JavaFX CSSWhat is CSS?CSS (Cascading Style Sheets) is a design language which is used to enhance the appearance of the web pages without changing its functionality. It only deals with the way, a web page is presented on the web browser. Using CSS, we can define the color, size, font styles, spacing between the paragraph, alignment and many more thing for a web page so that it can look more precise and better. We can also configure the background of the application, layout, design and variety of display for the different size devises. CSS in JavaFXJavaFX, being the new generation UI library, provides the facility to configure the theme of the application. JavaFX provides the package javafx.css which contains all the classes to apply the CSS to the JavaFX application. Applying CSS to the JavaFX application is similar to applying CSS to the HTML page. In this part of the tutorial, we will discuss styling rules and the steps to invoke them in JavaFX. Default Style SheetJavaFX uses caspian.css as the default CSS file. It is found in JavaFX Run time JAR file, jfxrt.jar. This style sheet defines the default style rules for the root node and UI controls. This file is located at the path /jre/lib under the JDK installation directory. The following command can be used to extract the style sheet from the JAR file. Adding Style-sheets to sceneHowever, JavaFX provides us the facility to override the default style sheet and define our own styles for every node of the application. The Style-sheet we create, must have the extension .css and it must be located in the directory where the main class of the application resides. In JavaFX,there is a specific syntax of applying CSS to the scene. The syntax is given as follows; Defining Styles in StyleSheetA style definition can be given by using the name of the style which is also known as selecter and series of the rules that set the properties for the styles. Styling rules are given within the braces. Consider the following example named as mystyle.css. It defines the style definition for the each button node used in its container application. ExampleSelectorsThere are various types of styles used in JavaFX. However, each type considers its own conventions regarding selectors. Style class selectors naming conventions are,
Examples of the selectors are: the style for a particular node can be defined by using the node's ID. This ID can be set using setId() method. Use the # symbol before the Node_ID to make a style name for that node. For example, the node having id my_label can have the following type of selector name. Defining Rules in Style-sheetsThe rules for a style definition assigns values to the properties. There are some conventions for the property names that are given as follows.
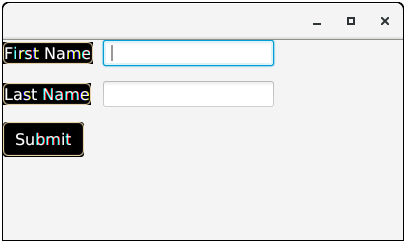
the example of defining rules for the properties is as follows. There is a special style class named as .root defined in javafx. It is applied to the root node of the scene object. Since all the nodes of the application are the children of the root node therefore the style rules applied to this class can be applied to the whole scene graph of the application. Class StylesThe class styles can be created by adding its definition to our style sheet. For example; to add the above mentioned style class to the appropriate node, use the method getStyleClass().add() sequence of methods. Example:
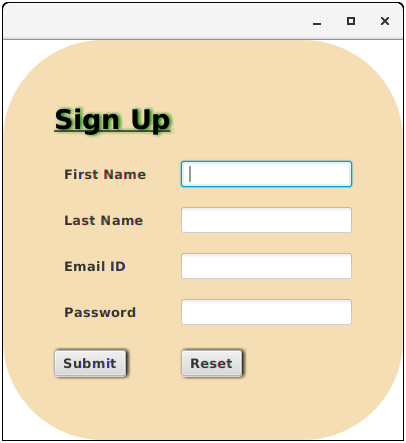
ID StylesJavaFX provides us the facility to create the style for the individual node. The style name can be given as the ID name preceded by the hash(#) symbol. Example
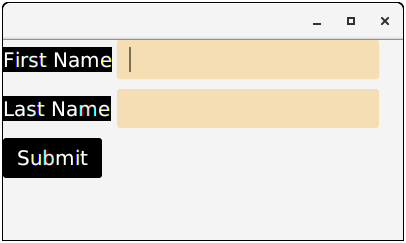
Setting Inline stylesJavaFX facilitates us to define the CSS rules in the JavaFX application code itself. However, the rules defined in the JavaFX application code is given precedence over styles from the style sheet. In the following example, we have defined the CSS rules in the code file itself which shows the way by which the color and the font of a label can be changed using CSS rules. Example
Next TopicMedia with JavaFX
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










