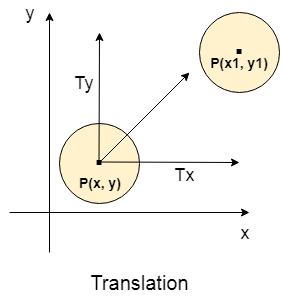
JavaFX TranslationTranslation can be defined as change in the position of an object on the screen. The position of an object gets changed by moving it along the X-Y direction. In JavaFX, the class javafx.scene.transform.Translate represents the Translate transform. We need to instantiate this class in order to translate the object. The following image translates the circle from one position to the another position. The centre coordinate of the circle P(x,y) gets converted to P(x1,y1). The X coordinate is changed by the factor Tx while the Y coordinate is changed by the factor Ty. 
PropertiesThe properties of the class along with the setter methods are described in the following table.
ConstructorsThe class contains three constructors
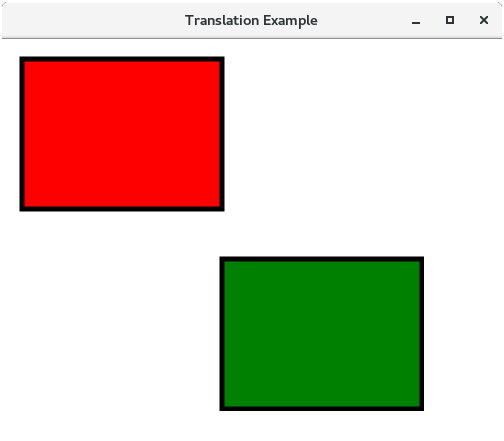
Example:The following example illustrates the Translation transform on the rectangle. Here, we have created two rectangles with the same coordinates. The first rectangle is filled with the Red color while the second rectangle is filled with the green color. The green rectangle is moved to the different place by setting the properties of the translate object to the appropriate values. 
Next TopicJavaFX Rotation
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










