Bootstrap 4 - PaginationWhen there are many pages in a website and the user wants to add page numbers, then pagination in Bootstrap is used. There are basically different types of Pagination that can be observed in Bootstrap 4, the list is given below:
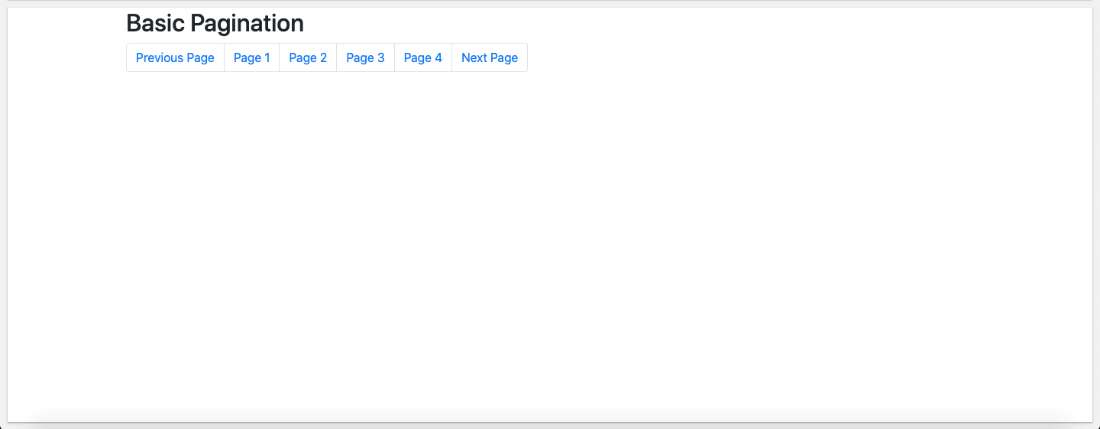
Basic Pagination:In order to create a basic pagination, the user has to include the .pagination class to an <ul> element. After that, the user will have to add the .page-item to each <li> element and a .page-link class to each link inside <li>. For Example: Test it NowThe Output will be: 
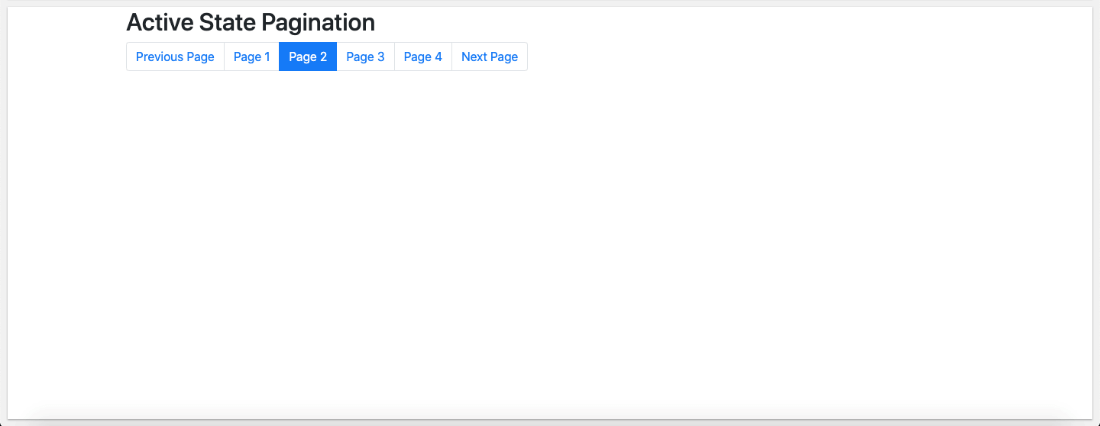
Active State Pagination:In order to make the active state pagination, the .active class can be used to highlight the current page. For Example: Test it NowThe Output will be: 
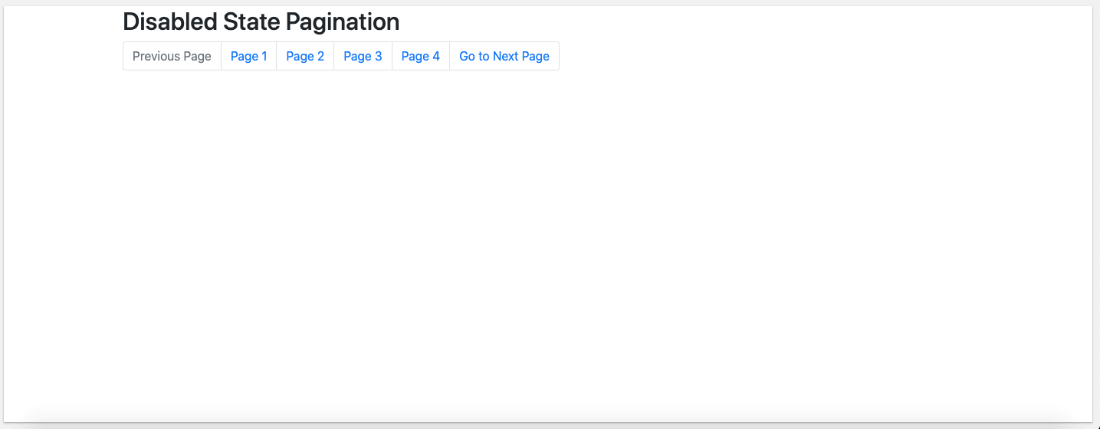
Disabled State Pagination:The disabled state is used for the purpose of creating an unclickable links. The class used in this case is .disabled class. For Example: Test it NowThe Output will be: 
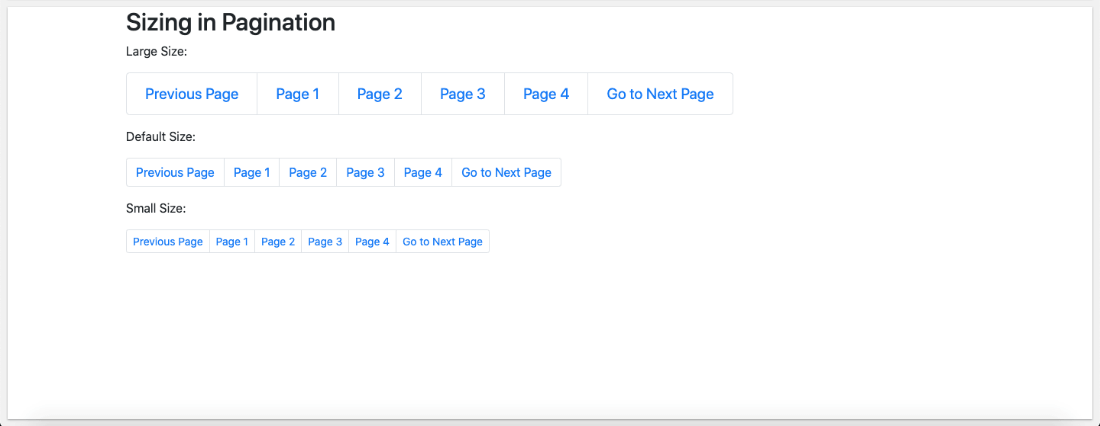
Sizing in Pagination:The sizes of different pagination can be changed. In order words, pagination blocks can also be sized to a larger or a smaller size. For Example: Test it NowThe Output will be: 
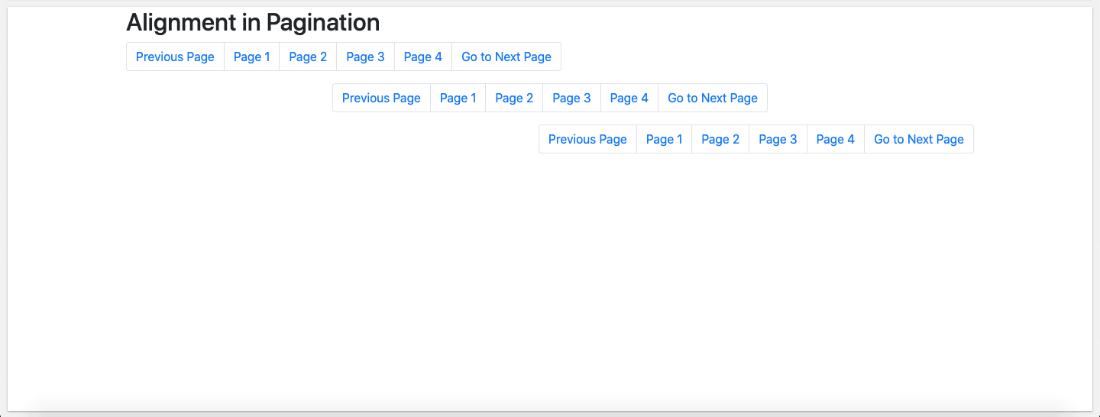
Alignment in Pagination:The alignment in pagination uses the utility classes to change the alignment of the pagination. For Example: Test it NowThe Output will be: 
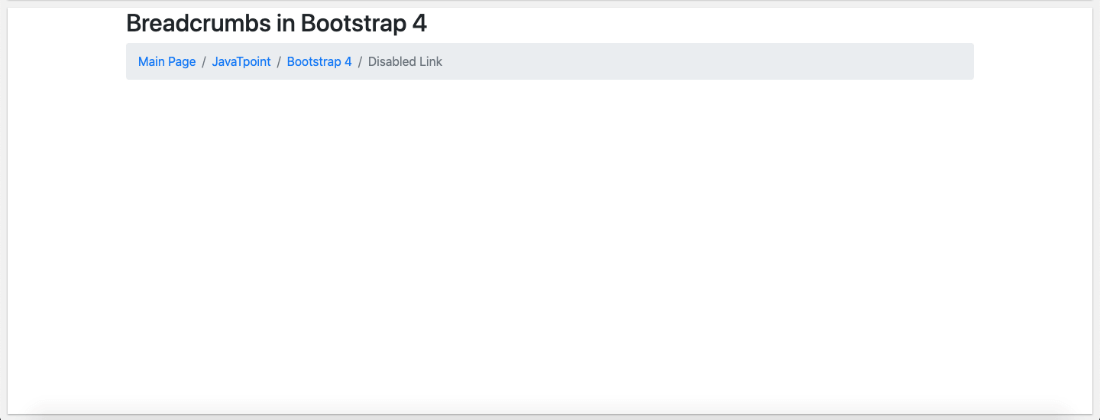
Breadcrumb in Bootstrap 4Breadcrumb in Bootstrap 4 can be used to show hierarchy-based information for a website and specifies the location of the current page inside of a navigational hierarchy. A user has to use .breadcrumb class in order to define the list into breadcrumb. This class also adds a separator with the help of CSS to the list. In order words, a breadcrumb can be defined as a navigation scheme that shows the current location to the user in a website. The Breadcrumb navigation is very useful as it helps in improving the accessibility of a website that consists of many pages or has a complex navigational hierarchy. In addition to that, a user can also create static breadcrumbs layouts with Bootstrap by simply using the class .breadcrumb on the ordered lists. Example for Breadcrumb is listed below: Test it NowThe Output will be: 
Note: In Breadcrumb, the default breadcrumb separator is "/". However, a user can modify it with the help of adding some custom CSS.
Next TopicBootstrap 4 Carousel
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









