ASP.NET Web Forms
Web Forms are web pages built on the ASP.NET Technology. It executes on the server and generates output to the browser. It is compatible to any browser to any language supported by .NET common language runtime. It is flexible and allows us to create and add custom controls.
We can use Visual Studio to create ASP.NET Web Forms. It is an IDE (Integrated Development Environment) that allows us to drag and drop server controls to the web forms. It also allows us to set properties, events and methods for the controls. To write business logic, we can choose any .NET language like: Visual Basic or Visual C#.
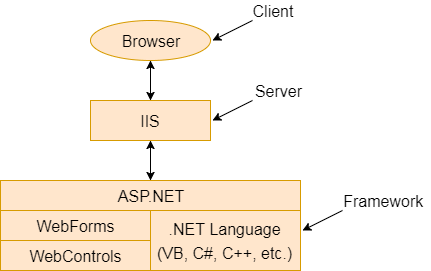
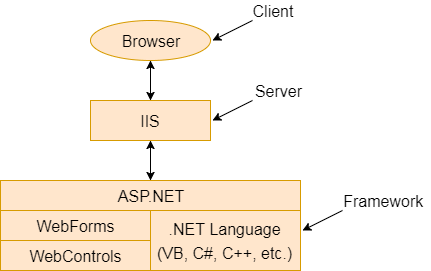
Web Forms are made up of two components: the visual portion (the ASPX file), and the code behind the form, which resides in a separate class file.

Fig: This diagram shows the components of the ASP.NET
The main purpose of Web Forms is to overcome the limitations of ASP and separate view from the application logic.
ASP.NET provides various controls like: server controls and HTML controls for the Web Forms. We have tables all these controls below.
Server Controls
The following table contains the server-side controls for the Web Forms.
| Control Name |
Applicable Events |
Description |
| Label |
None |
It is used to display text on the HTML page. |
| TextBox |
TextChanged |
It is used to create a text input in the form. |
| Button |
Click, Command |
It is used to create a button. |
| LinkButton |
Click, Command |
It is used to create a button that looks similar to the hyperlink. |
| ImageButton |
Click |
It is used to create an imagesButton. Here, an image works as a Button. |
| Hyperlink |
None |
It is used to create a hyperlink control that responds to a click event. |
| DropDownList |
SelectedIndexChanged |
It is used to create a dropdown list control. |
| ListBox |
SelectedIndexCnhaged |
It is used to create a ListBox control like the HTML control. |
| DataGrid |
CancelCommand, EditCommand, DeleteCommand, ItemCommand, SelectedIndexChanged, PageIndexChanged, SortCommand, UpdateCommand, ItemCreated, ItemDataBound |
It used to create a frid that is used to show data. We can also perform paging, sorting, and formatting very easily with this control. |
| DataList |
CancelCommand, EditCommand, DeleteCommand, ItemCommand, SelectedIndexChanged, UpdateCommand, ItemCreated, ItemDataBound |
It is used to create datalist that is non-tabular and used to show data. |
| Repeater |
ItemCommand, ItemCreated, ItemDataBound |
It allows us to create a non-tabular type of format for data. You can bind the data to template items, which are like bits of HTML put together in a specific repeating format. |
| CheckBox |
CheckChanged |
It is used to create checkbox. |
| CheckBoxList |
SelectedIndexChanged |
It is used to create a group of check boxes that all work together. |
| RadioButton |
CheckChanged |
It is used to create radio button. |
| RadioButtonList |
SelectedIndexChanged |
It is used to create a group of radio button controls that all work together. |
| Image |
None |
It is used to show image within the page. |
| Panel |
None |
It is used to create a panel that works as a container. |
| PlaceHolder |
None |
It is used to set placeholder for the control. |
| Calendar |
SelectionChanged, VisibleMonthChanged, DayRender |
It is used to create a calendar. We can set the default date, move forward and backward etc. |
| AdRotator |
AdCreated |
It allows us to specify a list of ads to display. Each time the user re-displays the page. |
| Table |
None |
It is used to create table. |
| XML |
None |
It is used to display XML documents within the HTML. |
| Literal |
None |
It is like a label in that it displays a literal, but allows us to create new literals at runtime and place them into this control. |
HTML Controls
These controls render by the browser. We can also make HTML controls as server control. we will discuss about this in further our tutorial.
| Controls Name |
Description |
| Button |
It is used to create HTML button. |
| Reset Button |
Resets all other HTML form elements on a form to a default value |
| Submit Button |
Automatically POSTs the form data to the specified page listed in the Action attribute in the FORM tag |
| Text Field |
Gives the user an input area on an HTML form |
| Text Area |
Used for multi-line input on an HTML form |
| File Field |
Places a text field and a Browse button on a form and allows the user to select a file name from their local machine when the Browse button is clicked |
| Password Field |
An input area on an HTML form, although any characters typed into this field are displayed as asterisks |
| CheckBox |
Gives the user a check box that they can select or clear |
| Radio Button |
Used two or more to a form, and allows the user to choose one of the controls |
| Table |
Allows you to present information in a tabular format |
| Image |
Displays an image on an HTML form |
| ListBox |
Displays a list of items to the user. You can set the size from two or more to specify how many items you wish show. If there are more items than will fit within this limit, a scroll bar is automatically added to this control. |
| Dropdown |
Displays a list of items to the user, but only one item at a time will appear. The user can click a down arrow from the side of this control and a list of items will be displayed. |
| Horizontal Rule |
Displays a horizontal line across the HTML page |
|

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









