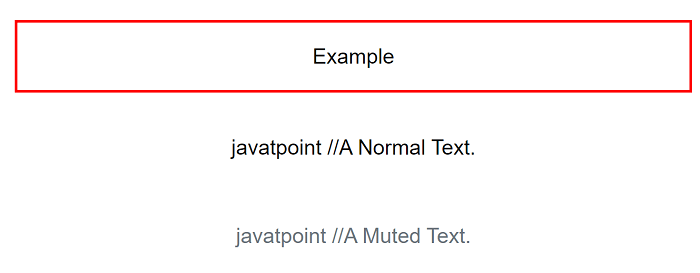
Typography in Bootstrap 4In this article, we will understand about the typography in Bootstrap 4. What do you mean by Typography in Bootstrap 4.In Bootstrap 4, Typography is a feature for styling and formatting the text content. It is used to create customized headings, inline subheadings, lists, paragraphs, aligning, adding more design-oriented font styles and much more. Following classes and tags are used to implement the typography feature in bootstrap 4: 1. text-muted: This class is used for color the text and adds text-muted fades in the text. Example: Explanation: In the above example, we have created an example of text-muted class. Output: Following is the output of this example: 
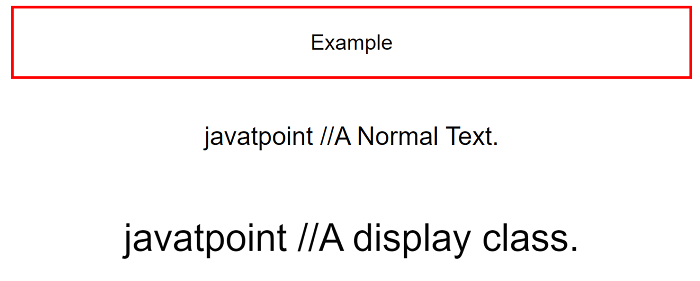
2. display: This class is used to create better headings in bootstrap 4. Example: Explanation: In the above example, we have created a display class. Output: Following is the output of this example: 
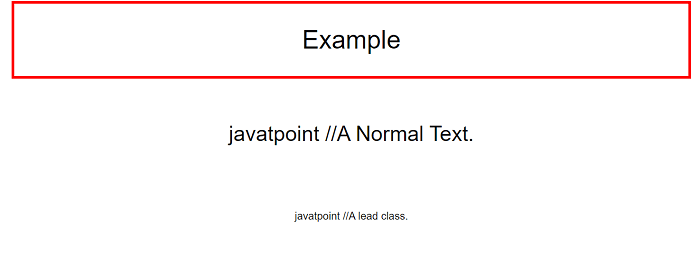
3. lead: It is used to make a paragraph stand out i.e. Visually better. Example: Explanation: In the above example, we have created an example of lead class in Bootstrap 4. Output: Following is the output of this example: 
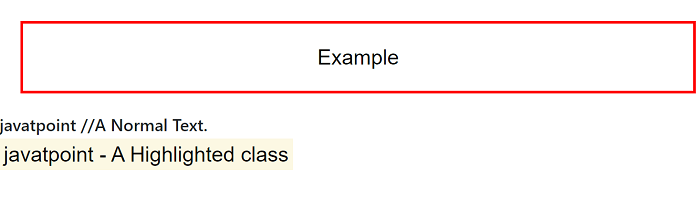
4. mark: This tag is used to highlight the text. Example: Explanation: In the above example, we have created an example of mark tag in typography. Output: Following is the output of this example: 
5. small: This tag is used to create secondary subheadings. Example: Explanation: In the above example, we have created an example of a small tag in bootstrap 4. Output: Following is the output of this example. 
6. initialism: It is used to render abbreviations in slightly small text sizes. Example: Explanation: In the above example, we have created an example of an initialism class with an abbr tag. Output: Following is the output of this example: 
7. blockquote: This tag is used to quote content. Example: Explanation: In the above example, we have created an example of a blockquote tag. Output: Following is the output of this example: 
8. blockquote-footer: It is the footer details for identifying the source of the Quote. Example: Explanation: In the above example, we have created an example of blockquote footer class. Output: Following is the output of this example: 
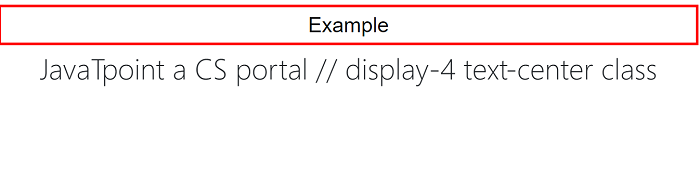
9. text-center: This class is used to align the text to center. Example: Explanation: In the above example, we have created an example of text-centre class. Output: Following is the output of this example: 
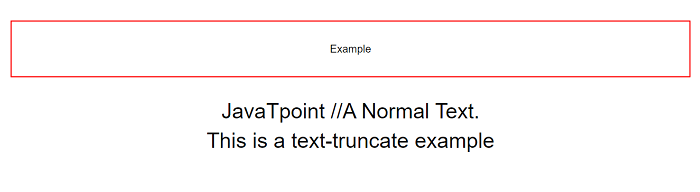
10. text-truncate: This class is used to shorten the longer text by truncating with ellipsis. Example: Explanation: In the above example, we have created an example of text-truncate class. Output: Following is the output of this example: 
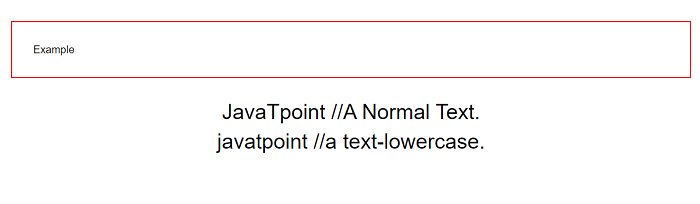
11. text-uppercase: This class is used to transform text to uppercase. Example: Explanation: In the above example, we have created an example of text-uppercase. Output: Following is the output of this example: 12. text-lowercase: This class is used to transform text to lowercase. Example: Explanation: In the above example, we have created an example of text-lowercase class. Output: Following is the output of this example: 
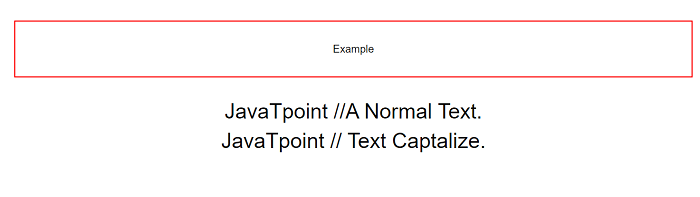
13. text-capitalize: It is used to transform text to capitalize the first letter of each word leaving other letters in lowercase. Example: Explanation: In the above example, we have created an example of text-capitalize. Output: Following is the output of this example: 
Next TopicBootstrap 4 custom form
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









