Bootstrap 4 - BadgesThe badges in Bootstrap 4 can be used to give additional information about the content. For example, a website that is associated to some number of notifications to the link. The notification number is seen when logged in to a particular website which tells the numbers of news or notifications to see by clicking it. Badges are somewhat similar to labels; the primary difference is that the corners are more rounded. Badges are mainly used for the purpose of highlighting or putting more emphasis on the new or unread items in a list in a web page. The users can implement Badges in their website in order to enhance the whole look of the website as well. In Bootstrap 4, there are 4 types of badges that can be implemented:
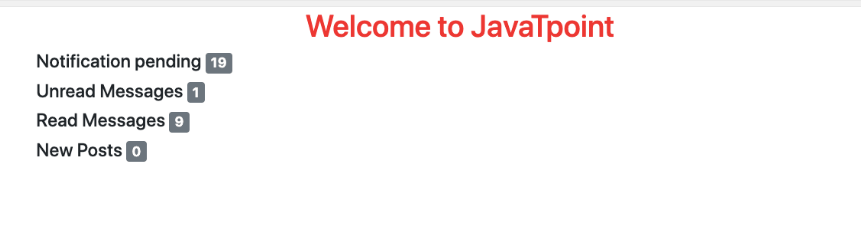
Basic Badges:In Basic Badges, the user has to use the .badge class in order to create rectangular badges. A basic badge has a basic layout. The Example for Basic Badges in Bootstrap 4 is given below: Test it NowThe Output for Basic Badges will be: 
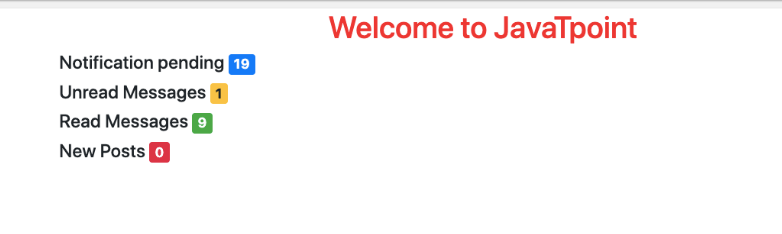
Contextual Badges:The contextual classes can be used to change the color of the badges. Badges can be used as part of links or button so as to provide a counter. It mainly depends on how they used; badges must be confusing for the users. For this purpose, different color of variations is used so that the user may not get confused. The Example for Contextual Badges in Bootstrap 4 is given below: Test it NowThe Output for Contextual Badges will be: 
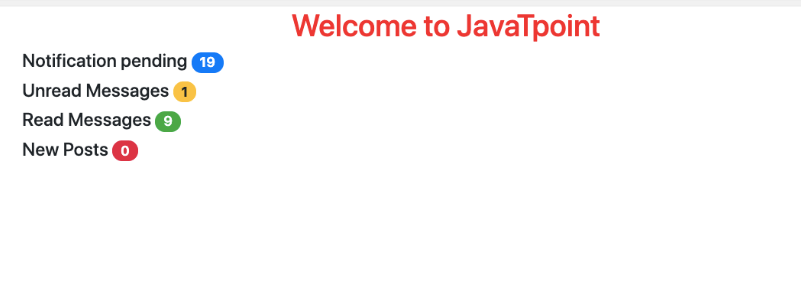
Pill Badges:The Pill Badges can be used to create a badge that has more rounded corners. The. badge-pill class can be used to make badges corner more rounded which means the badge will contain larger border radius and will also contain additional border padding. The Example for Pill Badges in Bootstrap 4 is given below: Test it NowThe Output for Pill Badges will be: 
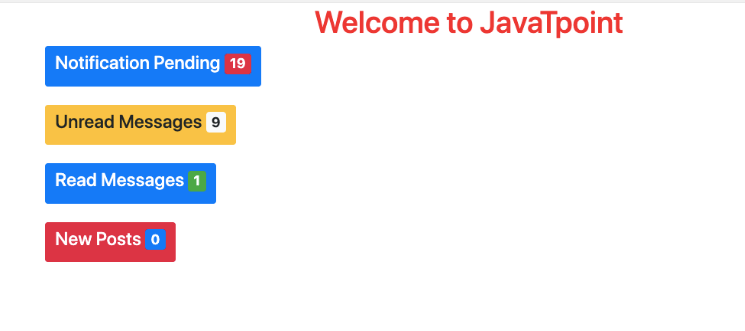
Badge which is inside an element:In Bootstrap 4, a badge can also be created in such a way that it is situated inside an element. For this, a user has to nest the badges inside <button> elements. The Example for Badge which is inside an element in Bootstrap 4 is given below: Test it NowThe Output for Badge which is inside an element will be: 
Next TopicBootstrap 4 Progress Bars
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










