Bootstrap 4 - CarouselA carousel in Bootstrap 4 can be defined as a slideshow that is used for the purpose to slideshow through a series of content to show the audience the content and to enhance the website. A carousel can also be called as slideshow or image slider. It can be regarded as one of the best ways of displaying the large number of contents inside a small space on a web page. A carousel can be created in four main ways, which are:
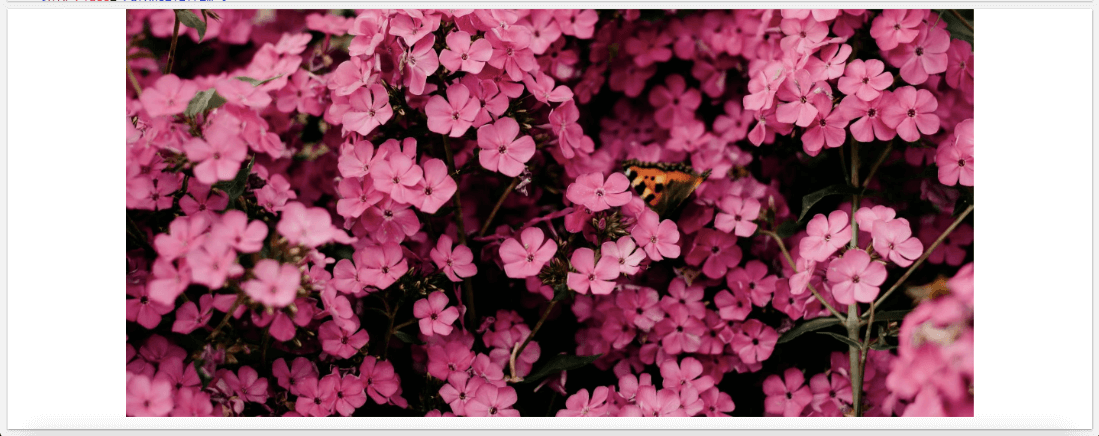
Using Slides only:This carousel only contains slides. The class .carousel-inner is used to add different slides to the carousel. For Example: Test it NowThe Output will be: 
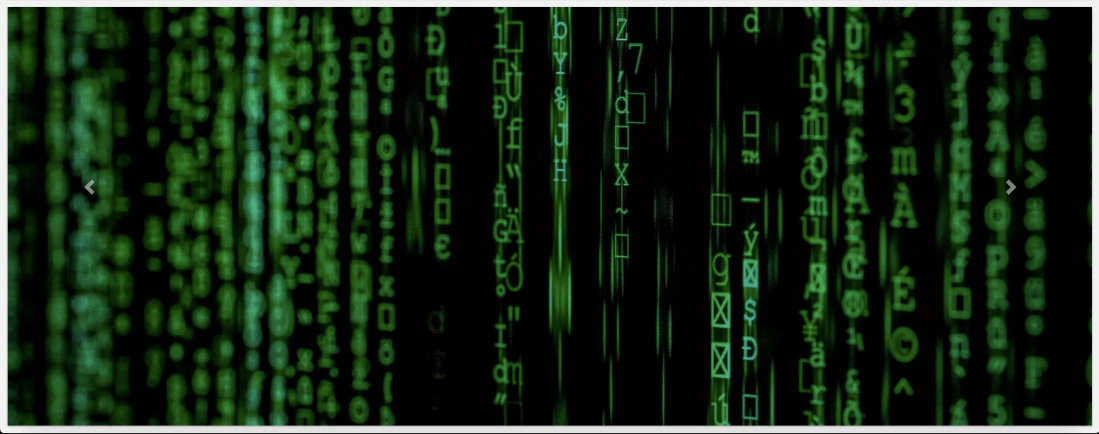
Using Controls:In this, two little arrows will be added to the slides which can help a user to manually switch to any slide in the carousel. The classes used are given below:
For Example: Test it NowThe Output will be: 
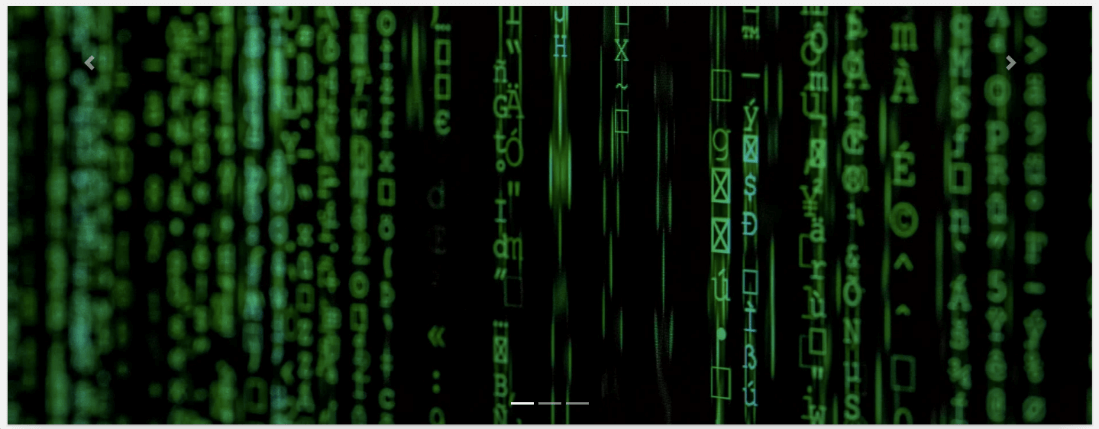
With the Indicators:The .carousel-indicators is the class that can be used to add indicators for the carousel. The indicators in this class are used to indicate how many slides are in the carousel, and which slide the user is currently viewing. For Example: Test it NowThe Output will be: 
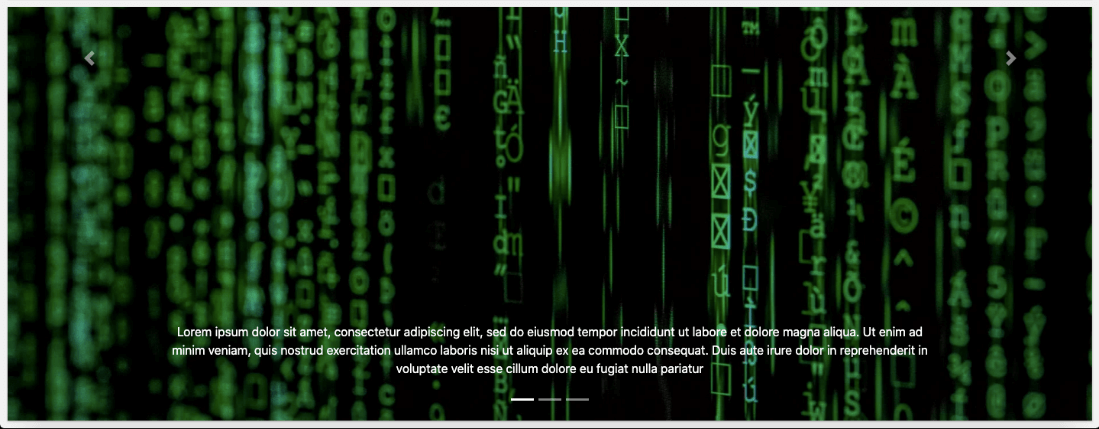
With the Captions:A user can also add captions to their slides in Bootstrap 4. A caption can be easily used to convey to the audience of the website that what exactly is happening in the carousel. For the purpose of adding captions, a user has to add elements inside <div class="carousel-caption"> within each <div class="carousel-item"> in order to create a caption for every slide. For Example: Test it NowThe Output will be: 
Next TopicBootstrap 4 Scrollspy
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









