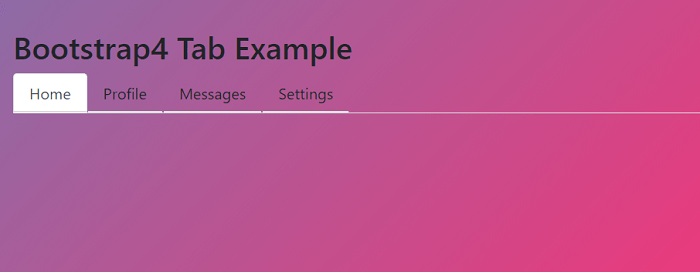
Bootstrap 4 TabsIn this article, we will understand about the Bootstrap 4 tabs in detail with the help of some examples. What do you mean by Bootstrap 4 Tabs?In Bootstrap 4, tabs are the components which separate content material positioned inside the identical wrapper however within the separate pane. Only one tab displayed at a time. It is a smooth and quickest manner to create tabs. Let's take the various examples of Bootstrap 4 Tabs. Example1:Explanation: In the above example, we have created Bootstrap 4 tabs. 
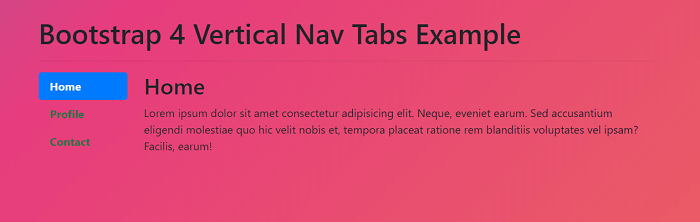
Output: Below is the output of this example. Example 2:Explanation: In the above example, we have created Bootstrap 4 Vertical Nav tabs. Output: Below is the output of this example. 
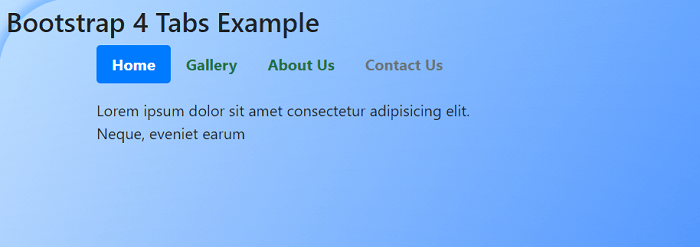
Example 3:Explanation: In the above example, we have created Bootstrap 4 tabs. Output: Below is the output of this example. 
Next TopicBootstrap 4 Flexbox
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









