Flutter CardA card is a sheet used to represent the information related to each other, such as an album, a geographical location, contact details, etc. A card in Flutter is in rounded corner shape and has a shadow. We mainly used it to store the content and action of a single object. In this article, we are going to learn how to create a card widget in Flutter. We will also learn how to customize the card widget. Card creation in Flutter is very simple. We just need to call the card constructor and then pass a widget as child property for displaying the content and action inside the card. See the below code of simple card creation: Flutter Card PropertiesWe can customize the card using the properties. Some of the essential properties are given below:
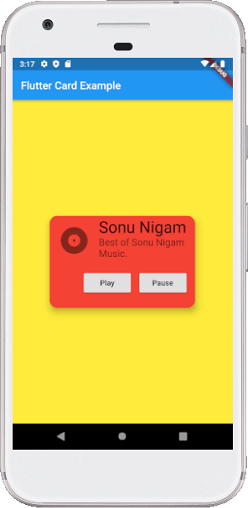
If we want to customize the card's size, it is required to place it in a Container or SizedBox widget. Here, we can set the card's height and width that can be shown in the below code: Let us understand how to use a card widget in Flutter with the help of an example. Example: In this example, we will create a card widget that shows the album information and two actions named Play and Pause. Create a project in the IDE, open the main.dart file and replace it with the following code. Output: When we run this app, it will show the UI of the screen as below screenshot. 
Next TopicFlutter Tabbar
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










