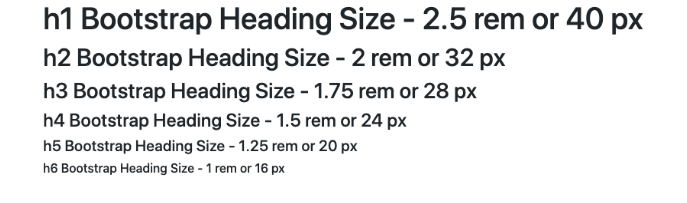
Bootstrap 4 - TextDefault Settings of Text or Typography in Bootstrap 4:By default, the font-size that Bootstrap 4 is of 16px, and the line - height is 1.5. By default, the font-family is "Helvetica Neue", Helvetica, Arial, sans-serif. In addition to that, all the <p> elements have margin-top of 0 and the margin-bottom is around 1 rem that is 16px by default. Headings in Bootstrap 4:Bootstrap 4 provides six styles of headings. All the headings have different border font -weight and font-size. The headings are given below: <h1> - 2.5 rem or 40 px <h2> - 2 rem or 32 px <h3> - 1.75 rem or 28 px <h4> - 1.5 rem or 24 px <h5> - 1.25 rem or 20 px <h6> - 1 rem or 16 px Sample Code to explain headings in Bootstrap 4:Test it NowThe Output for this will be: 
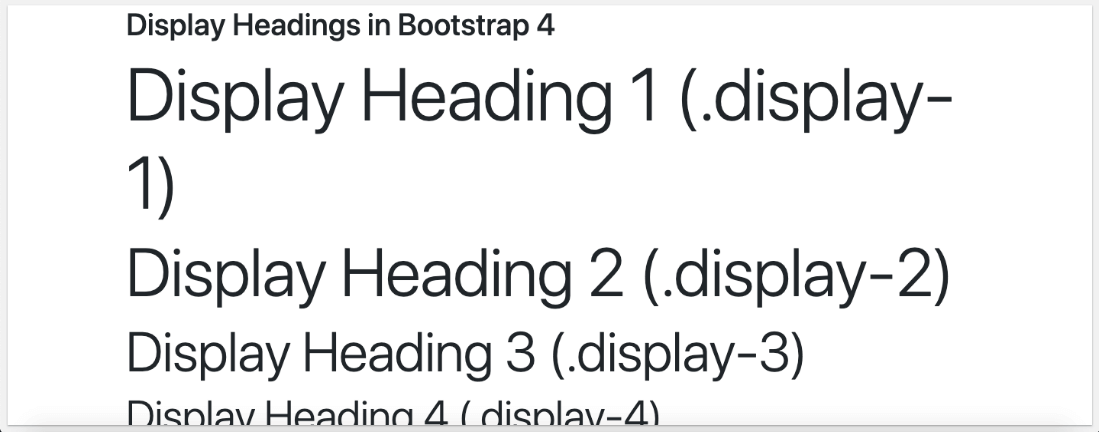
Display Headings in Bootstrap 4:The Display headings in Bootstrap 4 can be used to create more noticeable headings than the normal ones i.e., the larger font-size and lighter font-weight, and there are four classes to select from which are: .display-1, .display-2, .display-3, .display-4 Sample Code for Display Heading in Bootstrap 4: Test it NowThe Output for the above code will be: 
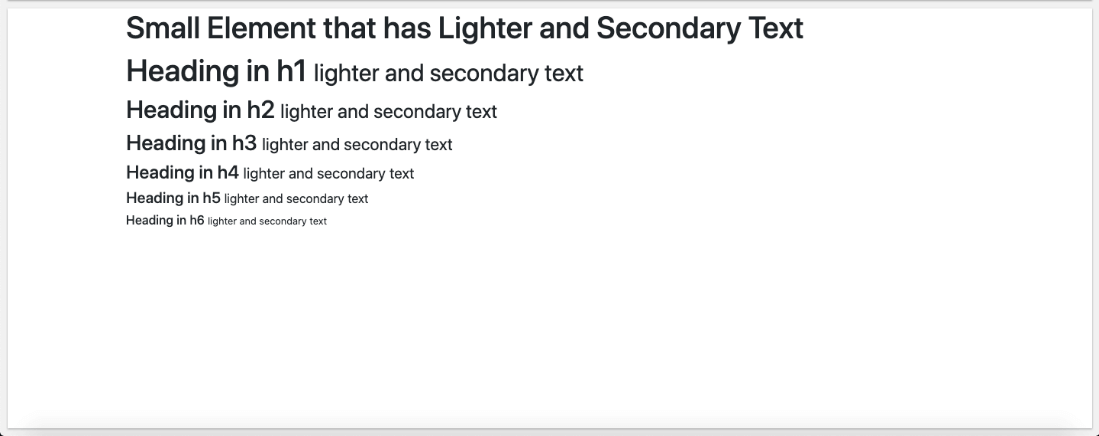
<small> Element in Bootstrap 4:The <small> Element in Bootstrap 4 can be used to create lighter and secondary text in any heading. Sample Code for <small> Element in Bootstrap 4: Test it NowThe Output for the above code will be: 
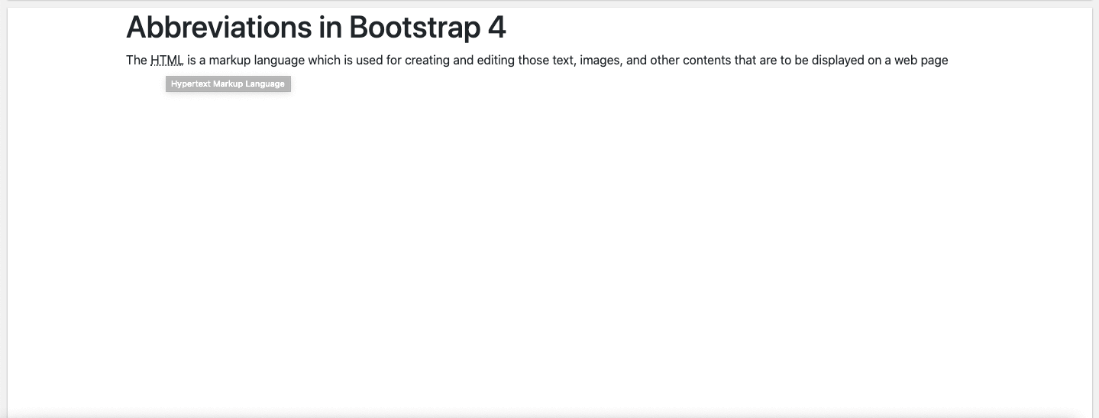
<abbr> Element in Bootstrap 4:The <abbr> Element in Bootstrap 4 helps in creating a dotted border bottom. Sample Code for <abbr> Element in Bootstrap 4: Test it NowThe Output for the above code will be: 
<blockquote> Element in Bootstrap 4:The .blockquote class is to be added to <blockquote> in order to quote the blocks of content from another source. Sample Code for <blockquote> Element in given below: Test it NowThe Output for the above code will be: 
<mark> Element in Bootstrap 4:In Bootstrap 4, the HTML <mark> element contains a yellow background color and some padding. The <mark> element can be used to highlight the text in a web page. Sample code for <mark> Element is given below: Test it NowThe Output for the following code will be: 
<kbd> Element in Bootstrap 4:The <kbd> element in Bootstrap 4 can be used to show the input that is typically entered via the keyboard. Sample Code for <kbd> Element in Bootstrap 4: Test it NowThe Output for the above code is given below: 
<code> Element in Bootstrap 4:<code> Element in Bootstrap 4 can be used to embed the inline snippets of code in the code element. Sample Code for <code> Element in Bootstrap 4: Test it NowThe Output for the above code will be: 
<dl> Element in Bootstrap 4:The <dl> Element in Bootstrap 4 can be used to create a description list. The description list is very useful because it can be used to list items in a web page. Sample Code for <dl> Element in Bootstrap 4: Test it NowThe Output of the above code will be: 
Next TopicBootstrap 4 Pagination
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










