Flutter TextFieldA TextField or TextBox is an input element which holds the alphanumeric data, such as name, password, address, etc. It is a GUI control element that enables the user to enter text information using a programmable code. It can be of a single-line text field (when only one line of information is required) or multiple-line text field (when more than one line of information is required). TextField in Flutter is the most commonly used text input widget that allows users to collect inputs from the keyboard into an app. We can use the TextField widget in building forms, sending messages, creating search experiences, and many more. By default, Flutter decorated the TextField with an underline. We can also add several attributes with TextField, such as label, icon, inline hint text, and error text using an InputDecoration as the decoration. If we want to remove the decoration properties entirely, it is required to set the decoration to null. The following code explains a demo example of TextFiled widget in Flutter: Some of the most common attributes used with the TextField widget are as follows:
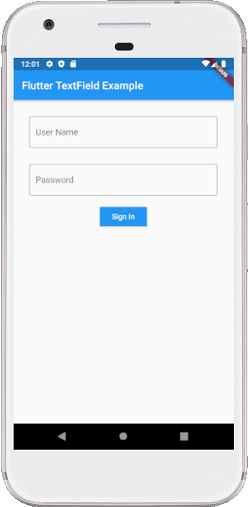
We are going to see how to use TextField widget in the Flutter app through the following steps: Step 1: Create a Flutter project in the IDE you used. Here, I am going to use Android Studio. Step 2: Open the project in Android Studio and navigate to the lib folder. In this folder, open the main.dart file and import the material.dart package as given below: Step 3: Next, call the main MyApp class using void main run app function and then create your main widget class named as MyApp extends with StatefulWidget: Step 4: Next, we need to create the Scaffold widget -> Column widget in the class widget build area as given below: Step 5: Finally, create the TextField widget as the below code. Let us see the complete source code that contains the TextField Widget. This Flutter application takes two TextFields and one RaisedButton. After filling the details, the user clicks on the button. Since we have not specified any value in the onPressed () property of the button, it cannot print them to console. Replace the following code in the main.dart file and see the output. Output When we run the application in android emulator, we should get UI similar to the following screenshot: 
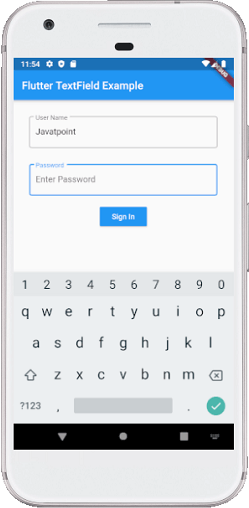
If we click inside the text box, we can see that a keyboard has appeared from the bottom of the screen, the label goes into the top left corner of the border, and the hint text shown into the field. The below screenshot explains it more clearly: 
How to retrieve the value of a TextField?We know that Flutter does not have an ID like in Android for the TextField widget. Flutter allows the user to retrieve the text in mainly two ways: First is the onChanged method, and another is the controller method. Both are discussed below: 1. onChanged method: It is the easiest way to retrieve the text field value. This method store the current value in a simple variable and then use it in the TextField widget. Below is the sample example: 2. Controller method: It is a popular method to retrieve text field value using TextEditingController. It will be attached to the TextField widget and then listen to change and control the widget's text value. Below is the sample code: Sample code for listening to the changes. Sample code to get or set the value. Let us see the second way in detail to retrieve the text field value in Flutter application with the help of following steps:
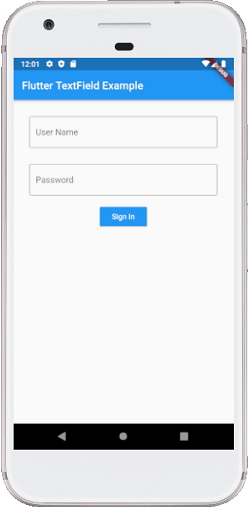
Now, create a new Flutter project in your IDE and open the main.dart file. Replace the below code in the main.dart file. In this example, we are going to display the alert dialog with the current value of the text field when the user taps on a button. Output: When we run the application in android emulator, we should get UI similar to the following screenshot: 
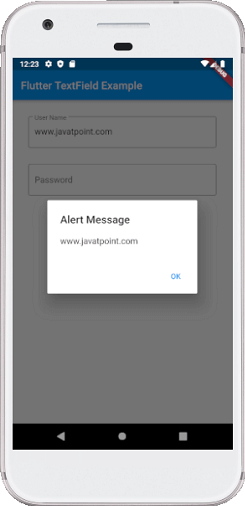
Click inside the text box and add values, as shown in the field. When we press the sign-in button, an alert dialog box appeared containing the text that the user has entered into the field. If we click on the OK button, the alert dialog will disappear. Look into the below screenshot: 
How to make TextField expandable?Sometimes, we want to expand a TextField that means it can have more than one line. Flutter can do this very easily by adding the attributes maxLines and set it to null, which is one by default. We can also specify the exact value to expand the number of lines by default. How to control the size of TextField value?TextField widget also allows us to restrict the maximum number of characters inside the text field. We can do this by adding the maxLength attributes as below: How to obscure text field value?Obscure means to make the field not readable or not understandable easily. The obscure text cannot visible clear. In Flutter, it is mainly used with a text field that contains a password. We can make the value in a TextField obscure by setting the obscureText to true.
Next TopicFlutter Buttons
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










