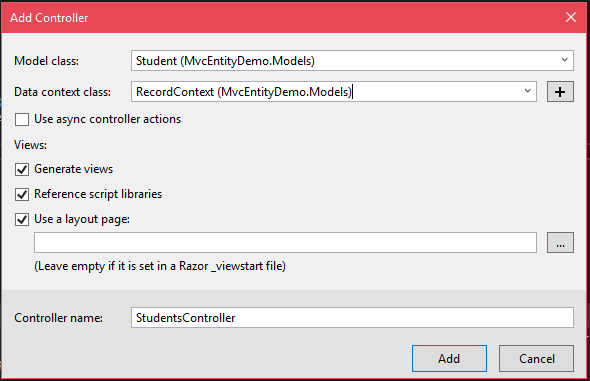
Add controller and provide details to create view as well. 
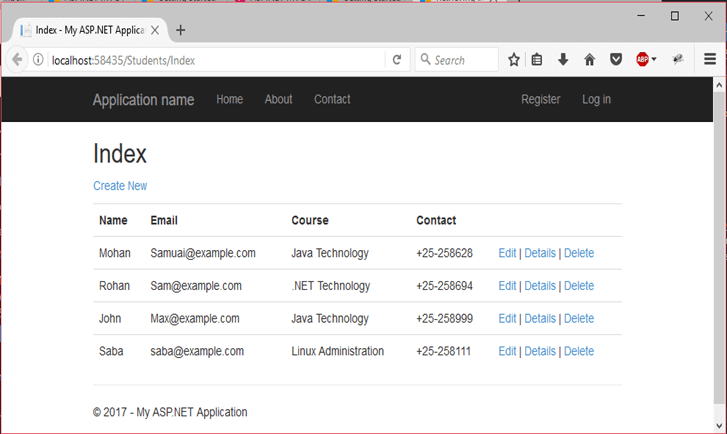
ControllerA new StudentsController has added that contains some auto generated code as given below. // StudentsController.csA Student folder created inside the View folder. This folder contains some auto generated files like Index, Create, Delete etc. The index file contains the following code. // Index.cshtmlPress Ctrl+F5 to run this file then this will produce the following output. 
Next TopicASP.NET MVC Authentication
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









